Tumpukan MERN adalah tumpukan perangkat lunak JavaScript yang banyak digunakan yang dapat digunakan untuk mengembangkan halaman web dan aplikasi yang efisien dan interaktif. Dalam artikel ini, kami akan membahas cara menginstal tumpukan MERN di Ubuntu Linux pada instance EC2.
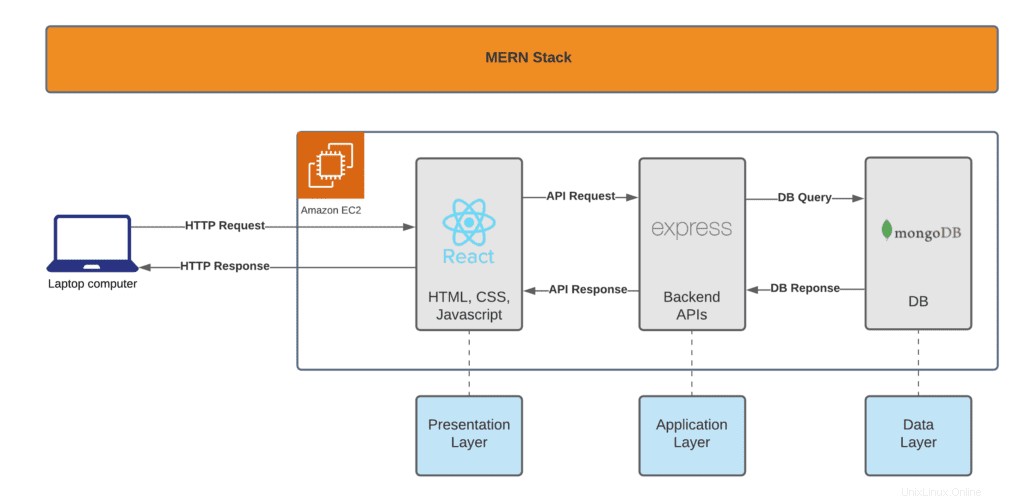
Arsitektur tumpukan MERN
Tumpukan MERN terdiri dari empat teknologi:
MongoDB
L ongoDB adalah database nonSQL open-source yang banyak digunakan untuk mengembangkan aplikasi web modern dan kuat dengan menyimpan data dalam dokumen fleksibel seperti JSON. Itu tidak memerlukan skema atau pola pemesanan yang telah ditentukan sebelumnya. Karena skalabilitas dan kinerjanya yang luar biasa, digunakan untuk mengembangkan aplikasi modern yang membutuhkan database yang efisien, kritis, dan ketersediaan tinggi.
Express.js
E xpress.js adalah kerangka kerja aplikasi web Node.js yang menawarkan banyak koleksi fitur untuk aplikasi web dan seluler serta digunakan untuk mengembangkan aplikasi berbasis web tunggal, banyak halaman, dan hibrida.
React.js
B eact.js juga merupakan kerangka kerja JavaScript sumber terbuka dan gratis yang digunakan untuk membuat antarmuka antarmuka interaktif untuk aplikasi berbasis web dan seluler. Pengguna dapat membuat kode dalam JavaScript dan membangun komponen UI dengan React. Karena kinerja, fleksibilitas, dan integritasnya yang luar biasa, kerjasama paling terkenal seperti Facebook, Instagram, Twitter, dan lainnya menggunakan React untuk membuat antarmuka mereka.
Node.js
T ode.js:Lingkungan JavaScript yang disediakan oleh Node.js memungkinkan pengguna untuk menjalankan kode mereka di server. Node.js adalah teknik lintas platform gratis yang memungkinkan programmer menjalankan kode mereka di server. Ini juga meningkatkan produktivitas dan fungsionalitas aplikasi.
Aplikasi MERN
Arsitektur MERN memudahkan untuk membangun arsitektur tiga tingkat (frontend, backend, dan database) hanya menggunakan JavaScript dan JSON.
Inilah cara setiap teknologi menyesuaikan dengan arsitektur:
- React.js – Lapisan Presentasi
- Node.js + Express.js – Lapisan Aplikasi
- MongoDB – Lapisan Data

Mari instal komponen tumpukan MERN langkah demi langkah di Ubuntu di cloud AWS.
Meluncurkan instance Ubuntu EC2
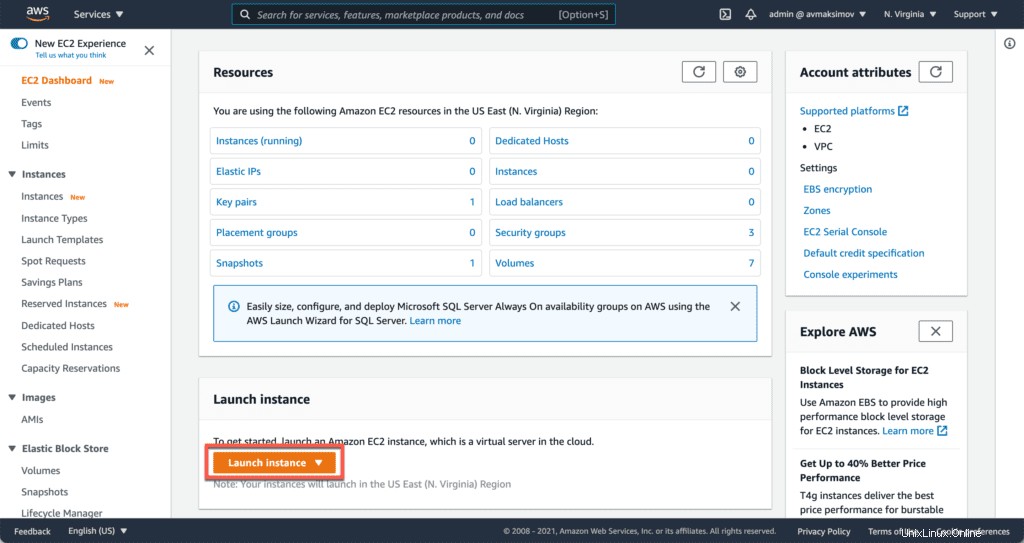
Meluncurkan instans EC2 dengan sistem operasi Ubuntu sederhana dan mudah.
Buka konsol manajemen instans EC2 dan klik Luncurkan instans tombol.

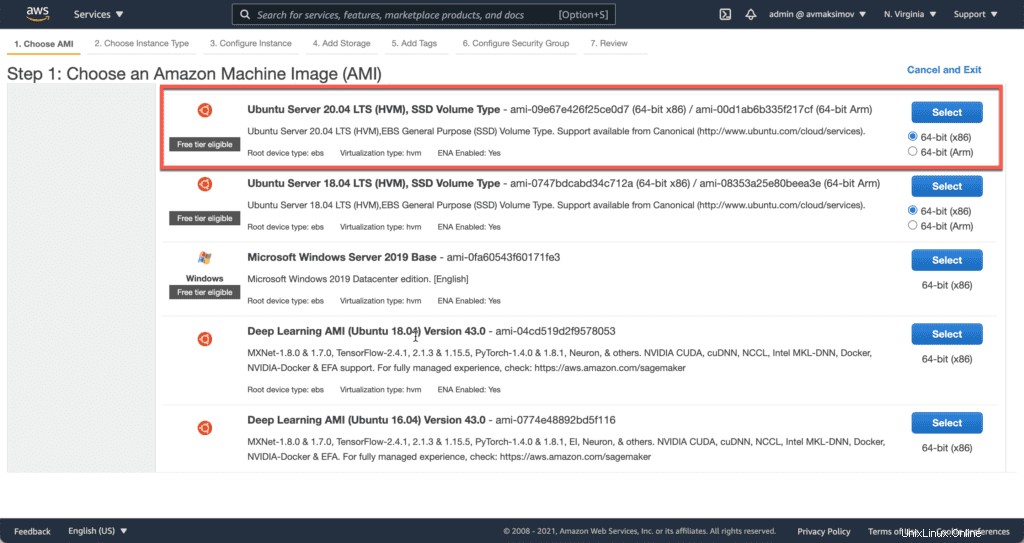
Memilih AMI instan
AMI adalah template instans EC2 dengan sistem operasi dan perangkat lunak yang telah diinstal sebelumnya.
Pilih AMI Ubuntu terbaru di sini.

