Code-server adalah Visual Studio (VS) Code yang dapat dijalankan secara remote di server dan dapat diakses melalui web browser. Ini memungkinkan Anda untuk membuat dan memiliki lingkungan pengembangan yang konsisten yang dapat diakses kapan saja dan di mana saja.
Dalam tutorial ini, kami akan menunjukkan cara menginstal Code-server dengan Nginx sebagai reverse proxy dan SSL Letsencrypt pada Server Ubuntu 18.04 terbaru.
Prasyarat
Untuk panduan ini, kami akan menginstal Code-server di server Ubuntu 18.04 dengan RAM 3GB, ruang disk kosong 25GB, dan 2CPU.
Apa yang akan kami lakukan:
- Tambah Pengguna dan Unduh Kode-server Biner
- Siapkan Code-server sebagai Layanan Systemd
- Buat SSL Letsencrypt
- Siapkan Nginx sebagai Proxy Terbalik untuk Server-kode
- Pengujian
Langkah 1 - Tambahkan Pengguna dan Unduh Biner Kode-Server
Pertama, kita akan menambahkan pengguna baru dan mengunduh file biner kode-server dari GitHub.
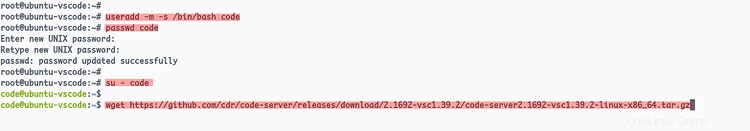
Tambahkan 'kode' pengguna baru menggunakan perintah di bawah ini.
useradd -m -s /bin/bash code
passwd code
Sekarang masuk sebagai pengguna 'kode' dan unduh file biner kode-server.
su - code
wget https://github.com/cdr/code-server/releases/download/2.1692-vsc1.39.2/code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz

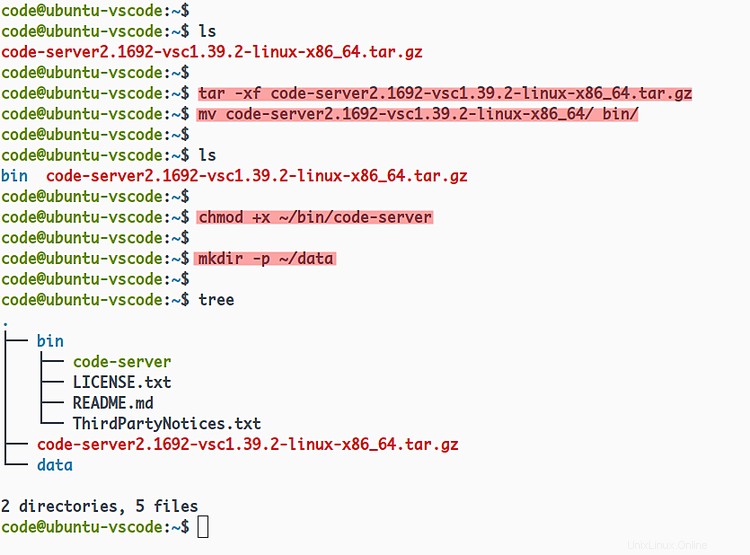
Ekstrak server kode dan ubah nama direktori menjadi 'bin'.
tar -xf code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
mv code-server2.1692-vsc1.39.2-linux-x86_64/ bin/
Sekarang buat server kode sebagai file biner yang dapat dieksekusi.
chmod +x ~/bin/code-server
Dan buat direktori data baru untuk menyimpan data pengguna.
mkdir -p ~/data
Sekarang Anda telah membuat 'kode' pengguna baru dan mengunduh biner kode-server ke direktori home 'kode' pengguna.

