Saya benar-benar noob dalam hal pengembangan web tetapi saya meningkatkan keterampilan teknologi saya setiap hari. Saya telah mencoba untuk membuat posting ini sesederhana mungkin sehingga dapat membantu pemula seperti saya. Saya telah mengurus semua langkah dan kode yang saya sebutkan di posting blog ini, tetapi jika Anda menemukan kesalahan atau ingin menyarankan sesuatu, jangan ragu untuk berkomentar. Saya akan berterima kasih.
Situs statis cepat, aman, fleksibel, dan andal. Anda tidak perlu terlalu khawatir tentang kode berbahaya yang disuntikkan ke situs Anda. Biaya hosting situs statis jauh lebih murah. Saya tidak akan membahas detail tentang topik ini, tetapi ini adalah artikel bagus tentang situs statis oleh Scotch.
Dalam posting blog ini, saya akan menerapkan situs statis di Google Firebase, dan itu juga GRATIS. Postingan ini adalah panduan langkah demi langkah dan akan sangat membantu, terutama bagi pemula di bidang teknologi.
Firebase diakuisisi oleh Google pada tahun 2014. Firebase dibangun di atas infrastruktur Google dan membantu Anda membangun aplikasi berkualitas tinggi dengan cepat, dan itu juga tanpa mengelola infrastruktur. Google Firebase memungkinkan Anda menghosting konten statis Anda secara gratis di bawah paket Spark-nya. Baca lebih lanjut tentang hosting Firebase.
Prasyarat
Seperti yang saya katakan, panduan cara ini murni untuk pemula. Oleh karena itu, untuk meng-host situs statis Anda, Anda hanya perlu:
- Akun Google
- Laptop atau desktop yang menjalankan OS Windows
- Keakraban dengan fungsi keyboard dasar laptop atau desktop Anda
Itu dia. Mari kita mulai.
Langkah 1:Buat Proyek di Google Firebase
Daftarkan akun Anda dengan Google Firebase. Buat akun Google jika Anda tidak punya. Di Firebase console, klik Tambahkan proyek.

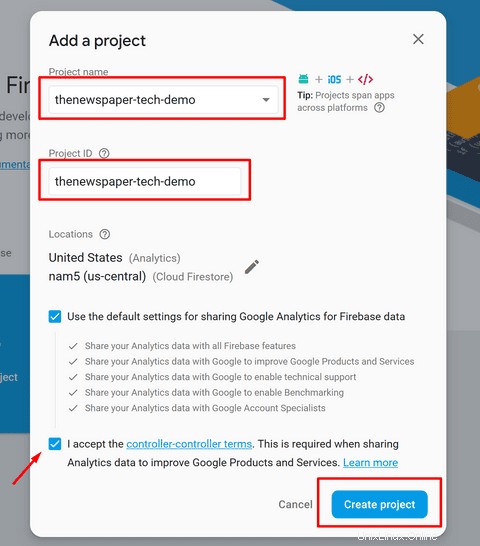
Masukkan nama Proyek, ID Proyek (Opsional karena Firebase secara otomatis menetapkan ID unik ke proyek Firebase Anda). Gunakan pengaturan Default untuk saat ini, dan klik Buat Proyek.

