Nextcloud adalah perangkat lunak seperti Dropbox (Open Source) gratis, cabang dari proyek ownCloud. Nextcloud ditulis dalam PHP dan JavaScript, mendukung banyak sistem database seperti MySQL/MariaDB, PostgreSQL, Oracle Database, dan SQLite.
Untuk menjaga sinkronisasi file Anda antara Desktop dan server Anda sendiri, Nextcloud menyediakan aplikasi untuk desktop Windows, Linux, dan Mac dan aplikasi seluler untuk Android dan iOS. Nextcloud bukan hanya tiruan Dropbox, ia menyediakan fitur tambahan seperti Kalender, Kontak, Jadwalkan tugas, dan streaming media dengan Ampache, dll.
Dalam tutorial ini, kami akan menunjukkan cara menginstal dan mengkonfigurasi rilis Nextcloud terbaru (pada saat penulisan ini, rilis terbaru adalah 18) di server Ubuntu 20.04. Kami akan menjalankan Nextcloud dengan server web Nginx dan PHP7.4-FPM dan menggunakan server MariaDB sebagai sistem database.
Prasyarat
- Ubuntu 20.04
- Hak istimewa root
Apa yang akan kami lakukan
- Instal Server Web Nginx
- Instal dan Konfigurasi PHP7.4-FPM
- Instal dan Konfigurasi Server MySQL
- Buat SSL Letsencrypt
- Unduh Nextcloud 18
- Konfigurasi Nginx Virtual Host untuk Nextcloud
- Konfigurasi Firewall UFW
- Pasca-Instalasi Nextcloud
Langkah 1 - Instal Nginx Webserver
Langkah pertama yang akan kita lakukan dalam panduan cloud selanjutnya ini adalah menginstal server web Nginx. Kami akan menggunakan server web Nginx sebagai ganti server web Apache.
Masuk ke server dan perbarui repositori, lalu instal server web Nginx menggunakan perintah apt seperti yang ditunjukkan di bawah ini.
sudo apt update
sudo apt install nginx -y
Setelah penginstalan selesai, mulai layanan Nginx dan aktifkan layanan untuk diluncurkan setiap kali saat sistem boot menggunakan systemctl.
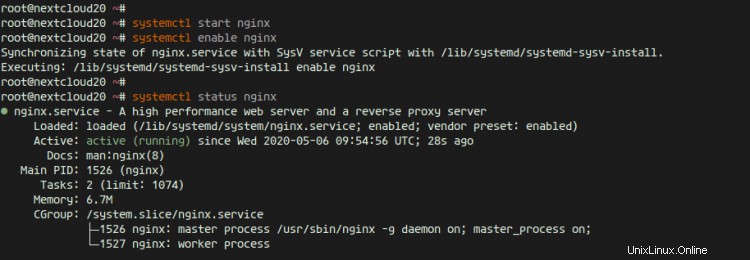
systemctl start nginx
systemctl enable nginx
Layanan Nginx aktif dan berjalan, periksa menggunakan perintah berikut.
systemctl status nginx
Dan Anda akan mendapatkan hasil seperti di bawah ini.

Hasilnya, server web Nginx telah terinstal di Ubuntu 20.04.
Langkah 2 - Instal dan Konfigurasi PHP7.4-FPM
Secara default, Ubuntu 20.04 hadir dengan versi default PHP 7.4.
Instal paket PHP dan PHP-FPM yang dibutuhkan oleh Nextcloud menggunakan perintah apt di bawah ini.
sudo apt install php-fpm php-curl php-cli php-mysql php-gd php-common php-xml php-json php-intl php-pear php-imagick php-dev php-common php-mbstring php-zip php-soap php-bz2 -y
Setelah instalasi selesai, kita akan mengkonfigurasi file php.ini untuk php-fpm dan php-cli.
Buka direktori '/etc/php/7.4'.
cd /etc/php/7.4/
Edit file php.ini untuk php-fpm dan php-cli menggunakan vim.
vim fpm/php.ini
vim cli/php.ini
Batalkan komentar pada baris 'date.timezone' dan ubah nilainya dengan zona waktu Anda sendiri.
date.timezone = Asia/Jakarta
Batalkan komentar pada baris 'cgi.fix_pathinfo' dan ubah nilainya menjadi '0'.
cgi.fix_pathinfo=0
Simpan dan keluar.
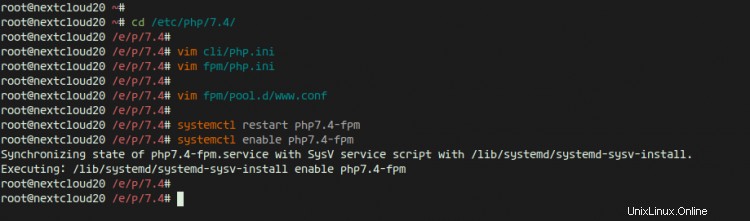
Selanjutnya, edit konfigurasi pool php-fpm 'www.conf'.
vim fpm/pool.d/www.conf
Batalkan komentar pada baris di bawah ini.
env[HOSTNAME] = $HOSTNAME env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp
Simpan dan keluar.
Mulai ulang layanan PHP7.4-FPM dan aktifkan untuk diluncurkan setiap kali sistem boot.
systemctl restart php7.4-fpm
systemctl enable php7.4-fpm