Langkah 2 - Siapkan Code-Server sebagai Layanan Systemd
Pada langkah ini, kami akan menyiapkan server kode untuk dijalankan sebagai layanan sistem.
Layanan kode-server akan berjalan di bawah 'kode' pengguna, dengan port default '8080' dan otentikasi sandi yang diaktifkan.
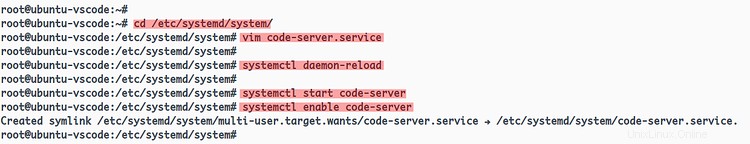
Buka direktori '/etc/systemd/system' dan buat file layanan baru 'code-server.service' menggunakan editor vim.
cd /etc/systemd/system/
vim code-server.service
Ubah opsi 'Lingkungan' untuk kata sandi dengan milik Anda sendiri dan rekatkan konfigurasi ke dalamnya.
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasevscodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
Simpan dan tutup.
Sekarang muat ulang pengelola sistem.
systemctl daemon-reload
Setelah itu, mulai layanan server kode dan tambahkan ke boot sistem menggunakan perintah berikut.
systemctl start code-server
systemctl enable code-server

Sekarang Periksa layanan server kode.
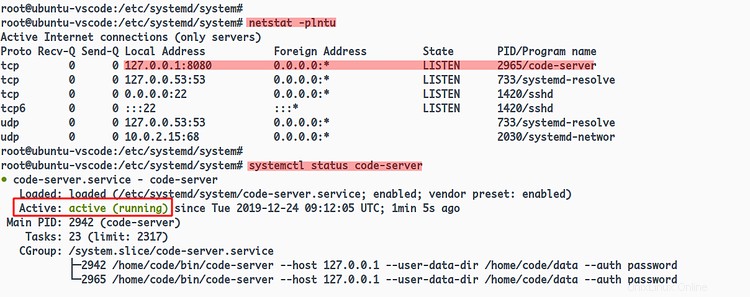
netstat -plntu
systemctl status code-server
Dan layanan server kode aktif dan berjalan pada port default '8080'.

Hasilnya, Anda telah menyiapkan server kode untuk dijalankan sebagai layanan sistem.
Langkah 3 - Buat SSL Letsencrypt
Pada langkah ini, kita akan membuat SSL letsencrypt menggunakan alat certbot untuk mengamankan server kode.
Instal alat certbot menggunakan perintah apt di bawah ini.
sudo apt install certbot -y
Setelah instalasi selesai, buat SSL letsencrypt menggunakan perintah certbot di bawah ini.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Setelah selesai, sertifikat Anda akan ditempatkan di direktori '/etc/letsencrypt/live/vscode.hakase-labs.io/'.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Sekarang Anda telah membuat SSL Letsencrypt untuk mengamankan instalasi kode-server menggunakan alat certbot.
Langkah 4 - Siapkan Nginx sebagai Proxy Terbalik
Pada langkah ini, kita akan menginstal server web Nginx dan mengaturnya sebagai proxy terbalik untuk server kode dengan SSL diaktifkan di atasnya.
Instal paket Nginx menggunakan perintah apt di bawah ini.
sudo apt install nginx -y
Setelah penginstalan selesai, buka direktori '/etc/nginx/sites-available' dan buat konfigurasi host virtual baru 'code-server'.
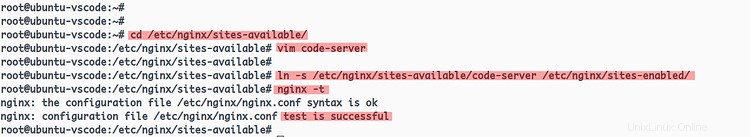
cd /etc/nginx/sites-available/
vim code-server
Sekarang ubah nama domain dan jalur SSL dengan milik Anda dan rekatkan konfigurasi ke dalamnya.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Simpan dan tutup.
Sekarang aktifkan virtual host 'code-server', uji konfigurasi nginx dan pastikan tidak ada kesalahan.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Setelah itu, restart layanan nginx dan tambahkan ke boot sistem.
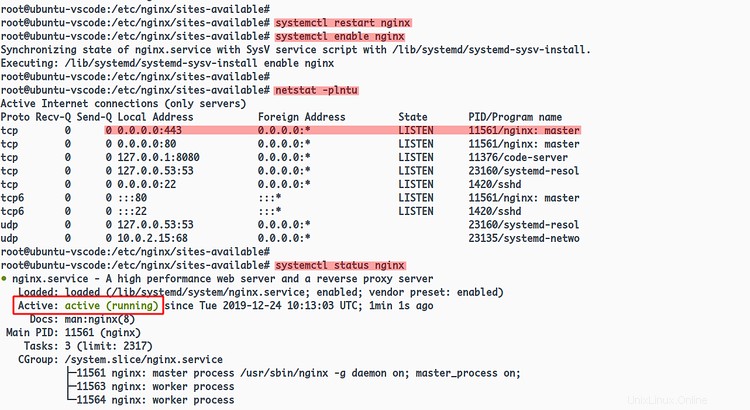
systemctl restart nginx
systemctl enable nginx
Sekarang layanan Nginx aktif dan berjalan sebagai proxy terbalik untuk server kode. Periksa dengan menggunakan perintah di bawah ini.
netstat -plntu
systemctl status nginx
Dan Anda akan mendapatkan hasil seperti di bawah ini.