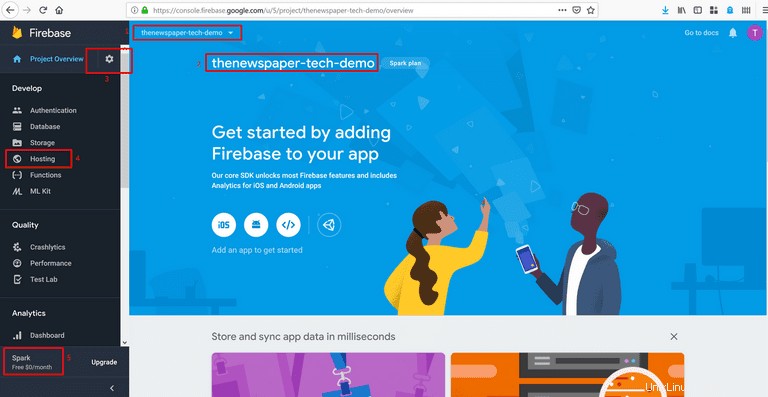
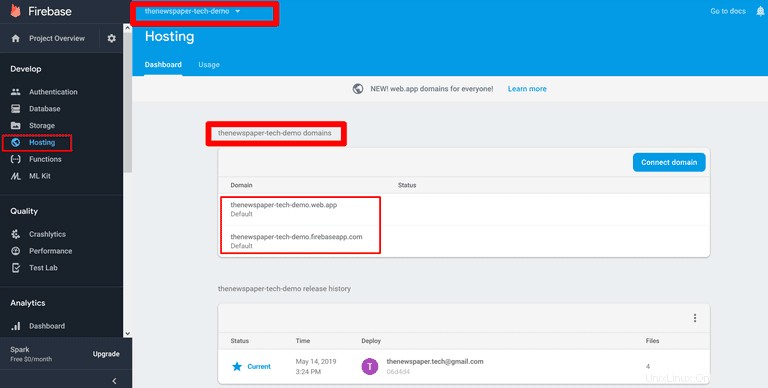
Setelah Proyek dibuat, klik tombol Lanjutkan, dan Anda akan diarahkan ke Dasbor Firebase Anda. Anda akan menemukan beberapa detail di sini:

1. Proyek saat ini adalah "demo teknologi koran". Klik tarik-turun untuk melihat semua proyek Anda, jika Anda telah membuat lebih dari satu.
2. Proyek saat ini disetel ke “thenewspaper-tech-demo”.
3. Anda dapat mengonfigurasi pengaturan untuk proyek saat ini dengan mengklik ikon pengaturan proyek. Untuk saat ini, biarkan apa adanya.
4. Kami akan menggunakan tab Hosting ini untuk menerapkan situs statis kami.
5. Paket Firebase Anda adalah Spark yang Gratis. Lihat semua Paket dan Harga Firebase.
Langkah 2:Siapkan Alat yang Diperlukan
Untuk menghosting situs, Anda perlu menginstal alat baris perintah Firebase.
1. Unduh dan instal Node.js untuk Mac/Linux/Windows. Saya menggunakan Windows10 64-bit. Pastikan Anda mengunduh versi LTS yang direkomendasikan untuk sebagian besar pengguna.
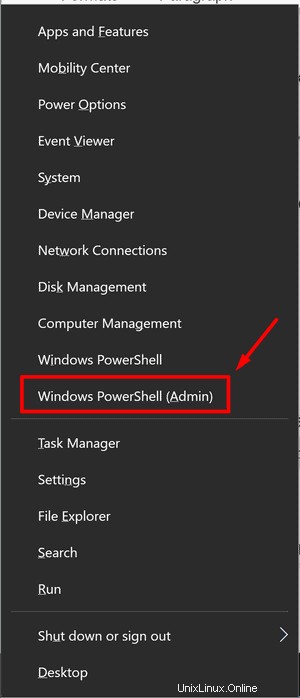
2. Buka Windows PowerShell. Untuk membuka, tekan tombol Windows + X secara bersamaan menggunakan keyboard Anda dan kemudian klik "Windows PowerShell Admin". Klik Ya saat diminta oleh Kontrol Akun Pengguna.

