Menulis situs web dari awal dapat bermanfaat untuk pembelajaran tetapi memakan waktu. Dan ada proyek sederhana atau pribadi yang perlu dilakukan dengan cepat. Untuk mengatasi masalah ini adalah bahwa ada pembuat situs web statis. Hari ini Anda akan mempelajari cara menginstal Hugo di Ubuntu 20.04 yang mungkin merupakan salah satu pembuat situs web paling populer di luar sana.
Memperkenalkan Hugo
Hugo adalah pembuat situs web statis, yaitu, tidak menyertakan PHP atau bahasa pemrograman apa pun untuk memproses data, ini adalah sumber terbuka dan dibuat dalam bahasa GO.
Berkat Hugo dan sejumlah besar temanya, kami dapat menerapkan situs web statis dengan sangat cepat. Hugo memungkinkan Anda untuk menulis konten dalam bahasa markup yang ringan seperti Markdown dan mendapatkan situs web yang dapat dipublikasikan di server mana pun . Menariknya, setelah dokumen web dibuat, tidak diperlukan aplikasi khusus untuk membacanya. Mereka adalah konten statis.
Semudah penggunaannya, dengan Hugo kita dapat membuat situs web yang sangat bagus dengan sedikit usaha. Karena dibuat dalam bahasa Go, waktu pembuatan halaman sangat rendah sehingga memungkinkan untuk menghasilkan situs besar tanpa masalah.
Jadi, mari kita instal.
Instal Hugo di Ubuntu 20.04
Untungnya, Hugo tersedia dari repositori resmi Ubuntu 20.04.
Jadi, untuk menginstalnya, yang harus kita lakukan adalah menjalankan sepasang perintah ini di terminal.
sudo apt update sudo apt install hugo
Ini akan menginstal paket hugo yang cukup untuk memulai pekerjaan.
Namun, proses ini meskipun terlalu mudah tidak memberi kami versi stabil terbaru dari Hugo, jadi kami akan kehilangan banyak fitur baru dan perbaikan bug.
Alternatifnya adalah menginstal versi Hugo dari repositori resmi.
sudo apt remove hugo
Dan kemudian instal versi snap yang akan memberi Anda versi stabil terbaru tanpa terlalu banyak kesulitan-
sudo snap install hugo
Sekarang Anda dapat memiliki versi Hugo yang diperbarui di sistem Anda. Proses ini aman karena snap adalah teknologi Canonical sendiri sehingga integrasi dengan sistem dijamin.
Jadi, periksa versi Hugo yang diinstal dengan perintah berikut
hugo version hugo v0.88.1 linux/amd64 BuildDate=2021-09-04T13:52:29Z
Langkah pertama dengan Hugo
Membuat situs web baru dengan Hugo cukup mudah. Untuk melakukannya, jalankan saja perintah berikut
hugo new site [site-name]
Dalam hal ini, saya akan membuat situs bernama atechexample .
hugo new site atechexample
Ini akan menghasilkan layar keluaran yang mirip dengan ini.
Ini akan menghasilkan folder baru dengan nama situs web Anda, dalam hal ini, atechexample yang perlu kita akses.
cd atechexample
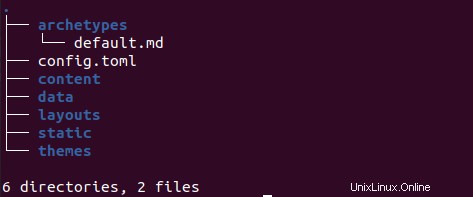
Menggunakan tree perintah kita dapat memiliki struktur direktori situs yang telah dibuat oleh hugo.
tree .

