Apakah Anda memerlukan server web yang kuat untuk menangani permintaan ke aplikasi Docker Anda? Menggunakan proxy terbalik NGINX di Docker memberi Anda kemampuan untuk menangani dan mengelola permintaan aplikasi web ke dan dari aplikasi kemas dengan berbagai cara.
Pada artikel ini, Anda akan mempelajari cara membuat NGINX Reverse Proxy di Docker dan mengonfigurasi container untuk membalikkan permintaan proxy ke dan dari container lain. Baca terus untuk mempelajari lebih lanjut!
Prasyarat
Untuk mengikuti tutorial ini, pastikan Anda memiliki yang berikut:
- Desktop Docker – Tutorial ini menggunakan versi 3.5.2.
- Windows 10 – Tutorial ini menggunakan Windows untuk menjalankan Docker, tetapi langkah umum yang sama juga dapat diterapkan ke Linux atau macOS.
- Mesin Docker jika Anda menggunakan Linux.
Semua contoh dalam tutorial ini akan menggunakan Distribusi Linux minimal yang disebut Alpine Linux, menjalankan versi NGINX terbaru yang tersedia. Pada tulisan ini, v1.21.1 adalah versi terbaru.
Membuat Proxy Terbalik NGINX PHP-FPM di Docker
Salah satu bahasa pemrograman paling populer, PHP sering menjadi kasus penggunaan untuk proxy terbalik. PHP-FPM atau Fast CGI Process Manager adalah produk hebat yang digunakan untuk mem-proxy lalu lintas di dunia PHP. Menggunakan PHP-FPM dalam wadah Docker dan NGINX di wadah lain, Anda dapat menyiapkan PHP-FPM untuk mendengarkan dan menanggapi permintaan pada port jaringan, membantu dalam jaringan dua wadah bersama-sama.
Bonus! Tutorial ini juga akan memberikan contoh penggunaan NodeJS sebagai proxy terbalik. Waspadai pemanggilan NodeJS.
Sekarang mari kita siapkan container NGINX dan container PHP-FPM Docker untuk melihat bagaimana keduanya bekerja sama dalam mem-proxy permintaan dari browser melalui NGINX ke backend dan backend PHP-FPM.
1. Pertama, buat direktori untuk memuat file konfigurasi Anda. Direktori ini akan berisi semua file konfigurasi yang diperlukan untuk menyediakan kedua kontainer. Dalam contoh ini, direktori C:\Articles\NGINX-PHP digunakan.
2. Selanjutnya buat Dockerfile dengan isi sebagai berikut. Dockerfile di bawah ini akan memberi tahu mesin Docker untuk mengunduh nginx:mainline-alpine image dari repositori Docker Hub dan akan menyalin file konfigurasi NGINX yang akan Anda buat ke dalam image untuk menyediakan konfigurasi NGINX kustom.
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where additional files will be referenced
WORKDIR C:\Articles\NGINX-PHP
# Copy the custom default.conf from the WORKDIR (.) and overwrite the existing internal configuration in the NGINX container
COPY ./default.conf /etc/nginx/conf.d/default.confAmbil NodeJS Dockerfile untuk menyiapkan image NodeJS Docker di repositori ATA Scripts Github!
3. Selanjutnya, buat file docker-compose.yml file, yang berisi sebagai berikut. File Docker Compose ini akan memberitahu Docker untuk membuat dua container, web dan php menjalankan NGINX dan PHP-FM, masing-masing.
# The specification version of docker-compose
version: "3.9"
# The collection of applications composing this service
services:
# The NGINX custom container, and the name, web, will function as the host name of the container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.), which will look for a dockerfile
# by default. In this tutorial, this is C:\Articles\NGINX-PHP
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
# The name, php, will also function as the host name of the container
php:
image: php:fpm-alpine
ports:
- "9000:9000"
# It is important that both containers can reference the same files
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/htmlAmbil file NodeJS Docker Compose untuk menyiapkan image NodeJS Docker di repositori ATA Scripts Github!
4. Buat file konfigurasi NGINX, default.conf , dengan berikut ini. File di bawah ini mendefinisikan konfigurasi NGINX singkat yang membuat pendengar situs dan mengirimkan permintaan konten ke penampung PHP.
server {
# The port to listen on
listen 80;
# The root directory, which must exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port).
# The "php" host name is generated from the application name in the
# Docker Compose file that was previously defined.
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}Ambil file konfigurasi NodeJS NGINX untuk menyiapkan NodeJS di NGINX di repositori ATA Scripts Github!