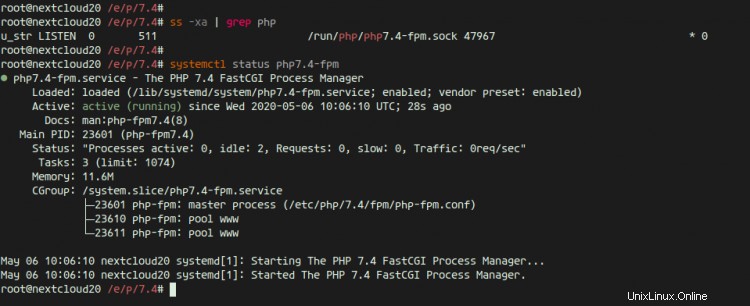
Sekarang periksa layanan PHP-FPM menggunakan perintah berikut.
ss -xa | grep php
systemctl status php7.4-fpm
Dan Anda akan mendapatkan php-fpm aktif dan berjalan di bawah file kaus kaki '/run/php/php7.4-fpm.sock'.

Langkah 3 - Instal dan Konfigurasi Server MariaDB
Pada langkah ini, kita akan menginstal versi MariaDB terbaru dan membuat database baru untuk instalasi cloud berikutnya. Paket MariaDB versi terbaru tersedia di repositori secara default.
Instal versi terbaru server MariaDB menggunakan perintah apt di bawah ini.
sudo apt install mariadb-server -y
Setelah penginstalan selesai, mulai layanan MariaDB dan aktifkan untuk diluncurkan setiap kali sistem boot.
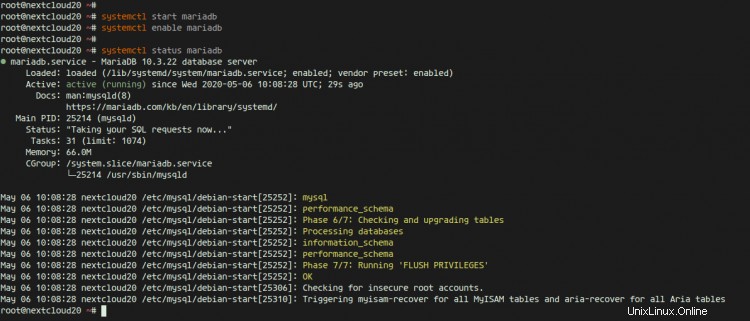
systemctl start mariadb
systemctl enable mariadb
Sekarang periksa layanan MySQL menggunakan perintah berikut.
systemctl status mariadb