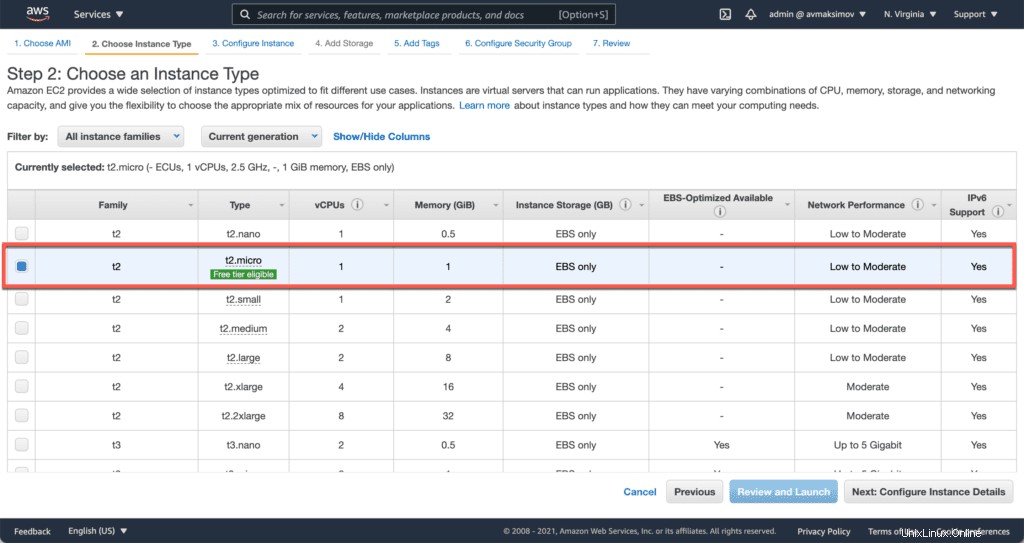
Memilih jenis instance
Selanjutnya, Anda harus memilih jenis instans EC2 Anda. Sumber daya komputasi yang ditentukan jenis instans untuk server virtual Anda – CPU dan RAM.
Jenis instans tergantung pada persyaratan aplikasi Anda. Untuk tujuan artikel ini, kami akan melanjutkan dengan t2.micro .

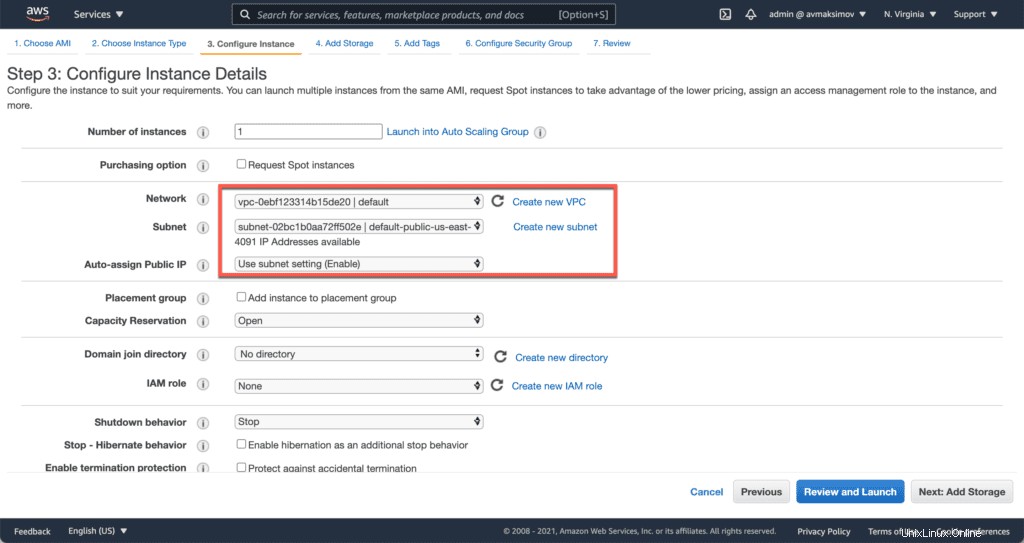
Konfigurasi instans
Di sini, Anda dapat mengonfigurasi konfigurasi instans kami, misalnya, jaringan, grup penempatan, peran IAM, perilaku penonaktifan, dan lain-lain.
Jika Anda baru menggunakan AWS, lanjutkan dengan opsi default.

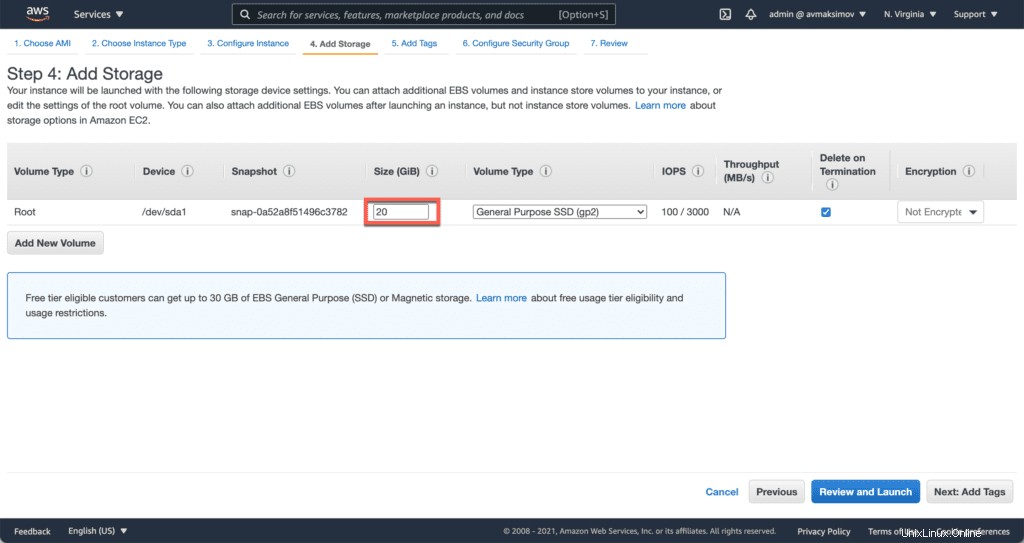
Konfigurasi penyimpanan
Pada langkah ini, kita perlu menentukan disk dan ukuran instance.
Saya akan melanjutkan dengan satu disk sistem 20 GiB.

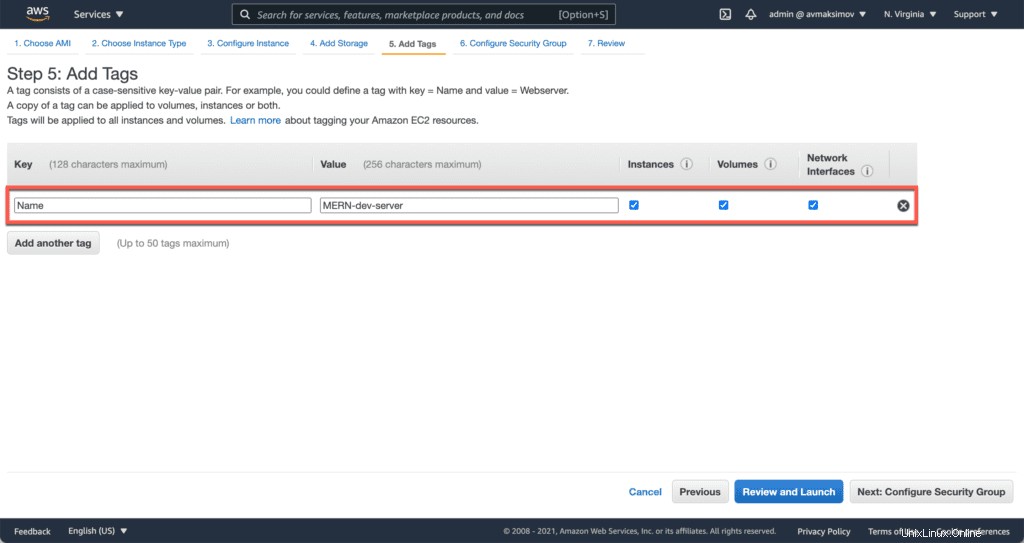
Tentukan Tag
Tag AWS memungkinkan Anda mengidentifikasi dan melacak sumber daya dengan mudah, yang Anda buat di cloud AWS.