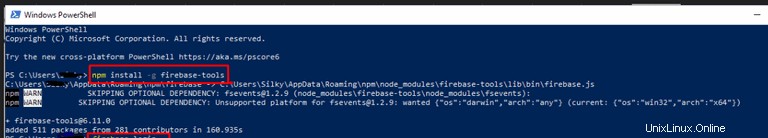
3. Instal alat baris perintah Firebase dengan menjalankan perintah berikut di PowerShell:
$ npm install -g firebase-tools

Perintah ini menginstal perintah firebase yang tersedia secara global. Jika perintah di atas tidak berhasil, maka ubah izin npm, dan jalankan kembali perintah tersebut. Untuk memastikan Anda memiliki Firebase CLI (antarmuka baris perintah) versi terbaru, jalankan kembali perintah di atas meskipun Anda telah menginstal alat baris perintah sebelumnya.
Langkah 3:Bangun situs Anda secara Lokal dengan Firebase
Di terminal yang sudah dibuka, jalankan perintah berikut untuk masuk ke Google.
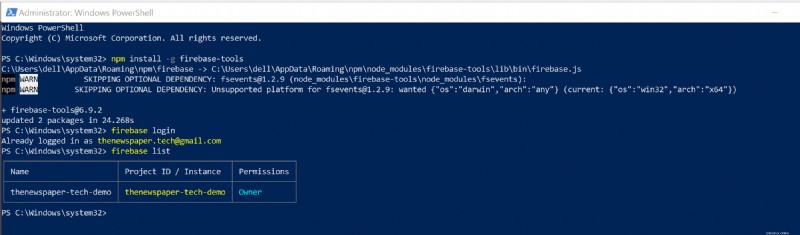
$ firebase login
Menjalankan perintah ini akan membuka jendela browser default Anda dan meminta Anda untuk memberikan akses Gmail ke Firebase. Klik tombol Izinkan dan hubungkan dengan email Anda. Jika Anda tidak memiliki akun Gmail, buat akun. Anda mungkin mendapatkan pop Windows Firewall untuk akses. Cukup Izinkan atau Klik Ya.
Perintah ini menghubungkan mesin lokal Anda ke Firebase dan memberi Anda akses ke proyek Firebase Anda. Anda akan melihat pesan “success:login as..” di shell.
Untuk menguji bahwa autentikasi berfungsi (dan untuk membuat daftar semua proyek Firebase Anda), jalankan perintah berikutnya. Daftar yang ditampilkan harus sama dengan proyek Firebase yang terdaftar di konsol Firebase.
$ firebase list

Untuk menghubungkan proyek lokal Anda ke proyek Firebase, jalankan perintah berikut dari akar direktori proyek lokal Anda.
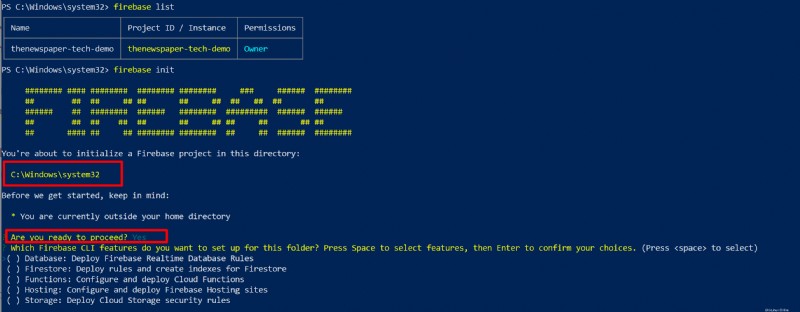
$ firebase init
Setelah Anda menjalankan perintah di atas, Anda akan melihat direktori proyek Anda. Direktori proyek akan terletak di folder di jalur ini "C:\Windows\System32". Nama folder kerja akan menjadi apa pun yang Anda beri nama. Secara default, Firebase menamakannya sebagai "publik". Kita akan melihat ini sebentar lagi. Untuk saat ini, ketik Y atau Ya dan tekan tombol Enter untuk melanjutkan langkah-langkahnya.