5. Buka sesi terminal dan navigasikan ke C:\Articles\NGINX-PHP direktori.
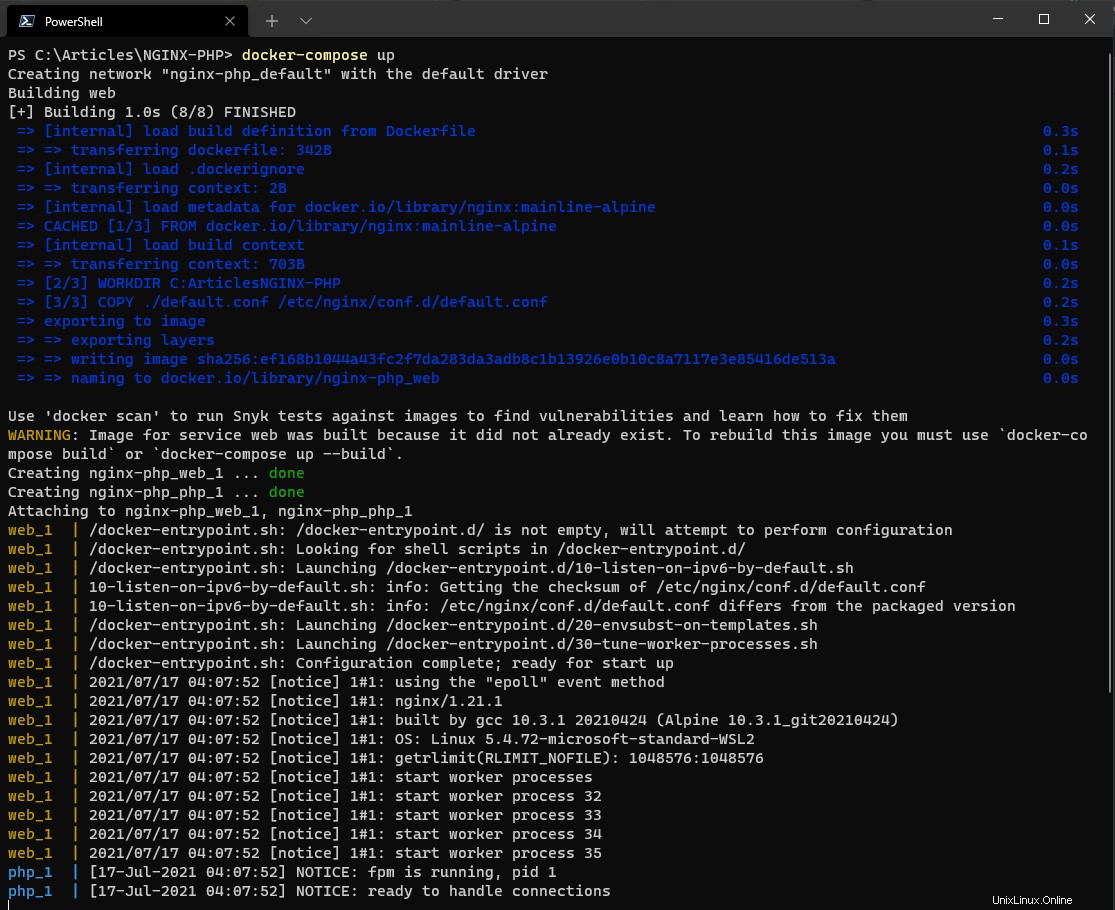
6. Jalankan perintah docker-compose up untuk menghasilkan dan memulai layanan kustom Anda. Tindakan ini akan memunculkan kedua kontainer.

7. Selanjutnya, buat file PHP bernama index.php di C:\Articles\NGINX-Content dan rekatkan konten berikut. File ini akan digunakan untuk menguji apakah NGINX dapat melayani dan memproses file melalui PHP. phpinfo() perintah akan menampilkan halaman informasi PHP untuk memverifikasi bahwa wadah berfungsi.
<?php phpinfo(); ?>Alih-alih file PHP, unduh file index.js di repositori ATA Scripts Github!