Saya akan menyiapkan satu tag dengan parameter berikut:
- Kunci –
Name - Nilai –
MERN-dev-server

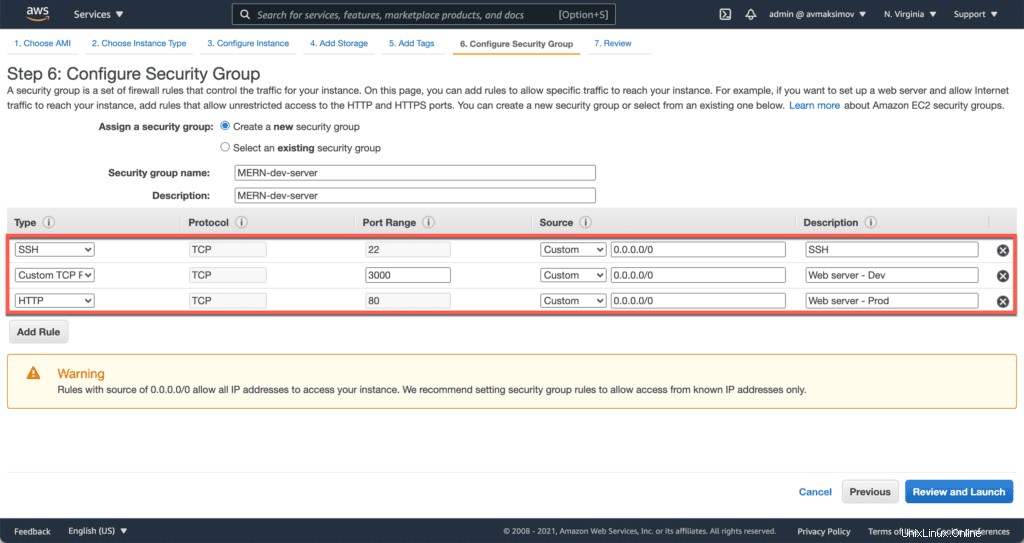
Konfigurasi Grup Keamanan
Grup Keamanan adalah firewall instans EC2, yang dapat Anda gunakan untuk mengizinkan lalu lintas masuk ke server Anda.
Saya akan membuka SSH, port default untuk server pengembang React, dan port HTTP default untuk menguji konfigurasi produksi (integrasi dengan Nginx atau Apache).

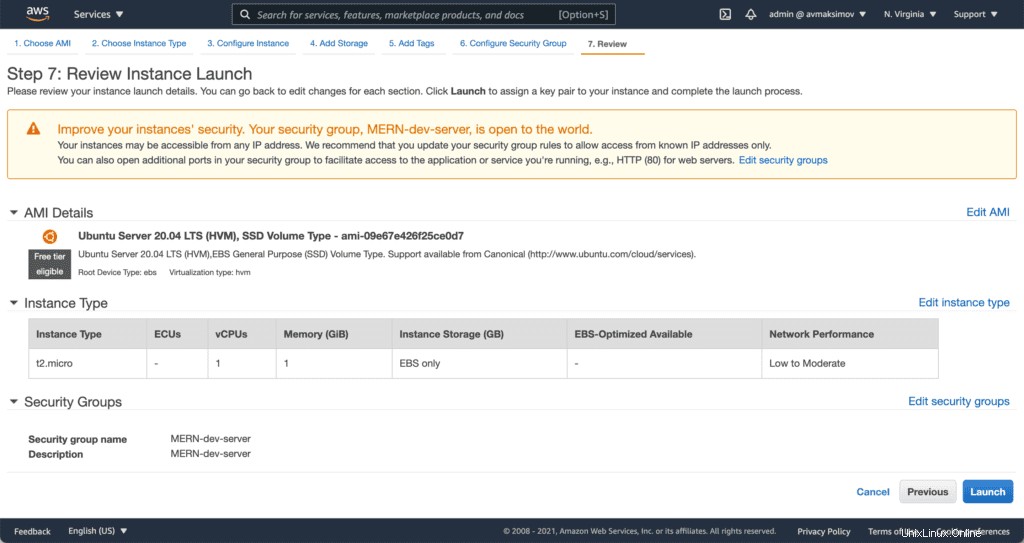
Tinjau parameter peluncuran
Tidak banyak yang bisa dilakukan di sini.
Cukup tinjau konfigurasi Anda dan tekan Luncurkan tombol.

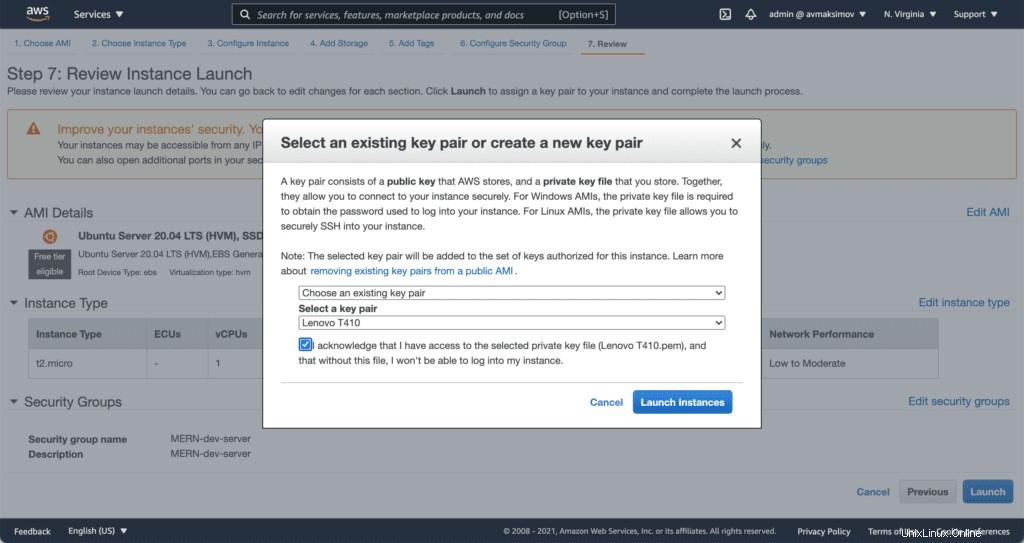
Pilih pasangan kunci SSH
Sekarang, kami dapat meluncurkan instance kami setelah memilih atau membuat pasangan kunci SSH-nya (informasi lebih lanjut tentang SSH tersedia di artikel 10 Fitur SSH Teratas yang HARUS Anda Ketahui Agar Lebih Produktif).

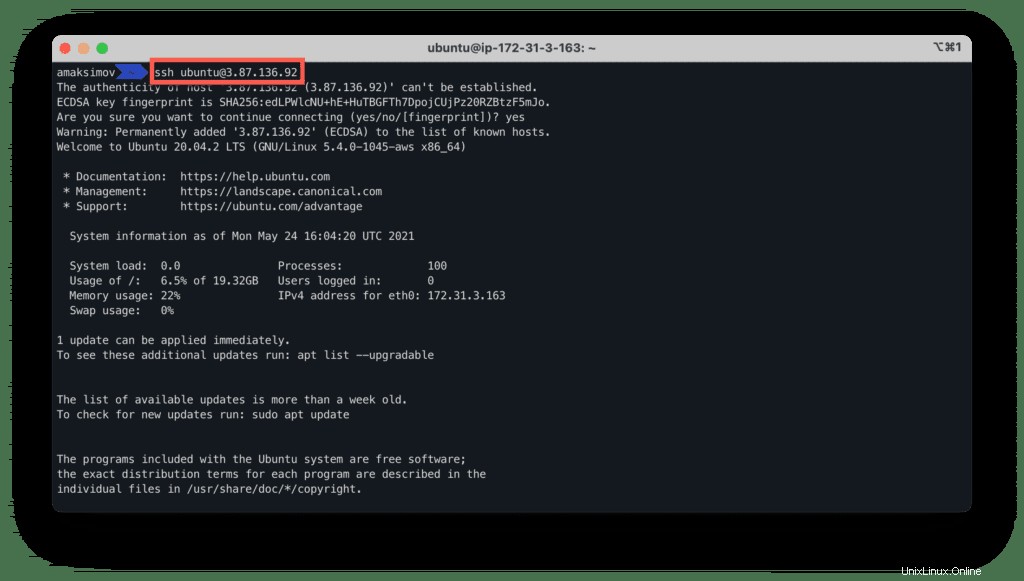
SSH ke instance
Segera setelah instance Anda dimulai, SSH ke dalamnya untuk memulai instalasi perangkat lunak (login default untuk instance Ubuntu adalah ubuntu ).