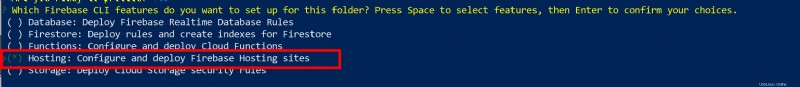
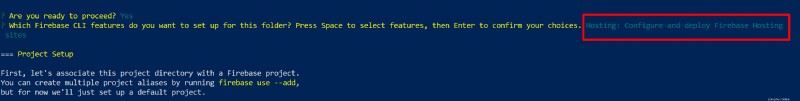
Perintah firebase init menyajikan kepada Anda serangkaian opsi konfigurasi. Anda harus memilih Hosting. Turun dengan menekan Tombol Panah Bawah menggunakan keyboard Anda, lalu tekan Space Bar untuk memilih fitur Hosting. Tekan tombol Enter untuk melanjutkan.


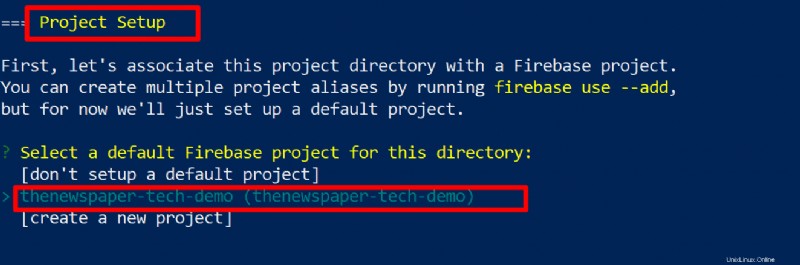
Sekarang Anda akan disajikan dengan Pengaturan Proyek.

Pilih proyek Anda, yang Anda buat sebelumnya di Firebase console. Nama proyek yang saya buat adalah "thenewspaper-tech-demo". Anda juga dapat membuat proyek baru dari sini.
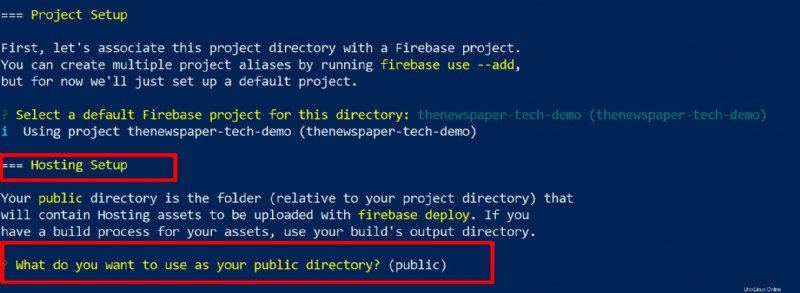
Ke depan, Anda akan disajikan dengan Pengaturan Hosting. Anda harus memilih direktori proyek Anda. Tentukan direktori yang akan digunakan sebagai direktori root publik Anda. Untuk menentukan, ketik publik dan tekan Enter. Perhatikan bahwa Anda dapat memasukkan nama yang berbeda (seperti "proyek_pertama_saya') alih-alih "publik". Pada titik ini, tentukan direktori root publik Anda, tetapi Anda juga dapat menentukannya nanti dengan mengedit file konfigurasi firebase.json Anda.

