Menampung beban kerja server web, seperti NGINX, telah menjadi umum di industri TI modern. NGINX membuat alur kerja container yang sempurna dan menggabungkan NGINX dengan Docker adalah tugas yang sangat logis.
Dalam tutorial ini, Anda akan mempelajari cara menyediakan NGINX baru di wadah Docker yang berjalan di sistem operasi apa pun seperti Windows, macOS, atau Linux!
Prasyarat
Untuk mengikuti tutorial ini, pastikan Anda memiliki yang berikut:
- Desktop Docker – Tutorial ini menggunakan versi 3.5.1.
- Windows 10 – Tutorial menggunakan Windows untuk menjalankan Docker, tetapi langkah umum yang sama juga dapat diterapkan ke Linux atau macOS.
- Mesin Docker jika Anda menggunakan Linux.
Menyediakan NGINX di Docker Container
Mari kita mulai dengan membuat image Docker Linux terlebih dahulu dengan NGINX yang sudah diinstal. Tutorial ini akan menggunakan distribusi Linux minimal bernama Alpine Linux yang menjalankan versi NGINX terbaru yang tersedia, yaitu 1.21.1 dalam tutorial ini.
1. Pertama, buka sesi terminal di mana Anda akan menjalankan semua perintah Docker yang diperlukan.
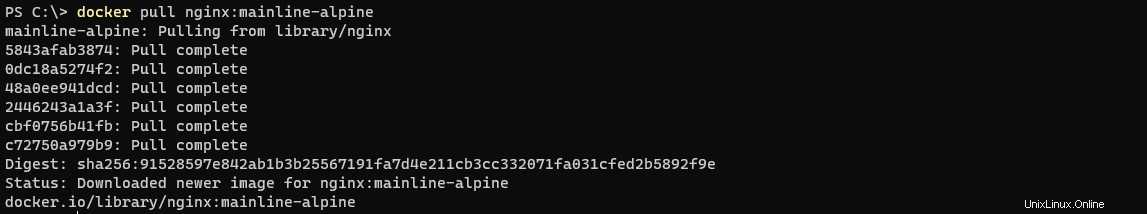
2. Jalankan docker pull perintah untuk mengambil, atau pull , nginx terbaru gambar dari repositori NGINX Docker Hub menggunakan mainlin-alpine cabang. Docker Hub adalah repositori open-source dari Gambar Docker yang tersedia untuk pengguna Docker.
docker pull nginx:mainline-alpine
Mengambil gambar terbaru sangat bagus untuk pengembangan dan pengujian, tetapi sering kali merupakan praktik produksi terbaik untuk menentukan versi tertentu seperti
docker pull nginx:1.21.0-alpine.
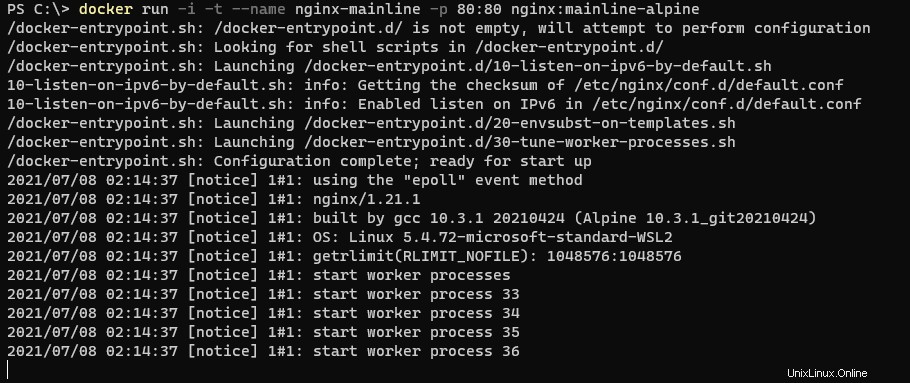
3. Selanjutnya, jalankan docker run perintah untuk menjalankan container dari nginx:mainline-alpine gambar.
-i– Parameter ini meminta konsol interaktif, yang mengembalikan output container internal ke terminal.-t– Di sini Anda meminta konsol Pseudo-TTY ke wadah yang sedang berjalan yang memungkinkan penggunaan perintah kuncictrl-cuntuk keluar dari wadah interaktif.--name– Nama container ini dijalankan, harus unik untuk setiap container baru (kecuali container sebelumnya dengan nama yang sama dihapus).-p– Port internal ke eksternal apa yang digunakan, yang dalam hal ini port internal80harus dipetakan ke port eksternal80.- “nama gambar” – Gambar Docker mana yang akan digunakan untuk menyediakan wadah, dalam hal ini,
nginx:mainline-alpineyang sebelumnya ditarik gambar.
docker run -i -t --name nginx-mainline -p 80:80 nginx:mainline-alpine
4. Di browser web, navigasikan ke wadah Docker yang sedang berjalan dengan membuka http://localhost . Jika berhasil, Anda akan melihat halaman selamat datang NGINX default. Karena pada langkah sebelumnya, Anda memulai pemetaan container dari port eksternal 80 ke port 80 container (-p 80:80 ), NGINX harus tersedia.