Menginstal MongoDB
Versi terbaru MongoDB tidak termasuk dalam repositori Ubuntu. Akibatnya, kita akan menambahkan repositori MongoDB secara manual terlebih dahulu.
Mengimpor Repositori MongoDB
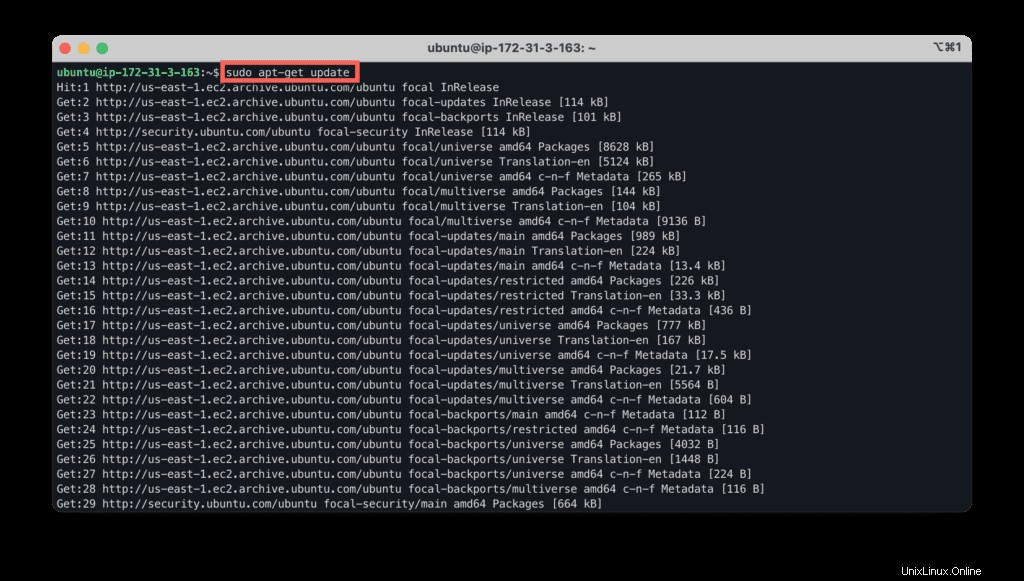
Pertama-tama, sebaiknya perbarui daftar paket repositori:
sudo apt-get update
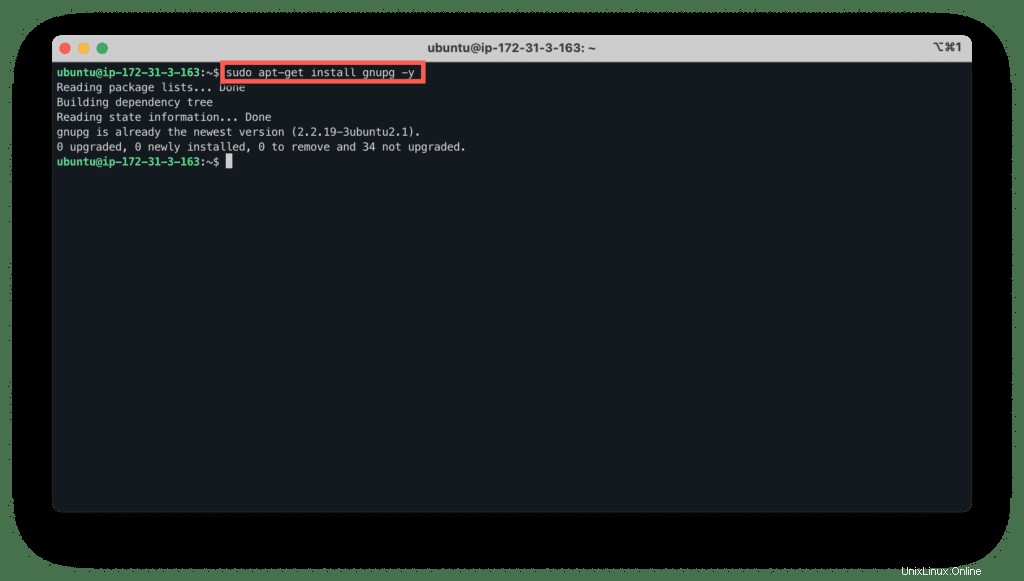
Selanjutnya, kita perlu menginstal gnupg paket:
sudo apt-get install gnupg -y
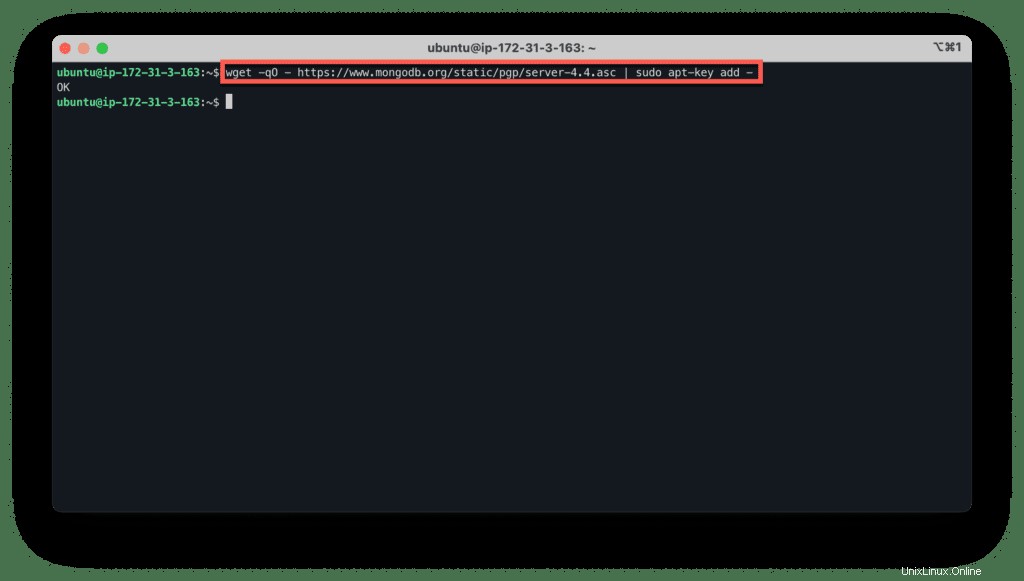
Salin dan tempel perintah untuk mengunduh dan menambahkan kunci GPG MongoDB:
wget -qO – https://www.mongodb.org/static/pgp/server-4.4.asc | sudo apt-key add –

Menambahkan MongoDB ke daftar paket
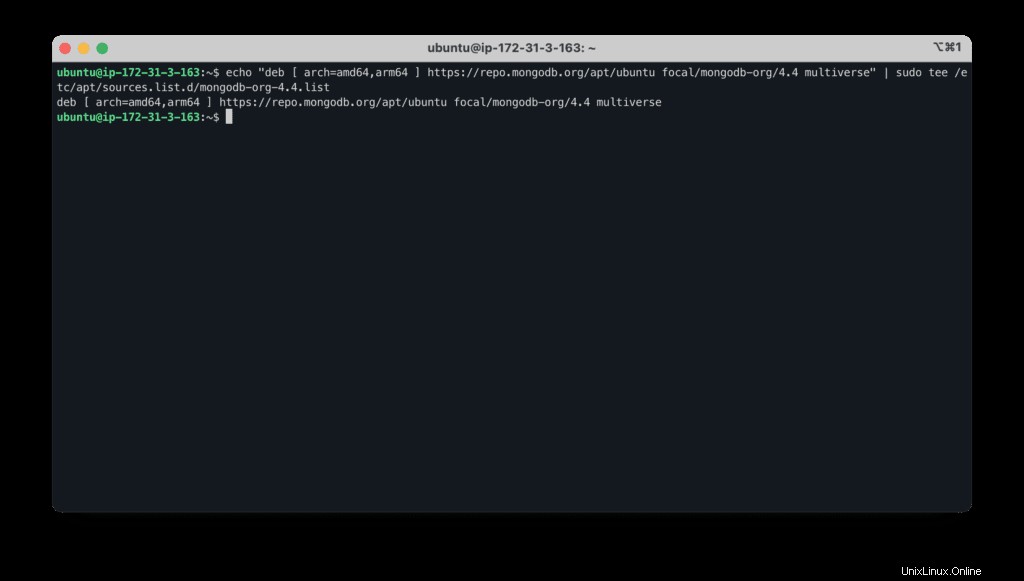
Setelah Anda mengunduh dan menginstal kunci, tambahkan repositori MongoDB:
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu focal/mongodb-org/4.4 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.4.list
Menginstal MongoDB
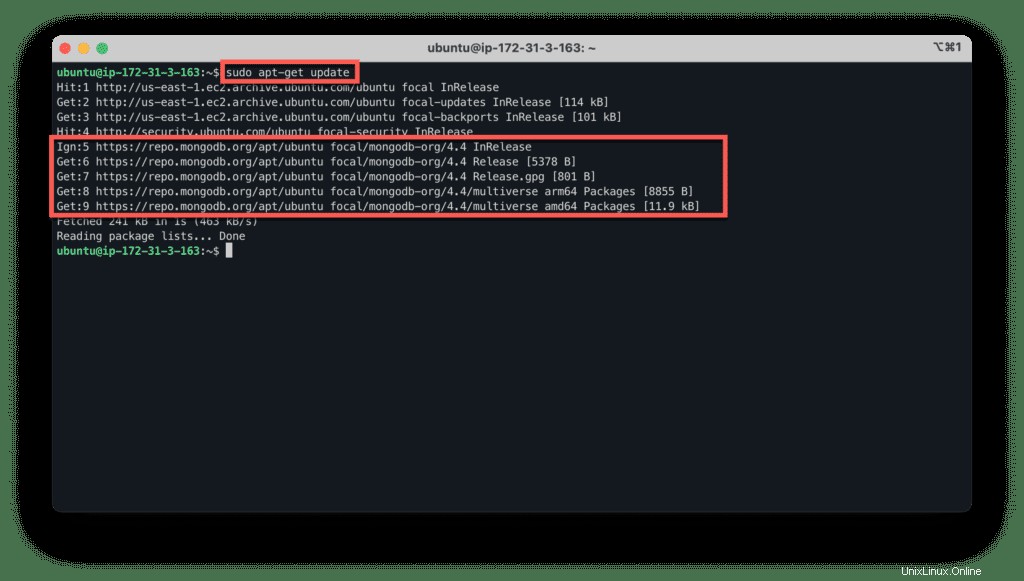
Perbarui daftar paket Anda dan instal MongoDB di sistem Anda:
sudo apt-get update
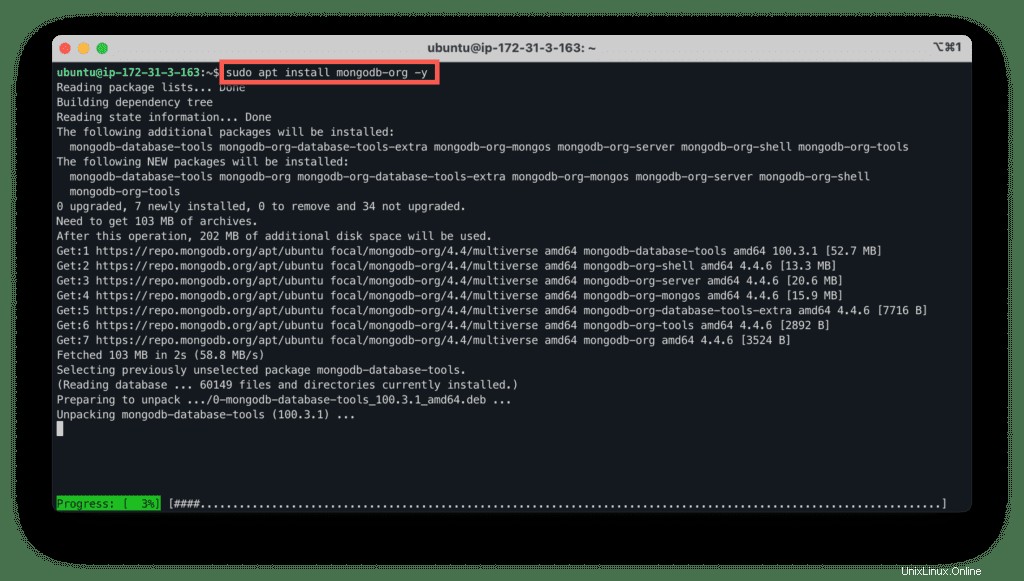
Untuk menginstal MongoDB, gunakan perintah berikut:
sudo apt install mongodb-org -y
Menjalankan layanan MondgoDB
Setelah MongoDB diinstal, kelola status layanan MongoDB dengan menggunakan systemctl perintah.
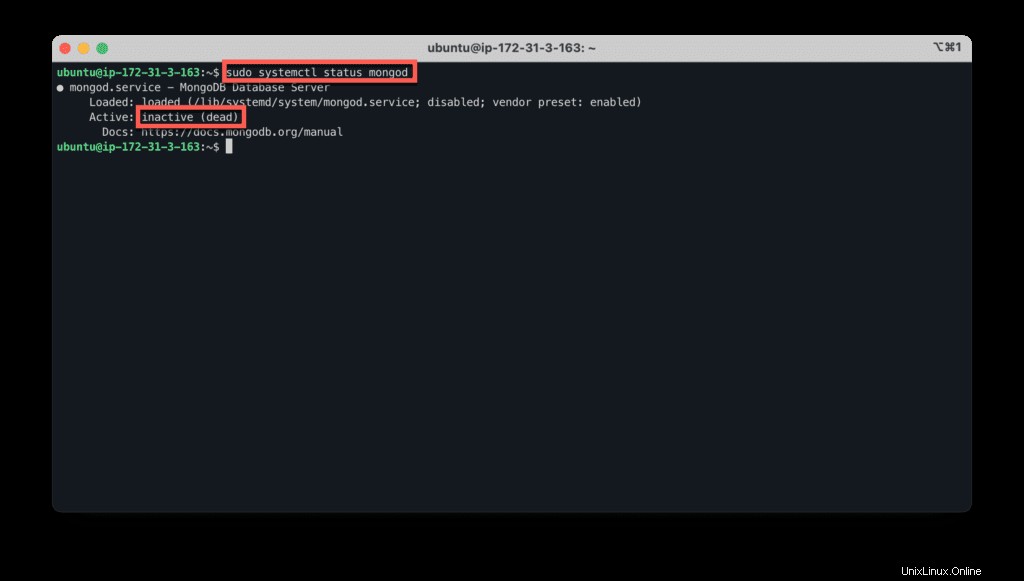
Mari kita periksa status layanan MongoDB:
sudo systemctl status mongod
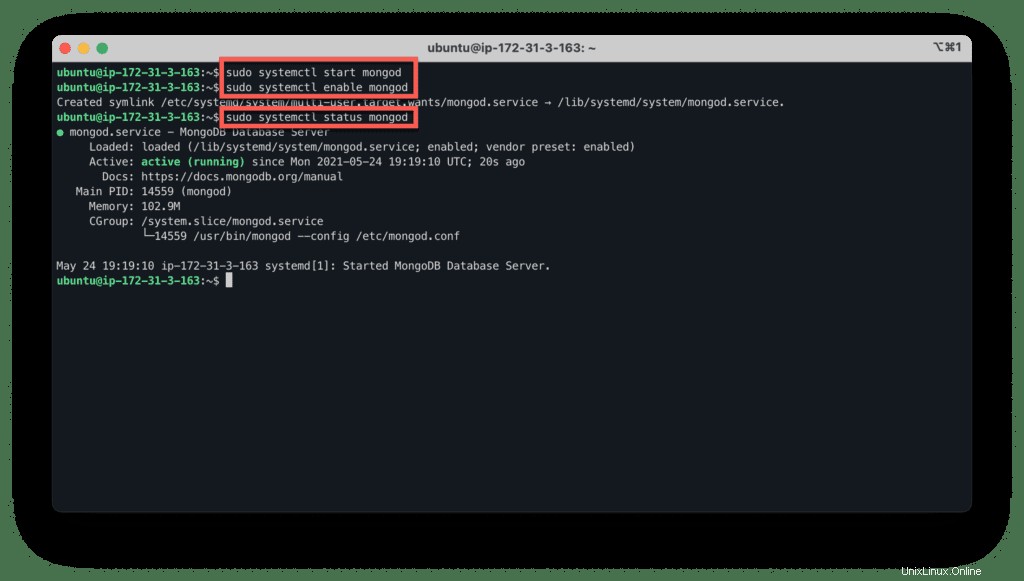
Jika MongoDB tidak berjalan, kita perlu mengaktifkan dan memulai layanannya:
sudo systemctl start mongod
sudo systemctl enable mongod
sudo systemctl status mongod
Memverifikasi pemasangan
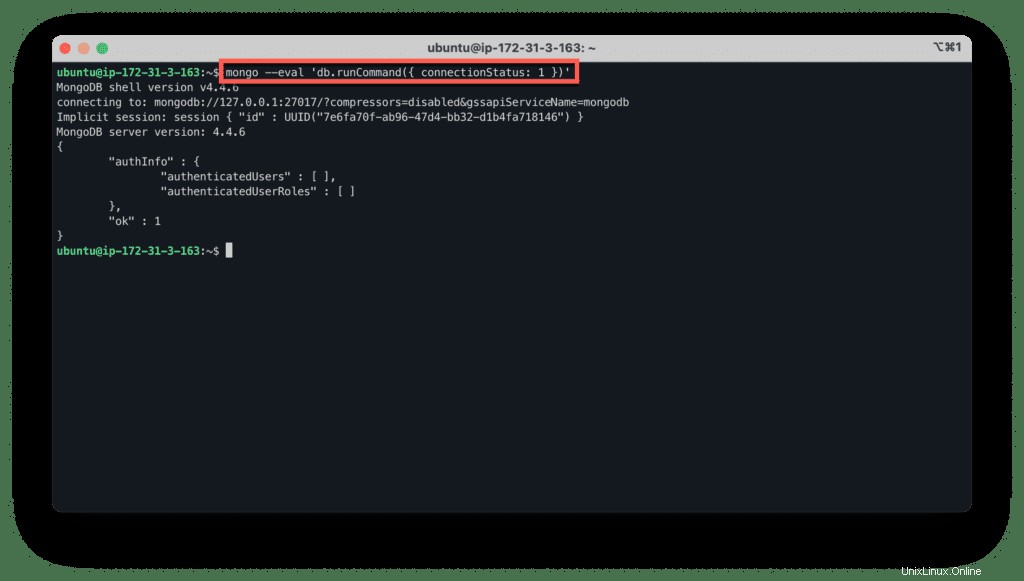