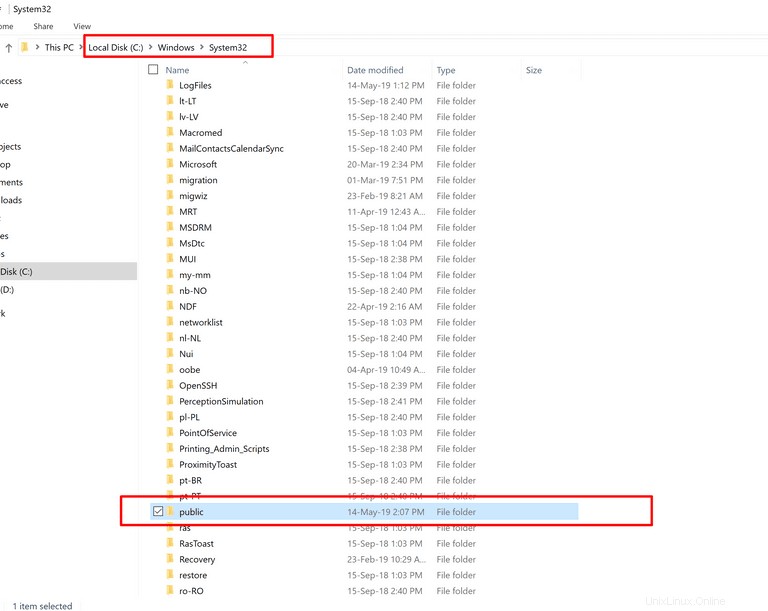
Untuk menyiapkan lebih banyak produk Firebase, Anda dapat menjalankan firebase init nanti. Default untuk direktori root publik disebut publik yang terletak di sini "C:\Windows\System32\public". Menarik untuk dicatat bahwa Firebase melakukan beberapa hal cerdas secara otomatis:
1. Ini membuat direktori publik jika Anda tidak membuatnya.
2. Itu membuat file index.html dan file 404.html di direktori. Buka folder publik untuk melihat kedua file.

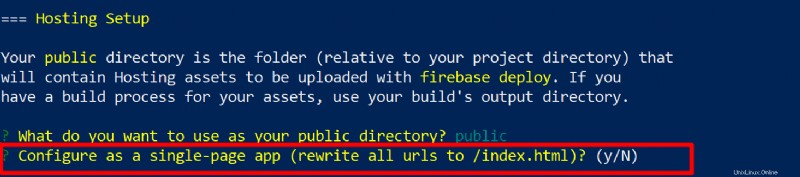
Selanjutnya, Anda harus memilih konfigurasi untuk situs Anda.

Jika Anda memilih untuk membuat aplikasi satu halaman, Firebase secara otomatis menambahkan konfigurasi penulisan ulang untuk Anda. Karena saya tidak ingin menulis ulang url, saya memilih N, dan tekan Enter.
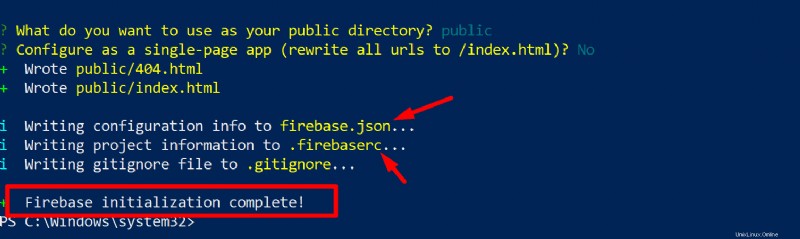
Ini akan menyelesaikan proses inisialisasi Firebase. Perhatikan bahwa perintah firebse init menambahkan beberapa file ke root direktori situs lokal:
– File json, firebase.json , yang menunjukkan konfigurasi proyek.
– File .firebaserc yang menyediakan informasi tentang alias proyek.

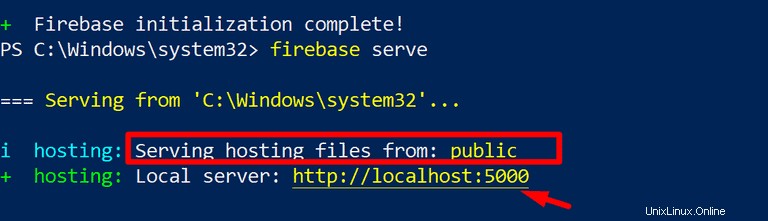
Sekarang, mari kita Mulai server lokal untuk pengembangan. Jalankan perintah berikut dari akar direktori aplikasi lokal Anda:
$ firebase serve
Perintah ini akan melayani file hosting dari direktori publik, dan akan memulai server lokal.