Salah satu hal yang membuat Hugo begitu populer adalah banyaknya jumlah tema yang tersedia sehingga kami dapat dengan cepat menambahkan sentuhan ke situs kami. Jadi, langkah selanjutnya adalah mengunduh tema untuk situs Anda.
Jadi, dengan bantuan git mulai repositori situs web kami.
git init Initialized empty Git repository in /home/user/atechexample/.git/
Instal tema baru dan buat postingan baru di situs
Kemudian, lihat sejumlah besar tema yang tersedia untuk Hugo. Dalam hal ini, saya akan memilih tale .
git submodule add https://github.com/EmielH/tale-hugo.git themes/tale
Dan sekarang kita perlu mengedit file konfigurasi config.toml untuk menentukan bahasa, judul, dan tema.
nano config.toml
baseURL = "http://atechtown.com/" languageCode = "en" title = "Example" theme = "tale"
Simpan perubahan dan tutup editor.
Sekarang kita perlu menambahkan beberapa informasi ke situs baru. Membuat postingan baru dengan Hugo hanya dengan perintah ini
hugo new posts/[postname.md]
Misalnya
hugo new posts/sample.md /home/user/atechexample/content/posts/sample.md created
Tentu saja, Anda dapat mengganti post dengan menu lain yang ingin Anda buat.
Ini akan menghasilkan file yang harus kita modifikasi dan tambahkan kontennya dalam format penurunan harga.
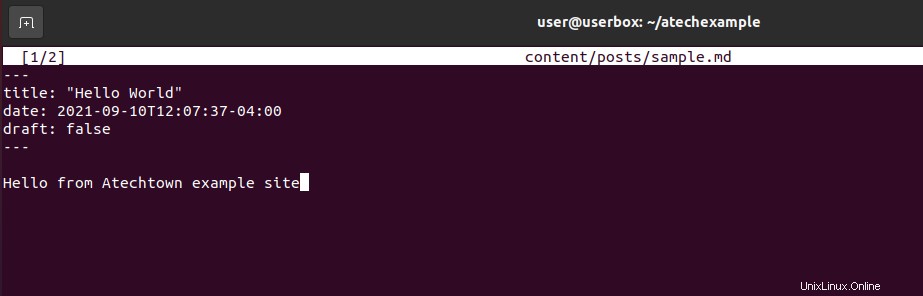
nano content/posts/sample.md
Pertama, atur informasi file
title: "Hello world" date: 2021-09-10T12:07:37-04:00 draft: false ---

Dan di bawah konten. Ingat bahwa nilai draft: false menyatakan bahwa postingan tersebut bukan draft dan dapat dipublikasikan.
Simpan perubahan Anda dan tutup editor.
Sekarang mari kita lihat hasilnya. Untuk melakukan ini, kita akan meluncurkan situs web dengan perintah
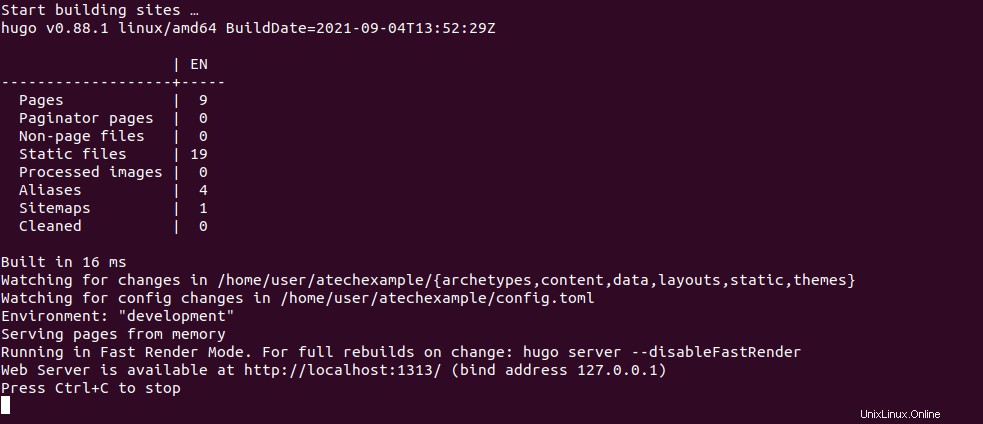
hugo server -D

Dan layar output akan memberitahu kita bahwa kita harus mengakses http://localhost:1313 untuk mengakses situs kami.

Seperti yang Anda lihat, kami dapat dengan cepat mengaktifkan dan menjalankan situs kami.
Untuk memasukkannya ke dalam produksi, jalankan perintah
hugo -D
Dan itu akan membangun semua yang Anda butuhkan. Terutama public folder yang dapat Anda unggah ke server Anda dan dimasukkan ke dalam produksi.
Perhatikan bahwa dokumen dengan draft: true dianggap sebagai draf dan tidak dipublikasikan.
Kesimpulan
Hugo adalah pembuat situs web statis yang andal dan cukup mudah digunakan. Menginstal Hugo di Ubuntu 20.04 adalah proses yang sederhana seperti halnya membuat situs web dengannya. Sekarang setelah Anda mengetahuinya, Anda dapat mencobanya untuk proyek Anda.
Bagikan postingan kami dan bantu kami untuk berkembang.