Gunakan perintah untuk memeriksa versi MongoDB dan alamat server:
mongo --eval 'db.runCommand({ connectionStatus: 1 })'
Membuat pengguna admin MongoDB
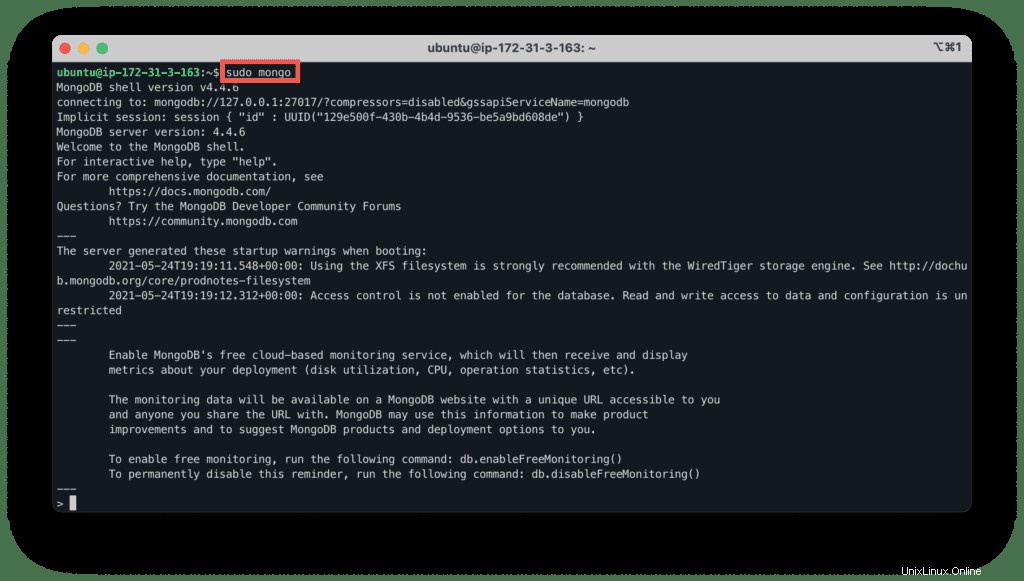
Untuk bekerja dengan database, Luncurkan shell MongoDB dengan menggunakan perintah:
sudo mongo
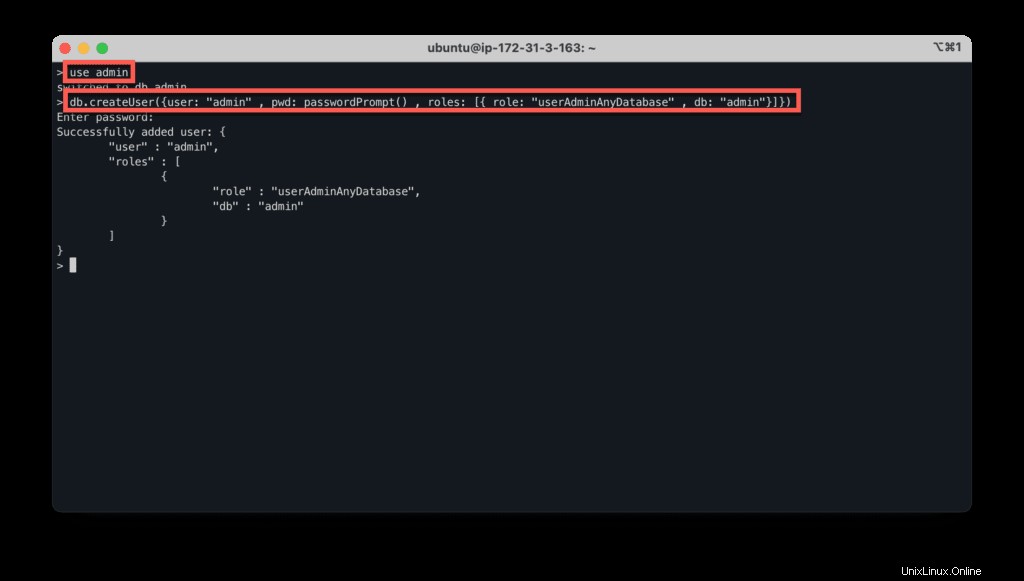
Mari beralih ke mode admin MongoDB:
> use adminSekarang, Anda dapat membuat database dengan urutan di bawah ini:
> db.createUser({user: "admin" , pwd: passwordPrompt() , roles: [{ role: "userAdminAnyDatabase" , db: "admin"}]})
Untuk keluar dari shell MongoDB, gunakan:
> quit()Menginstal React.js
Untuk menginstal React, kita perlu menginstal paket NPM terlebih dahulu.
NPM
NPM adalah manajer paket simpul yang digunakan untuk menginstal semua pustaka dan alat lain untuk mengelola pengembangan aplikasi JavaScript.