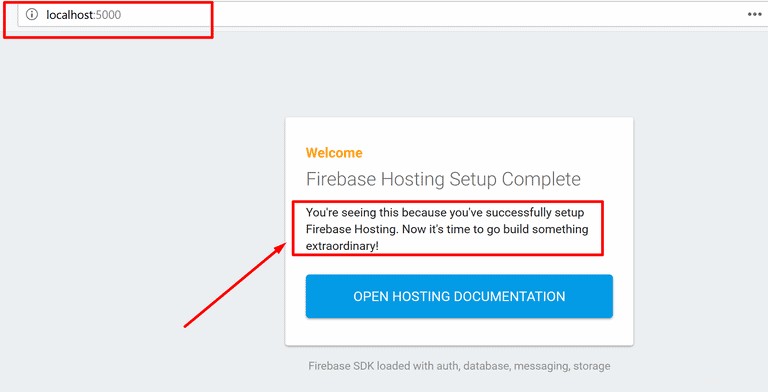
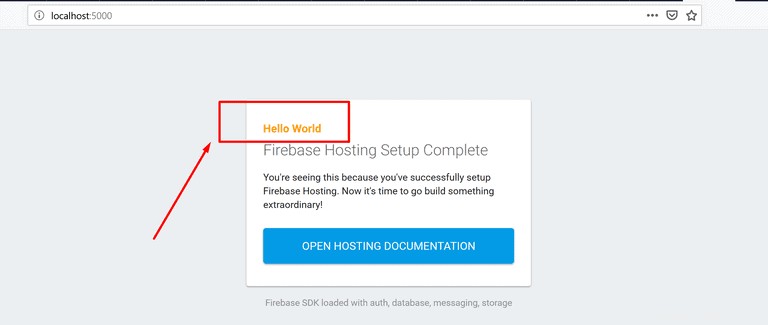
Buka browser Anda dan ketik:http://localhost:5000

Jadi, Anda telah membangun situs Anda secara lokal, yang berisi konten seperti yang Anda lihat pada tangkapan layar di atas.
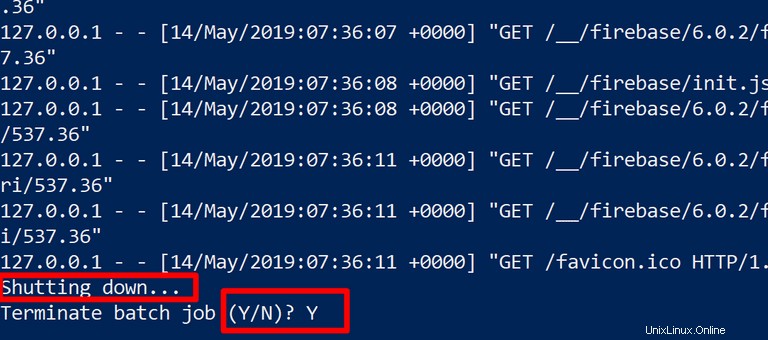
Sekarang, mari ubah konten situs dan buat ulang situs untuk melihat konten yang diperbarui. Pertama, buka pop-up Windows PowerShell yang sudah dibuka. Matikan server lokal. Untuk melakukan ini, klik di mana saja di area pop-up, dan tekan tombol CNTRL+C. Ini akan dimatikan.