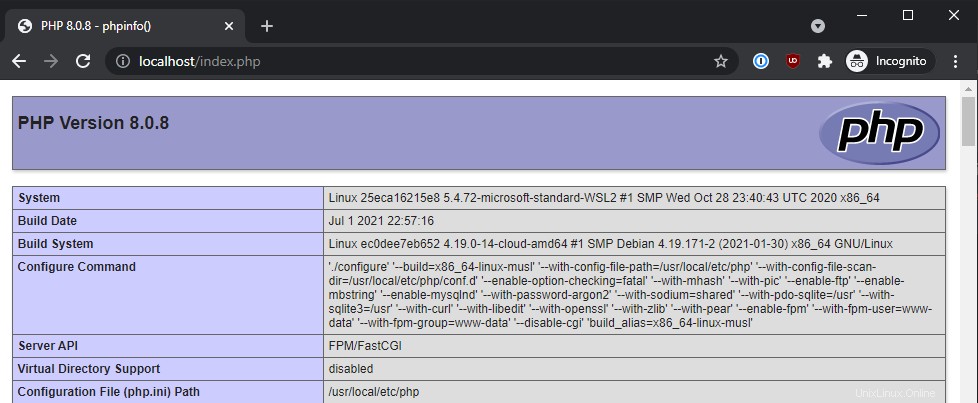
8. Terakhir, buka browser web dan navigasikan ke http://localhost/index.php untuk memverifikasi bahwa NGINX menyajikan file PHP seperti yang diharapkan. Dalam contoh di bawah ini, PHP mengembalikan versi 8.0.8, tetapi versi Anda mungkin berbeda.

Mem-proxy NodeJS dan PHP-FPM dari NGINX
Sekarang setelah Anda mem-proksi PHP dan NodeJS satu per satu, bagaimana cara Anda mem-proksi kedua backend secara bersamaan? Mungkin, Anda memiliki aplikasi kompleks yang terdiri dari komponen NodeJS dan PHP. Agar ini berfungsi, Anda perlu memperluas file Docker Compose Anda untuk menyertakan kedua backend.
1. Pertama, buat direktori untuk memuat file konfigurasi Anda. Dalam contoh ini, direktori C:\Articles\NGINX-Both digunakan.
2. Buat Dockerfile dan rekatkan menggunakan konten berikut. Sejauh ini, tidak banyak perbedaan sama sekali dari membangun PHP-FPM atau wadah NodeJS secara individual.
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where any additional files will be referenced
WORKDIR C:\Articles\NGINX-Both
# Copy the custom default.conf and overwrite the existing internal configuration
COPY ./default.conf /etc/nginx/conf.d/default.conf
3. Selanjutnya, buat file docker-compose.yml file, yang berisi sebagai berikut. Sekarang Anda akan melihat bahwa wadah lain telah diperkenalkan bernama node .
# The specification version of docker-compose
version: "3.9"
# The collection of containers making up your application
services:
# The NGINX custom container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.) and will look for a dockerfile by default
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
node:
image: node:current-alpine
# Override the existing entrypoint to tell Node to execute the index.js file
entrypoint: ['node','/usr/share/nginx/html/index.js']
ports:
- "3000:3000"
# It is important that all containers can reference the same files
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
php:
image: php:fpm-alpine
ports:
- "9000:9000"
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
4. Selanjutnya, buat file konfigurasi NGINX, default.conf , dengan berikut ini. Perhatikan proxy_pass garis. Baris ini akan meneruskan permintaan ke node tuan rumah.
server {
# The port to listen on
listen 80;
# The root directory should exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following to route to PHP-FPM
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port)
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
# For all files with the JS extension run the following to route to NodeJS
location ~ ^/.+\.js(/|$) {
# Pass the request to the host "node" and port 3000 (default NodeJS port)
proxy_pass http://node:3000;
}
}5. Buka terminal dan navigasikan ke C:\Articles\NGINX-Both direktori.