5. Terakhir, buka konsol baris perintah Anda lagi dan tekan kombinasi tombol ctrl-c untuk keluar dari container yang sedang berjalan. Anda masih memiliki beberapa pekerjaan yang harus dilakukan!
Memetakan File Situs Web ke Kontainer
Pada titik ini, Anda dapat dengan mudah memunculkan wadah NGINX Docker dengan halaman web sampel. Anda sekarang perlu mengunggah situs web khusus Anda ke NGINX. Karena container tidak dapat diubah dan akan menghapus perubahan apa pun saat dibuat ulang, Anda harus menyediakan sumber situs web di luar image Docker.
Server web NGINX yang berjalan di Linux menyimpan file situs web di /usr/share/nginx/html direktori. Daripada mengunggah file langsung ke direktori ini, Anda sebaiknya memetakan lokasi penyimpanan ke lokasi tersebut sehingga container akan menarik file tersebut dari lokasi penyimpanan saat bootup.
Pada sistem operasi host lokal Anda:
1. Pertama, buat direktori untuk dipetakan ke wadah NGINX Docker. Dalam contoh ini, C:\Articles\NGINX digunakan untuk memetakan ke /usr/share/nginx/html.
2. Di direktori yang baru dibuat, buat file, index.html , yang berisi sebagai berikut. File ini akan menjadi file yang disajikan NGINX saat menavigasi ke situs web.
<html>
<head></head>
<body>
<h1>ATA Test!</h1>
<p>Welcome to your custom NGINX index file.</p>
</body>
</html>
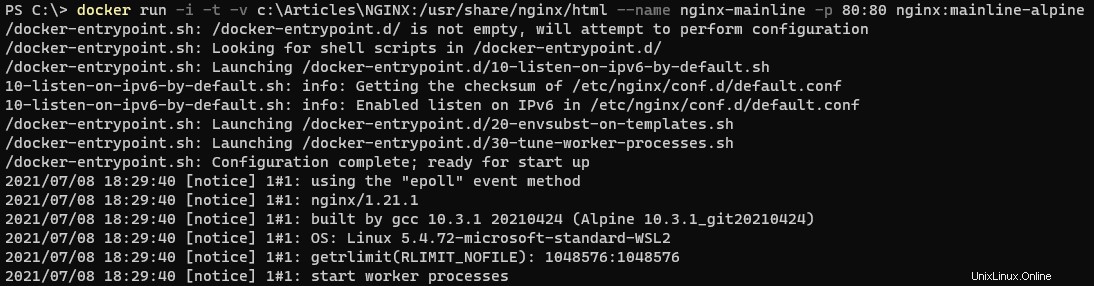
3. Selanjutnya, pada baris perintah, aktifkan docker run dengan hampir semua parameter yang sama seperti langkah ketiga di bagian sebelumnya. Tapi kali ini, sertakan parameter volume, -v seperti yang ditunjukkan di bawah ini.
Pada contoh di bawah ini, -v parameter sedang memetakan C:\Articles\NGINX local lokal direktori ke /usr/share/nginx/html gambar gambar direktori. Membuat pemetaan ini akan memungkinkan Anda untuk mengubah konten /usr/share/nginx/html direktori container dengan memodifikasi konten C:\Articles\NGINX direktori.
Ini menunjukkan lokasi file Windows, tetapi perintah ini bekerja sama di Linux. Misalnya,
-v /usr/share/myfiles:/usr/share/nginx/html.
docker run -i -t -v c:\Articles\NGINX:/usr/share/nginx/html --name nginx-mainline -p 80:80 nginx:mainline-alpine
4. Terakhir, buka browser web dan navigasikan ke http://localhost . Anda akan melihat tampilan berikut berdasarkan index.html yang baru dibuat file karena sekarang menarik file dari C:\Articles\NGINX lokal lokal direktori.

