Pendahuluan:
React adalah pustaka JavaScript front-end yang sangat kuat yang dapat digunakan untuk mendefinisikan antarmuka pengguna dan komponen terkait. Ini adalah perpustakaan sumber terbuka yang dikelola oleh Facebook. Artikel hari ini akan mengajarkan Anda metode menginstal ReactJS di sistem Ubuntu 20.04 Anda.
Metode Instalasi ReactJS di Sistem Ubuntu 20.04 Anda:
Untuk menginstal ReactJS dan menjalankan aplikasi masing-masing pada sistem Ubuntu 20.04 Anda, Anda perlu melakukan langkah-langkah berikut:
Langkah #1:Tambahkan Repositori PPA yang Relevan ke Sistem Ubuntu 20.04 Anda:
Anda perlu menambahkan repositori PPA NodeJS ke sistem Ubuntu 20.04 Anda karena aplikasi ReactJS hanya dapat berjalan di sistem Anda jika NodeJS diinstal pada sistem Anda. Repositori tersebut dapat ditambahkan dengan perintah berikut:
$ curl –sL https://deb.nodesource.com/setup_14.x | sudo bash -

Penambahan repositori yang berhasil ke sistem Ubuntu 20.04 Anda akan menampilkan pesan yang ditunjukkan pada gambar di bawah di terminal:

Langkah #2:Instal NodeJS di Sistem Ubuntu 20.04 Anda:
Setelah itu, Anda dapat menginstal NodeJS di sistem Ubuntu 20.04 Anda dengan perintah berikut:
$ sudo apt install nodejs –y

Setelah NodeJS diinstal pada sistem Ubuntu 20.04 Anda, Anda akan menerima pesan sukses yang ditunjukkan pada gambar di bawah ini:

Langkah #3:Periksa Versi NodeJS yang Terinstal di Sistem Ubuntu 20.04 Anda:
Anda dapat memverifikasi instalasi NodeJS yang berhasil pada sistem Ubuntu 20.04 Anda dengan memeriksa versinya dengan perintah berikut:
$ node –v

Versi NodeJS yang diinstal pada sistem Ubuntu 20.04 kami adalah 10.19.0 seperti yang ditunjukkan pada gambar di bawah ini:

Langkah # 4:Instal Benang di Sistem Ubuntu 20.04 Anda:
Sekarang Anda perlu menginstal Yarn pada sistem Ubuntu 20.04 Anda, dengan perintah berikut:
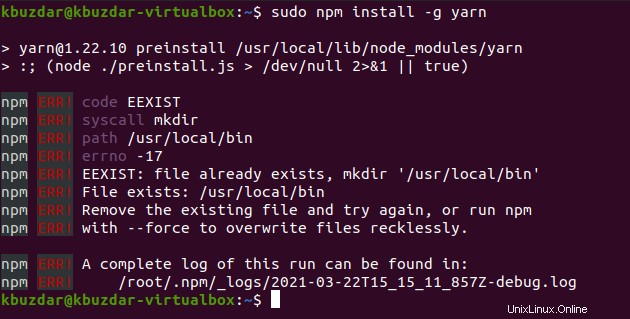
$ sudo npm install –g yarn

Dengan instalasi Yarn yang berhasil pada sistem Ubuntu 20.04 Anda, Anda akan mendapatkan pesan yang ditunjukkan pada gambar di bawah di terminal:

Langkah # 5:Buat Aplikasi ReactJS Pertama Anda di Ubuntu 20.04:
Anda sekarang dapat membuat aplikasi ReactJS pertama Anda di Ubuntu 20.04 dengan perintah berikut:
$ sudo npm init react-app myfirstreactapp

Atau, Anda juga dapat membuat aplikasi ReactJS dengan perintah berikut:
$ yarn create react-app myfirstreactapp
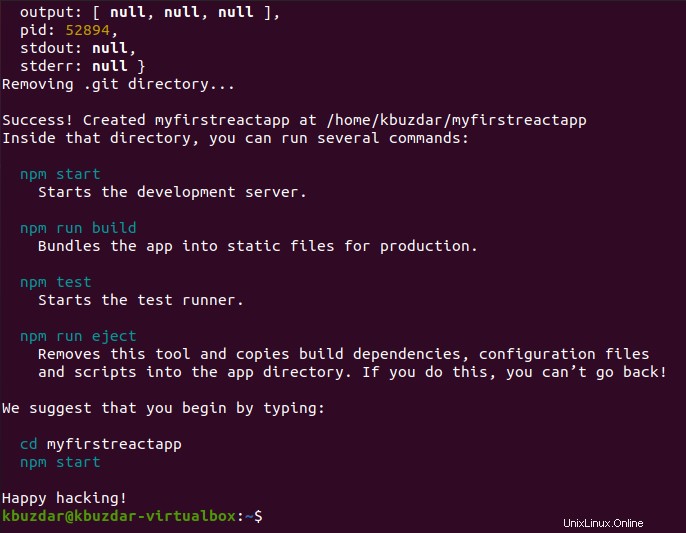
Ini akan memakan waktu beberapa menit untuk keberhasilan pembuatan aplikasi ReactJS seperti yang ditunjukkan pada gambar di bawah ini:

Langkah # 6:Navigasikan ke Direktori Proyek ReactJS Anda:
Setelah berhasil membuat aplikasi ReactJS Anda, Anda perlu pindah ke direktori proyeknya dengan perintah berikut:
$ cd myfirstreactapp

Langkah # 7:Mulai Aplikasi ReactJS Anda di Ubuntu 20.04:
Sekarang Anda perlu memulai aplikasi ReactJS Anda dengan perintah yang ditunjukkan di bawah ini:
$ npm start

Ini akan memakan waktu untuk memulai server pengembangan seperti yang ditunjukkan pada gambar berikut:

Anda akan dapat melihat aplikasi ReactJS Anda di browser web default Anda dengan memberikan alamat localhost Anda diikuti dengan nomor port “:3000” seperti yang ditunjukkan pada gambar di bawah ini:

Kesimpulan:
Dalam panduan ini, kami mengajari Anda metode yang benar dalam menggunakan ReactJS pada sistem Ubuntu 20.04 dengan menginstal NodeJS dan dependensi yang diperlukan padanya. Terakhir, kami mendemonstrasikan kepada Anda penggunaan ReactJS dengan membuat aplikasi sampel.