Untuk menginstal NPM, gunakan:
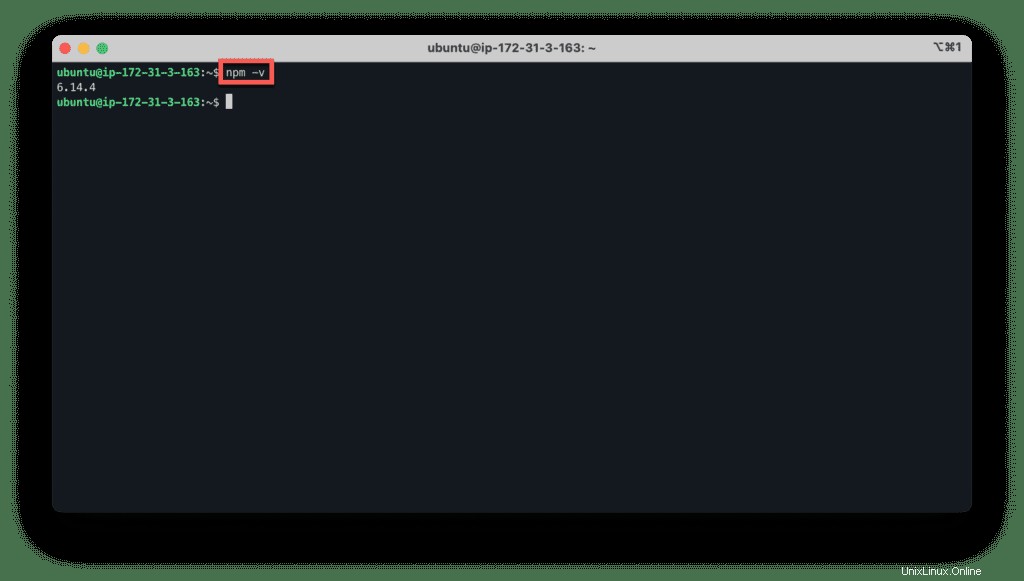
sudo apt-get install npm -yPeriksa npm versi dengan perintah untuk melihat apakah penginstalan telah selesai:
npm -v
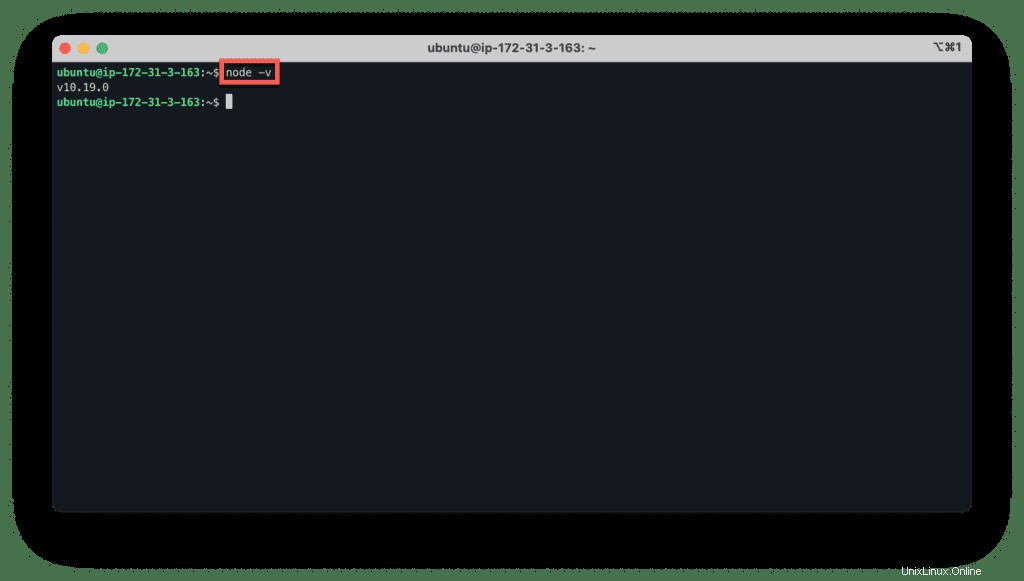
Perintah sebelumnya juga menginstal pustaka Node.js:
node -v
Jika Anda ingin mengupgrade NPM ke versi terbaru, gunakan perintah berikut:
sudo npm install -g npm@nextbuat-react-app
Sekarang, Anda perlu menginstal alat seperti babel , webpack , dan yang lainnya untuk maju dengan pengembangan React. Tapi ini bisa menjadi tantangan bagi pemula.
Mari gunakan create-react-app yang menyediakan cara paling sederhana dan mudah untuk memulai pengembangan aplikasi React apapun.
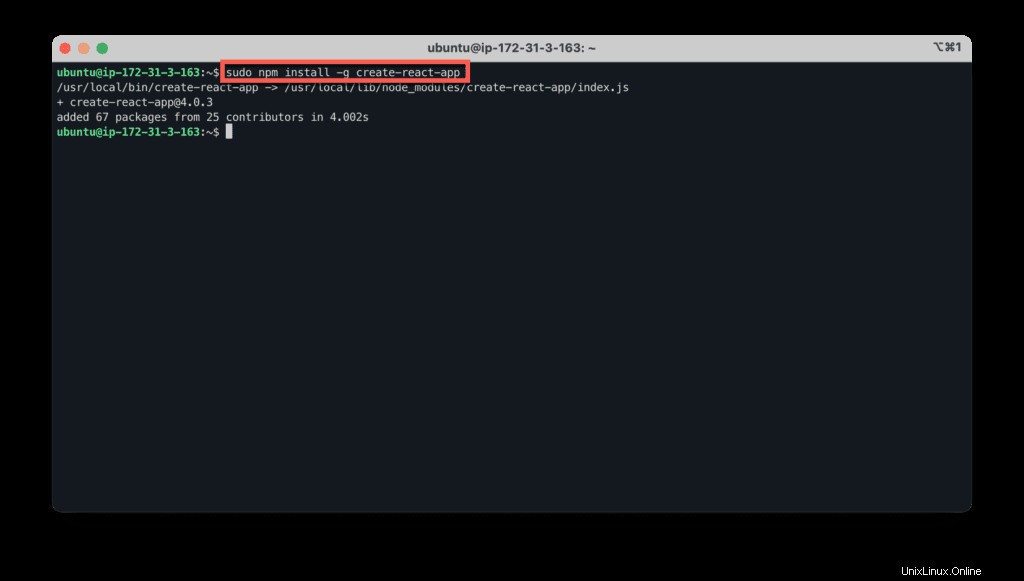
Untuk menginstal create-react-app jalankan:
sudo npm install -g create-react-app
Mem-boot aplikasi React
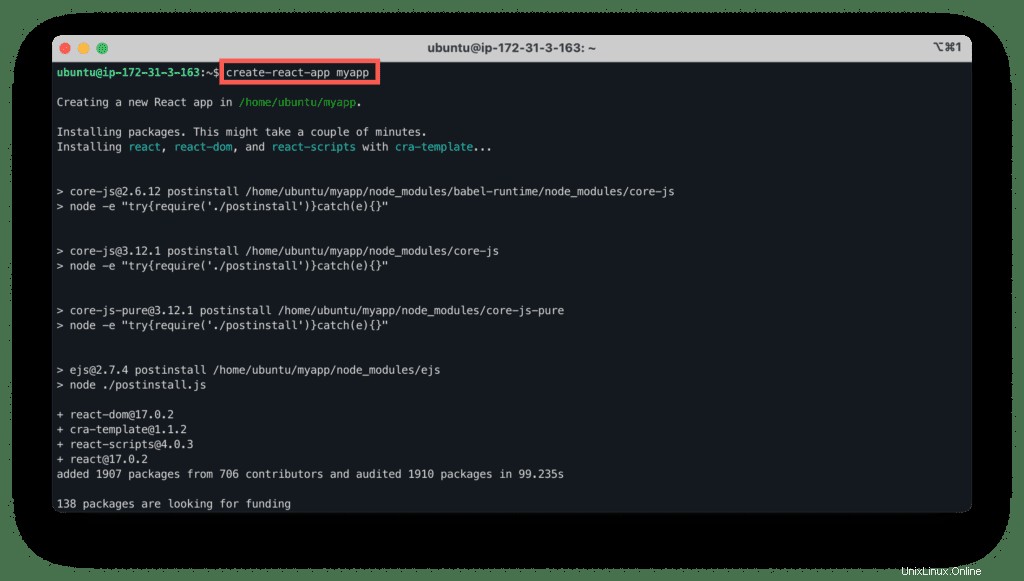
Mari kita buat aplikasi pertama dengan menggunakan create-react-app .
Anda dapat memberikan nama aplikasi Anda dengan menambahkannya sebagai argumen:
create-react-app myapp
Kode aplikasi boilerplate React tersedia untuk Anda di myapp folder.
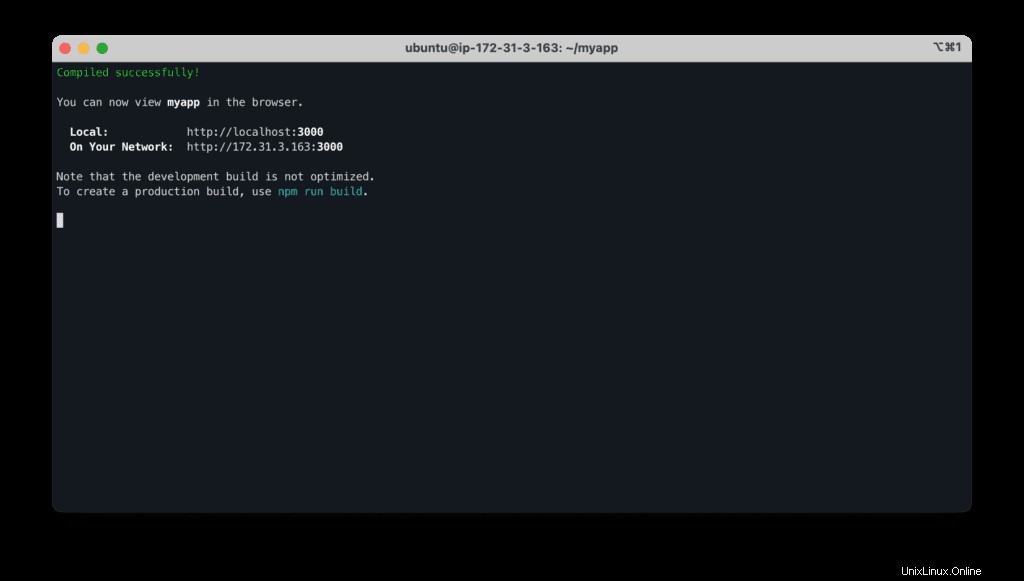
Mari pindah ke sana dan mulai server pengembangan React.
cd myapp
npm start
Buka browser Anda dan masukkan alamat IP publik instans EC2 Anda di bilah alamat:

Halaman aplikasi React Demo akan muncul.