Server MariaDB aktif dan berjalan di Ubuntu 20.04.
Selanjutnya, kita akan mengkonfigurasi password root MariaDB menggunakan perintah 'mysql_secure_installation'.
Jalankan perintah berikut.
mysql_secure_installation
Dan Anda akan dimintai beberapa konfigurasi Server MariaDB. Juga, ketikkan kata sandi root baru untuk Server MariaDB.
Enter current password for root (enter for none): Press Enter
Set root password? [Y/n] Y
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] Y
Dan kata sandi root MariaDB telah disiapkan.
Selanjutnya, kita akan membuat database baru untuk instalasi nextcloud. Kami akan membuat database baru bernama 'nextcloud_db' dengan pengguna 'nextclouduser' dan sandi '[email protected]'.
Masuk ke shell MySQL sebagai pengguna root dengan perintah mysql.
mysql -u root -p
TYPE THE MYSQL ROOT PASSWORD
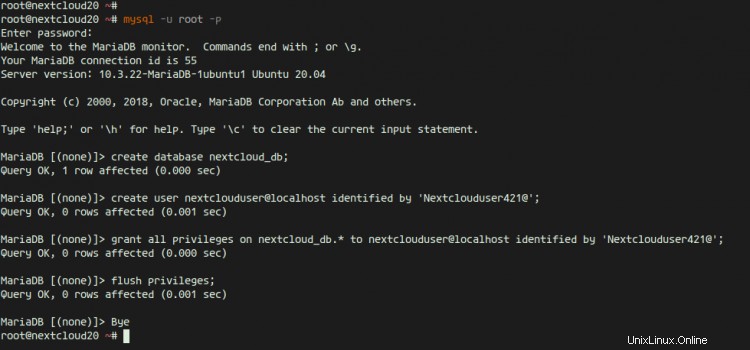
Sekarang buat database dan pengguna dengan kata sandi dengan menjalankan kueri MySQL berikut.
create database nextcloud_db;
create user [email protected] identified by '[email protected]';
grant all privileges on nextcloud_db.* to [email protected] identified by '[email protected]';
flush privileges;
Dan database dan pengguna baru untuk instalasi cloud berikutnya telah dibuat.

Instalasi dan konfigurasi MariaDB untuk nextcloud telah selesai.
Langkah 4 - Buat SSL Letsencrypt
Dalam tutorial ini, kita akan mengamankan nextcloud menggunakan SSL gratis dari Letsencrypt, dan kita akan membuat file sertifikat menggunakan alat letsencrypt.
Jika Anda tidak memiliki nama domain atau menginstal nextcloud di komputer lokal, Anda dapat membuat sertifikat yang Ditandatangani Sendiri menggunakan OpenSSL.
Instal alat 'letsencrypt' menggunakan perintah apt di bawah ini.
sudo apt install certbot -y
Setelah instalasi selesai, hentikan layanan nginx.
systemctl stop nginx
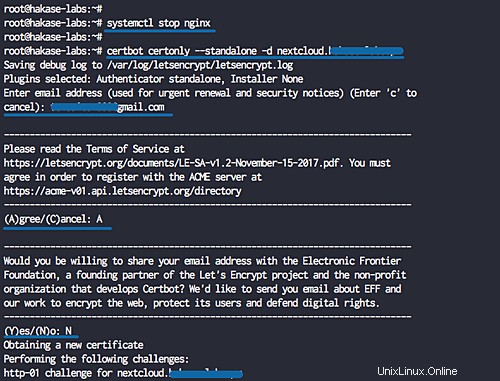
Selanjutnya, kami akan membuat sertifikat SSL untuk nama domain kami 'nextcloud.hakase-labs.io' menggunakan baris perintah cerbot. Jalankan perintah di bawah ini.
certbot certonly --standalone -d cloud.hakase-labs.io
Anda akan dimintai alamat email, dan itu digunakan untuk pemberitahuan perpanjangan. Untuk perjanjian TOS Letsencrypt, ketik 'A' untuk menyetujui dan untuk alamat email berbagi, Anda dapat mengetik 'N' untuk Tidak.

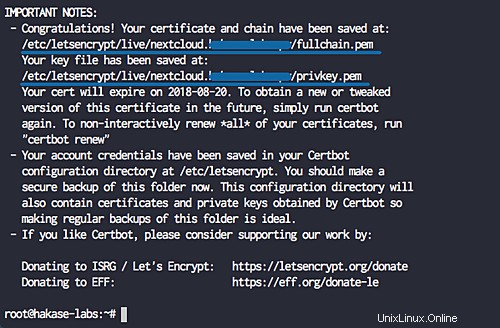
Jika sudah selesai maka akan mendapatkan hasil seperti gambar dibawah ini.

