Hugo adalah generator situs web statis sumber terbuka yang dirancang untuk proyek kecil dan situs informatif. Itu ditulis dalam bahasa Go, membuatnya sangat aman dan sangat cepat. Hugo memberikan pengalaman menulis yang luar biasa dan dioptimalkan untuk tampilan situs web. Anda tidak perlu menginstal dependensi apa pun seperti PHP, Python, atau database untuk menjalankan situs Hugo.
Dalam tutorial ini, kami akan menunjukkan cara menginstal dan menggunakan generator situs Hugo di Ubuntu 20.04.
Prasyarat
- VPS Ubuntu 20.04 baru di Platform Cloud Atlantic.Net
- Kata sandi root yang dikonfigurasi di server Anda
Langkah 1 – Buat Server Cloud Atlantic.Net
Pertama, masuk ke Server Cloud Atlantic.Net Anda. Buat server baru, pilih Ubuntu 20.04 sebagai sistem operasi dengan setidaknya 1GB RAM. Hubungkan ke Server Cloud Anda melalui SSH dan masuk menggunakan kredensial yang disorot di bagian atas halaman.
Setelah Anda masuk ke server Ubuntu 20.04 Anda, jalankan perintah berikut untuk memperbarui sistem dasar Anda dengan paket terbaru yang tersedia.
apt-get update -y
Langkah 2 – Instal Hugo
wget https://github.com/gohugoio/hugo/releases/download/v0.79.0/hugo_0.79.0_Linux-64bit.deb
Setelah paket diunduh, Anda dapat menginstalnya dengan perintah berikut:
dpkg -i hugo_0.79.0_Linux-64bit.deb
Jika Anda melihat kesalahan ketergantungan, Anda dapat mengatasinya dengan perintah berikut:
apt-get install -f
Setelah menginstal Hugo, verifikasi versi Hugo yang diinstal dengan perintah berikut:
hugo version
Anda akan mendapatkan output berikut:
Hugo Static Site Generator v0.79.0-1415EFDC linux/amd64 BuildDate: 2020-11-27T09:09:02Z
Langkah 3 – Buat Situs Web Menggunakan Hugo
Pertama, buat website baru dengan nama web1.doamin.com menggunakan perintah hugo, seperti gambar di bawah ini:
hugo new site web1.domain.com
Anda akan mendapatkan output berikut:
Congratulations! Your new Hugo site is created in /root/web1.domain.com. Just a few more steps and you're ready to go: 1.Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/ or create your own with the "hugo new theme <THEMENAME>" command. 2. Perhaps you want to add some content. You can add single files with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>". 3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
Anda dapat melihat daftar semua file dan direktori yang dihasilkan oleh Hugo dengan perintah berikut:
ls web1.domain.com
Keluaran:
archetypes config.toml content data layouts static themes
Langkah 4 – Buat Halaman Pertama Anda
Sekarang, ubah direktori ke situs web Anda dan buat halaman baru bernama main.md dengan perintah berikut:
cd web1.domain.com hugo new main.md
Anda akan mendapatkan output berikut:
/root/web1.domain.com/content/main.md created
Selanjutnya, edit halaman main.md dan tambahkan beberapa konten:
nano content/main.md
Tambahkan baris berikut di akhir file:
# Test Page This is my first test page.
Simpan dan tutup file setelah Anda selesai.
Langkah 5 – Unduh dan Instal Tema
Pertama, ubah direktori menjadi tema dan unduh tema Hugo dengan perintah berikut:
cd web1.domain.com/themes wget https://github.com/digitalcraftsman/hugo-strata-theme/archive/master.zip
Setelah diunduh, unzip file yang diunduh dengan perintah berikut:
unzip master.zip
Selanjutnya, ganti nama direktori yang diekstrak dengan perintah berikut:
mv hugo-strata-theme-master hugo-strata-theme
Selanjutnya, salin konten sampel dari file config.toml yang terletak di dalam direktori tema ke file config.toml default:
cat hugo-strata-theme/exampleSite/config.toml > ../config.toml
Selanjutnya, edit file config.toml dengan perintah berikut:
nano ../config.toml
Ubah URL dasar dan tentukan nama halaman Anda seperti yang ditunjukkan di bawah ini:
baseurl = "/" [[menu.main]] name = "main" url = "main" weight = 5
Simpan dan tutup file, lalu buat file tata letak halaman arahan dengan perintah berikut:
nano /root/web1.domain.com/layouts/index.html
Tambahkan baris berikut:
{{ define "main" }}
{{ if not .Site.Params.about.hide }}
{{ partial "about" . }}
{{ end }}
{{ if not .Site.Params.portfolio.hide }}
{{ partial "portfolio" . }}
{{ end }}
{{ if not .Site.Params.recentposts.hide }}
{{ partial "recent-posts" . }}
{{ end }}
{{ if not .Site.Params.contact.hide }}
{{ partial "contact" . }}
{{ end }}
{{ end }} Simpan dan tutup file.
Langkah 6 – Bangun Situs Web Anda
Sekarang, ubah direktori ke situs web Anda dan buat situs web Hugo Anda menggunakan perintah berikut:
cd /root/web1.domain.com hugo
Anda akan mendapatkan output berikut:
Start building sites …
WARN 2020/12/06 09:21:44 Page.Hugo is deprecated and will be removed in a future release.