Menjalankan Aplikasi PHP-FPM dengan Docker NGINX Container
Sekarang, Anda dapat membuka wadah NGINX Docker dan dengan mudah memodifikasi konten situs web. Jika Anda memerlukan pengaturan super-dasar, ini mungkin berhasil. Namun, jika Anda berencana menjalankan aplikasi web di NGINX, Anda harus bekerja lebih keras.
Sebagai contoh, mari aktifkan gambar NGINX yang baru saja dibuat untuk menjalankan bahasa skrip web populer PHP menggunakan PHP FastCGI Process Manager (FPM).
Untuk bagian ini, beberapa konsep baru harus diperkenalkan. Untuk dengan mudah mendefinisikan satu set kontainer dan keterkaitannya, yang terbaik adalah menggunakan file Docker Compose. Docker Compose mendefinisikan rangkaian layanan dan aplikasi terkait dalam file YAML (Yet Another Markup Language).
Selain itu, karena Anda perlu menyalin file konfigurasi khusus untuk situs default, ke dalam wadah NGINX, versi khusus nginx:mainline-alpine gambar diperlukan. Untuk memperluas gambar yang ada, dockerfile digunakan dan dibuat dengan build langkah di file Docker Compose.
1. Buat direktori untuk memuat file konfigurasi Anda. Dalam contoh ini, direktori C:\Articles\NGINXPHP digunakan.
2. Pertama, buat filenya, dockerfile , dengan isi sebagai berikut.
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where any additional files will be referenced
WORKDIR C:\Articles\NGINXPHP
# Copy the custom default.conf from the WORKDIR (.) and overwrite the existing internal configuration in the NGINX container
COPY ./default.conf /etc/nginx/conf.d/default.conf3. Selanjutnya, buat file docker-compose.yml file, yang berisi sebagai berikut.
# The specification version of docker-compose
version: "3.9"
# The collection of applications composing this service
services:
# The NGINX custom container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.), which will look for a dockerfile
# by default
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINXPHP:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