Sertifikat SSL Letsencrypt untuk nama domain netxcloud telah dibuat, semuanya terletak di direktori '/etc/letsencrypt/live/domain-anda'.
Langkah 5 - Unduh Nextcloud
Sebelum mendownload source code nextcloud, pastikan paket unzip sudah terinstall di sistem. Jika Anda tidak memiliki paket, instal menggunakan perintah apt di bawah ini.
sudo apt install wget unzip zip -y
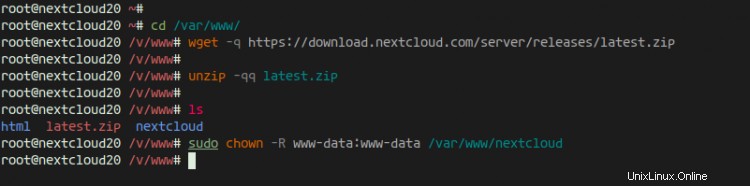
Sekarang buka direktori '/var/www' dan unduh versi terbaru Nextcloud menggunakan perintah berikut.
cd /var/www/
wget -q https://download.nextcloud.com/server/releases/latest.zip
Ekstrak kode sumber Nextcloud dan Anda akan mendapatkan direktori baru 'netxcloud', ubah kepemilikan direktori nextcloud menjadi pengguna 'www-data'.
unzip -qq latest.zip
sudo chown -R www-data:www-data /var/www/nextcloud
Akibatnya, Nextcloud telah diunduh di bawah direktori '/var/www/nextcloud', dan itu akan menjadi direktori root web.

Langkah 6 - Konfigurasikan Virtual Host Nginx untuk Nextcloud
Pada langkah ini, kita akan mengonfigurasi virtual host nginx untuk nextcloud. Kami akan mengonfigurasi nextcloud untuk berjalan di bawah koneksi HTTPS dan akan memaksa koneksi HTTP secara otomatis ke koneksi HTTPS yang aman.
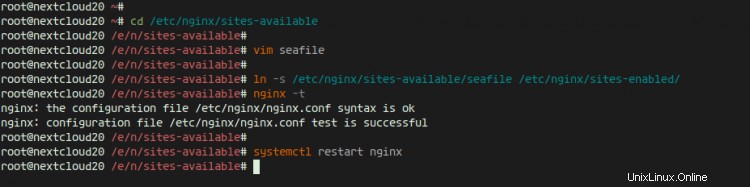
Sekarang buka direktori '/etc/nginx/sites-available' dan buat file host virtual baru 'nextcloud'.
cd /etc/nginx/sites-available/
vim nextcloud
Di sana, rekatkan konfigurasi host virtual nextcloud berikut.
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/var/run/php/php7.4-fpm.sock;
}
server {
listen 80;
listen [::]:80;
server_name cloud.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name cloud.hakase-labs.io;
# Use Mozilla's guidelines for SSL/TLS settings
# https://mozilla.github.io/server-side-tls/ssl-config-generator/
# NOTE: some settings below might be redundant
ssl_certificate /etc/letsencrypt/live/cloud.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/cloud.hakase-labs.io/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
# Path to the root of your installation
root /var/www/nextcloud;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last;
# The following rule is only needed for the Social app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/webfinger /public.php?service=webfinger last;
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
location / {
rewrite ^ /index.php;
}
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
# Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
# Enable pretty urls
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
} Simpan dan keluar.
Aktifkan virtual host dan uji konfigurasi, dan pastikan tidak ada kesalahan.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/
nginx -t
Sekarang restart layanan PHP7.4-FPM dan layanan nginx menggunakan perintah systemctl di bawah ini.
systemctl restart nginx
systemctl restart php7.4-fpm
Konfigurasi virtual host Nginx untuk nextcloud telah dibuat.