Menginstal Node.js
Menginstal Node.js di Ubuntu sangat sederhana dan mudah.
Tentu saja, kita sudah menginstalnya di langkah sebelumnya, jadi di sini kita akan melanjutkan proses instalasi untuk server baru.
Langkah pertama adalah memperbarui daftar paket yang ada:
sudo apt-get updateSekarang, instal Node.js dengan menjalankan perintah:
sudo apt install nodejs -yUntuk memeriksa versi Node.js yang terinstal, gunakan:
nodejs -v
Node.js telah berhasil diinstal di server Anda.
Menginstal Express.js
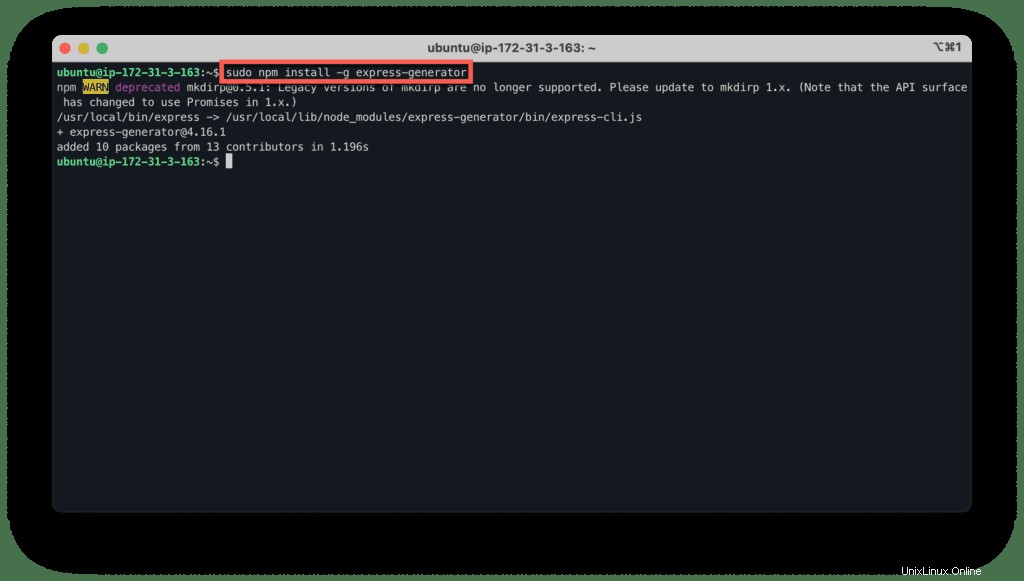
Sekarang, saatnya membahas pemasangan Express.js:
sudo npm install -g express-generator
Mem-boot proyek Express.js
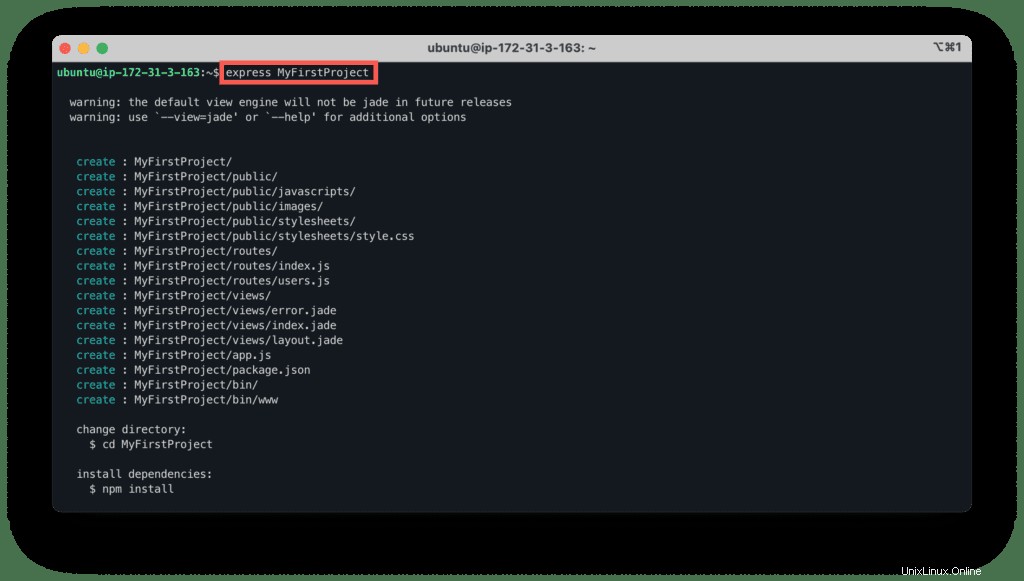
Mari buat proyek baru menggunakan Express.js:
express MyFirstProject
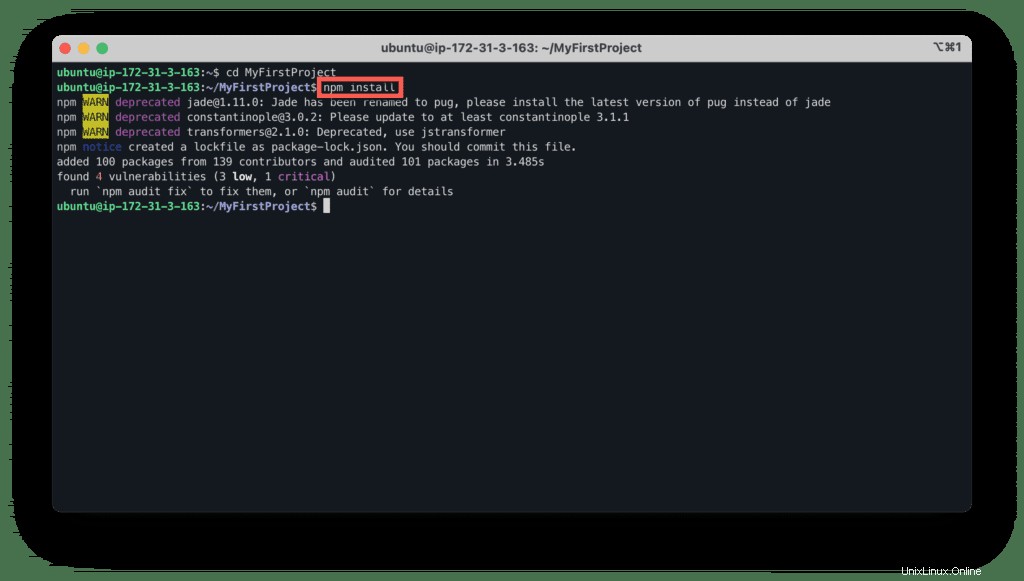
Pindah ke direktori proyek Anda dan instal dependensi NPM yang diperlukan:
cd MyFirstProject
npm install
Sekarang, mari kita mulai server web Express:
npm start
Buka browser dan masukkan alamat IP pada port 3000 di address bar:

Proyek bootstrap telah berhasil dibuat.
Sekarang, Anda siap untuk memulai pengembangan aplikasi MERN.
Ringkasan
Tumpukan MERN terdiri dari M ongoDB, E xpress.js, R eact.js, dan N ode.js, tumpukan JavaScript standar dan sumber terbuka untuk mengembangkan aplikasi web.
Dalam posting ini, kami telah membahas cara menginstal dan mengonfigurasi MongoDB, Express.js, React.js, dan Node.js pada instance Ubuntu EC2 di cloud AWS.