Use the global hugo function.
WARN 2020/12/06 09:21:44 Page.RSSLink is deprecated and will be removed in a future release.
Use the Output Format's link, e.g. something like:
{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}
| EN
-------------------+-----
Pages | 7
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 2
Sitemaps | 1
Cleaned | 0 Selanjutnya, mulai server Hugo dengan menentukan IP server Anda seperti yang ditunjukkan di bawah ini:
hugo server --bind=0.0.0.0 --baseUrl=http://your-server-ip -D -F
Anda akan mendapatkan output berikut:
Start building sites …
WARN 2020/12/06 09:22:02 Page.Hugo is deprecated and will be removed in a future release.
Use the global hugo function.
WARN 2020/12/06 09:22:02 Page.RSSLink is deprecated and will be removed in a future release.
Use the Output Format's link, e.g. something like:
{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}
| EN
-------------------+-----
Pages | 11
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 3
Sitemaps | 1
Cleaned | 0
Built in 35 ms
Watching for changes in /root/web1.domain.com/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /root/web1.domain.com/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://69.87.216.179:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop Langkah 7 – Akses Hugo Web UI
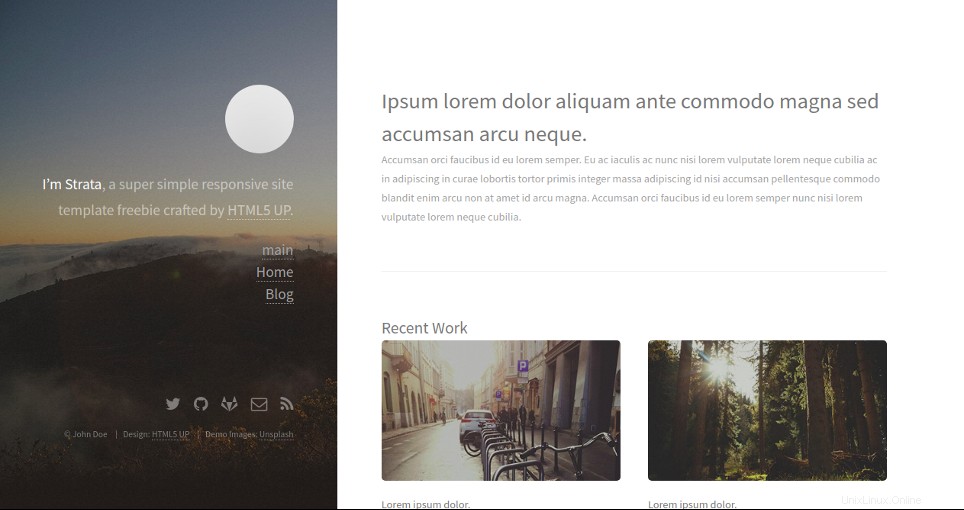
Sekarang, buka browser web Anda dan ketik URL http://your-server-ip:1313 . Anda akan melihat dasbor Hugo di layar berikut:

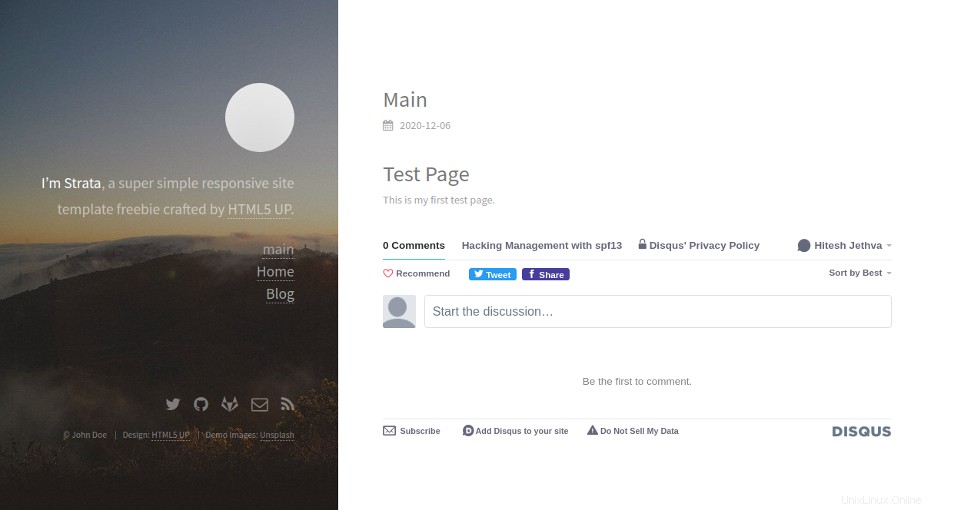
Klik utama di panel kiri. Anda akan melihat halaman Anda di layar berikut:

Kesimpulan
Dalam panduan di atas, Anda mempelajari cara menginstal Hugo dan membuat situs web statis di Ubuntu 20.04. Anda sekarang harus memiliki pengetahuan yang cukup untuk membangun situs web statis Anda sendiri dengan mudah dengan Hugo; coba hari ini di hosting VPS dari Atlantic.Net!