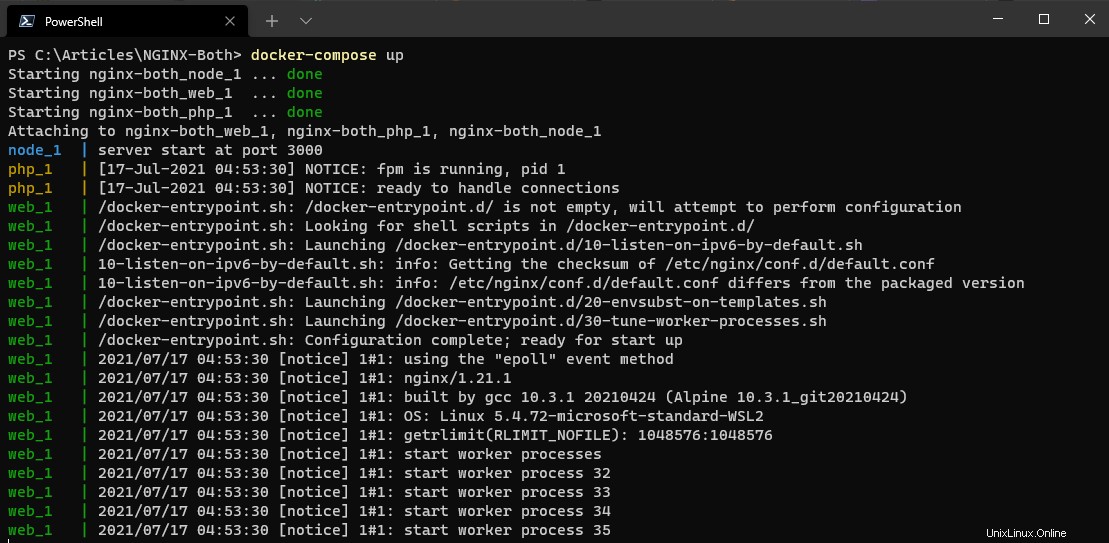
6. Jalankan perintah docker-compose up untuk menghasilkan dan memulai layanan kustom Anda seperti sebelumnya.

Selanjutnya, buat file index.js di C:\Articles\NGINX-Content direktori dan file index.php di direktori yang sama, jika belum ada, untuk menguji proxy NGINX kedua backend.
index.js
// Assign the HTTP server object, built-in to NodeJS
var http = require('http');
// Create the server, on port 3000, and output the text content "Hello World!"
http.createServer(function (req, res) {
res.write('Hello World!');
res.end();
}).listen(3000, function(){
console.log("server start at port 3000");
});index.php
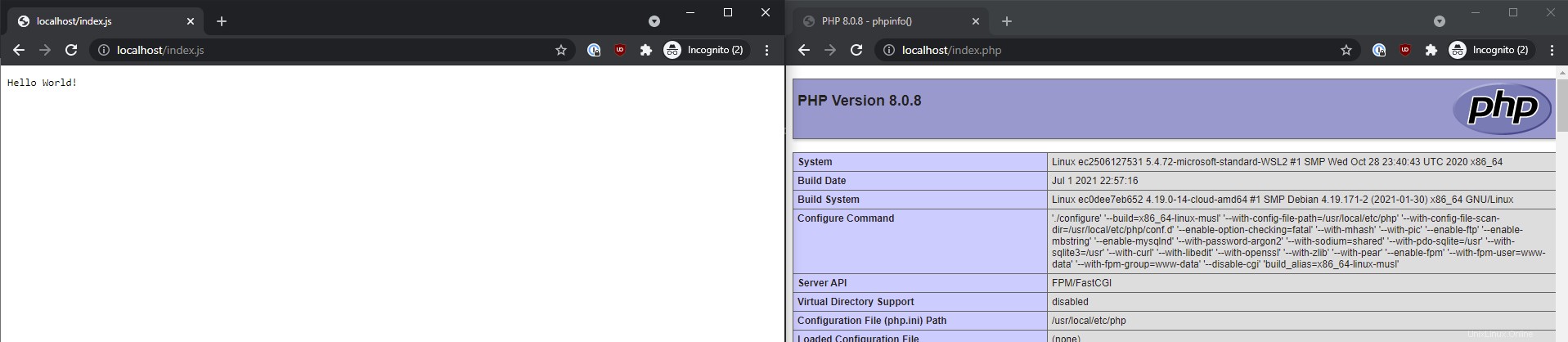
<?php phpinfo(); ?>8. Terakhir, buka browser web dan navigasikan ke http://localhost/index.js dan http://localhost/index.php. Anda sekarang akan melihat bahwa keduanya dapat diakses, seperti yang ditunjukkan di bawah ini.

Kesimpulan
Sekarang setelah Anda berhasil mem-proksi container PHP-FPM dan container NodeJS, bahkan pada saat yang sama, mengapa tidak mencoba load-balancing beberapa container NGINX?
Menggunakan proxy terbalik NGINX di Docker membuka dunia kemungkinan untuk mengelompokkan aplikasi dan lalu lintas dengan benar di antara wadah!