Langkah 7 - Konfigurasi Firewall UFW
Dalam tutorial ini, kita akan mengaktifkan firewall, dan kita akan menggunakan firewall UFW untuk Ubuntu.
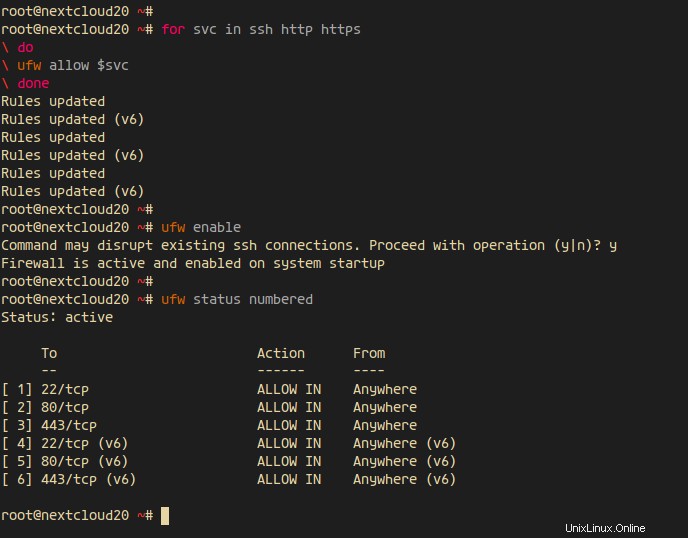
Tambahkan SSH, HTTP, dan HTTPS ke daftar firewall UFW menggunakan perintah di bawah ini.
for svc in ssh http https
do
ufw allow $svc
done
Setelah itu, aktifkan firewall UFW dan periksa layanan dan port yang diizinkan.
ufw enable
ufw status numbered
Dan Anda akan mendapatkan HTTP port 80 dan HTTPS port 443 ada dalam daftar.

Langkah 8 - Pasca-Instalasi Nextcloud
Buka browser web Anda dan ketik alamat URL nextcloud.
http://cloud.hakase-labs.io/
Dan Anda akan diarahkan ke koneksi HTTPS yang aman.
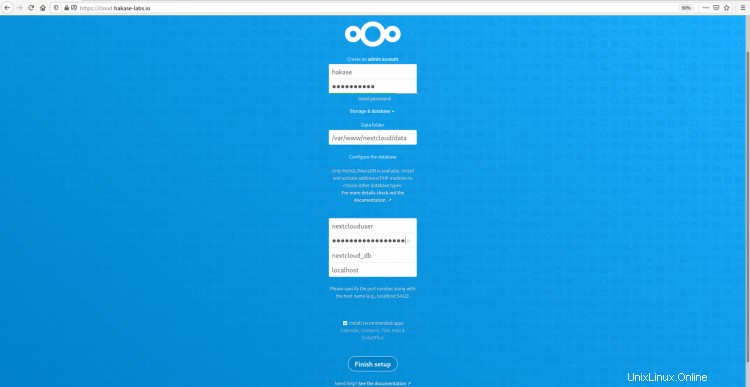
Di halaman Atas, kita perlu membuat pengguna admin untuk cloud berikutnya, ketikkan kata sandi pengguna admin. Pada konfigurasi 'Data folder', ketik path lengkap direktori 'data' '/var/www/nextcloud/data'.
Gulir halaman ke bawah, dan Anda akan mendapatkan konfigurasi database. Ketik info database yang telah kita buat di langkah 3 lalu klik tombol 'Finish Setup'.

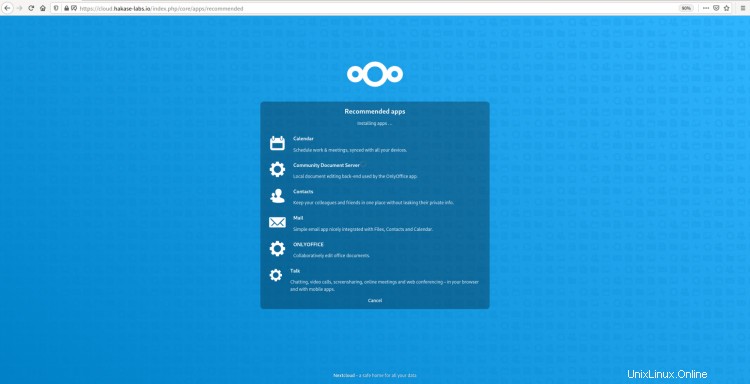
Jika Anda mencentang opsi 'Instal aplikasi yang direkomendasikan', Anda akan mendapatkan halaman berikut.

Nextcloud sedang menginstal aplikasi tambahan yang direkomendasikan untuk Anda.
Dan setelah instalasi selesai, Anda akan mendapatkan Dashboard Nextcloud seperti di bawah ini.

Instalasi Nextcloud 18 dengan server web Nginx dan database MySQL di Ubuntu 20.04 telah berhasil diselesaikan.