Layanan Nginx aktif dan berjalan di server Ubuntu 18.04 dengan port HTTP dan HTTPS diaktifkan di atasnya.
Langkah 5 - Pengujian
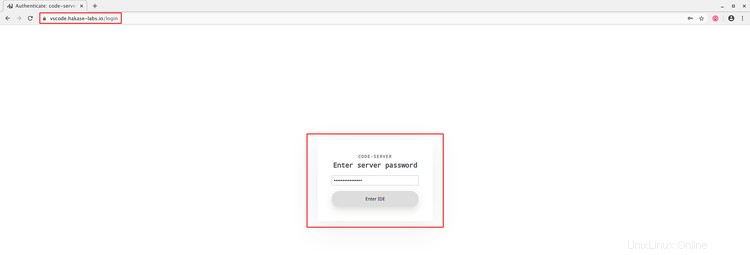
Buka browser web Anda dan ketik URL penginstalan server kode Anda.
https://vscode.hakase-labs.io/
Masuk dengan kata sandi Anda yang telah Anda konfigurasikan di file layanan server kode.

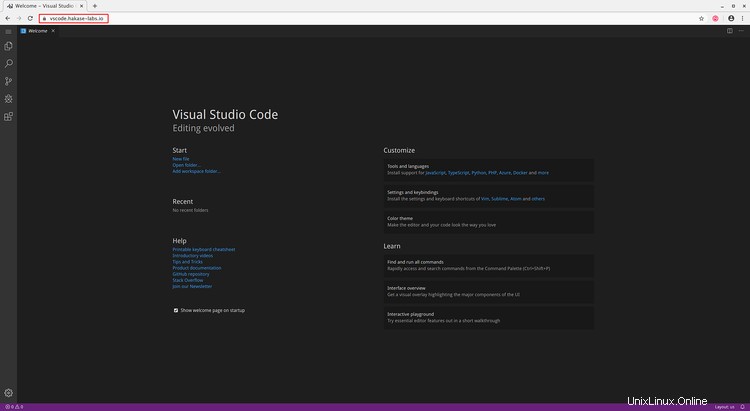
Setelah kata sandi benar, Anda akan mendapatkan editor VS Code di browser web Anda seperti di bawah ini.

Hasilnya, Anda telah menginstal server kode di server Ubuntu 18.04 dengan Nginx sebagai proxy terbalik dan mengamankan instalasi kode-server dengan SSL Letsencrypt.