php:
image: php:fpm-alpine
# It is important that both containers can reference the same files
volumes:
- C:\Articles\NGINXPHP:/usr/share/nginx/html4. Terakhir, buat file konfigurasi NGINX, default.conf , dengan berikut ini.
server {
# The port to listen on
listen 80;
# The root directory, which must exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port)
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}Anda mungkin bertanya-tanya dari mana "PHP" untuk nama host berasal. Secara default, jaringan yang digunakan bersama oleh semua aplikasi yang terdapat dalam layanan dibuat menggunakan nama direktori induk. Setiap wadah diberi nama host yang sama dengan nama aplikasi. Dalam contoh ini, jaringannya adalah
nginxphpdan nama hostnya adalahwebdanphp.
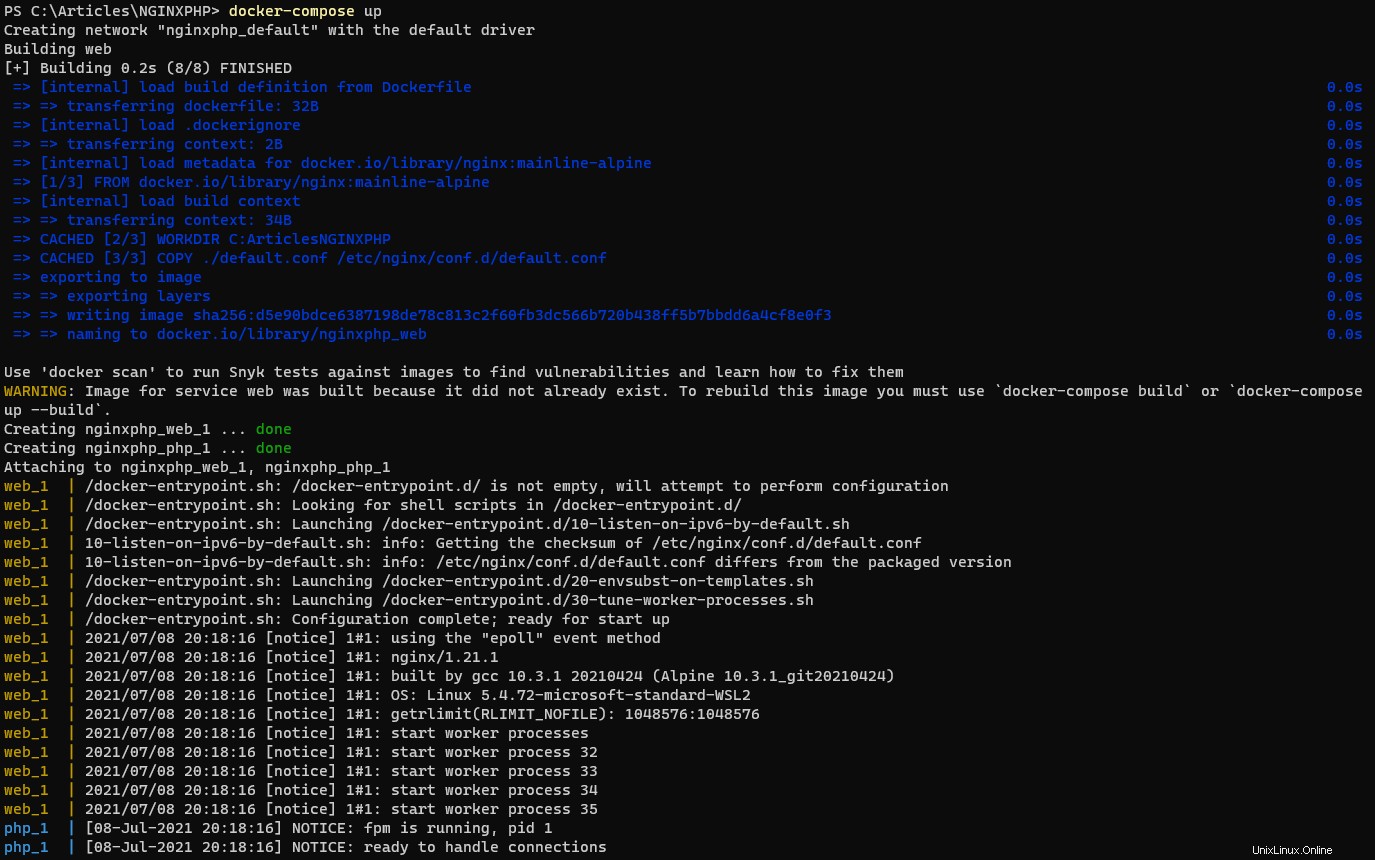
5. Dalam sesi terminal, navigasikan ke direktori file konfigurasi Docker kustom Anda, yang dalam contoh ini adalah C:\Articles\NGINXPHP . Jalankan perintah, docker-compose up untuk menghasilkan dan memulai layanan kustom Anda.

6. Sekarang set kontainer sudah aktif dan berjalan, Anda memerlukan file PHP untuk menguji konfigurasi. Buat file, index.php , di direktori bersama NGINX Docker Anda yaitu C:\Articles\NGINXPHP dalam tutorial ini.
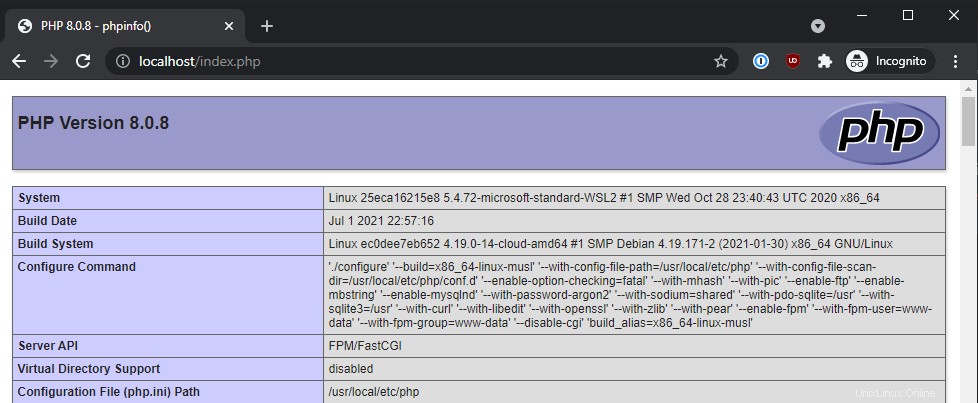
<?php phpinfo(); ?>7. Buka browser web dan navigasikan ke http://localhost/index.php untuk memverifikasi bahwa file PHP ditampilkan dengan benar.

Kesimpulan
Kontainer NGINX Docker sangat berguna untuk pengujian dan pengembangan. Dengan perawatan dan perhatian yang tepat, container Docker juga dapat membantu meningkatkan kemampuan server web produksi!
Sekarang setelah Anda berhasil menyediakan container NGINX dan container PHP-FPM tertaut, coba tambahkan container database ke dalam campuran untuk lingkungan aplikasi web lengkap.