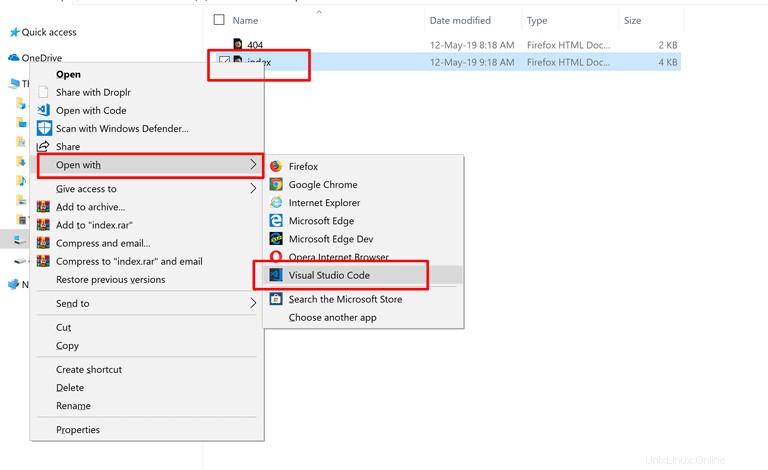
Seperti yang saya tunjukkan sebelumnya, file html terletak di sini "C:\Windows\System32\public". Buka folder, salin file html indeks dan tempel file di desktop Anda. Sekarang, klik kanan dan buka file html indeks dengan Editor Teks apa pun. Saya menggunakan Kode Visual Studio. Secara default, Anda akan melihat Notepad di pop up klik kanan Anda. Jika Anda tidak melihat notepad, pilih opsi aplikasi lain, dan gulir ke bawah di bagian akhir, lalu pilih Aplikasi lainnya. Dari sana, pilih Notepad.

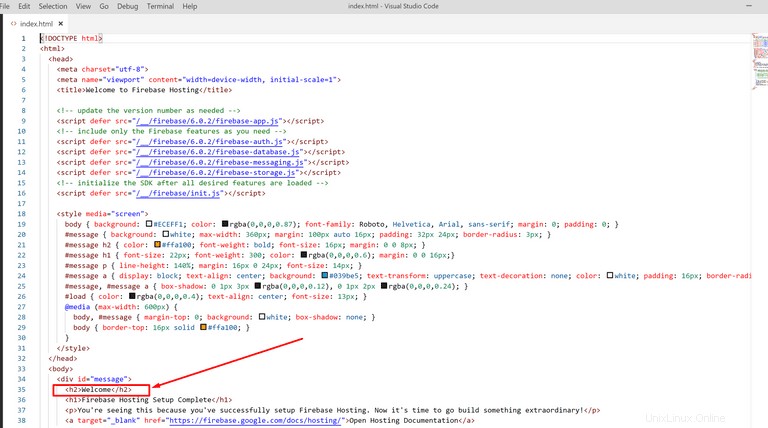
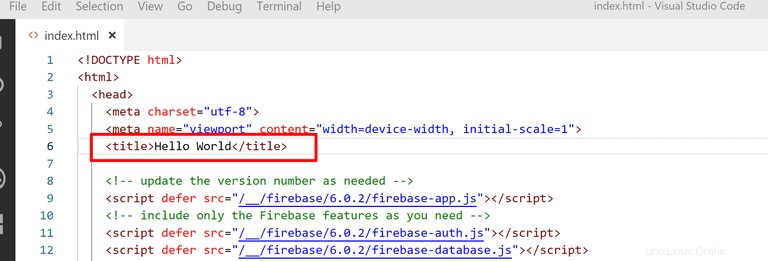
Setelah file index html dibuka, ubah kata “Welcome” menjadi “Hello World.”

Simpan Berkas. Cukup tekan CNTRL+S untuk menyimpan. Outputnya akan terlihat seperti ini:

Sekarang, salin file indeks yang dimodifikasi, dan tempel di folder publik. Untuk melakukan ini, Anda harus menjadi Admin komputer. Berikan izin untuk menempel. Jalankan kembali perintah berikut untuk memulai server lokal
$ firebase serve
Perintah ini akan melayani file hosting dari direktori publik, dan akan memulai server lokal. Buka browser Anda dan ketik:http://localhost:5000. Anda akan melihat perubahan Anda.

Langkah 4:Terapkan situs Anda
Sekarang kita akan menyebarkan proyek ini. Tapi matikan dulu server lokal seperti yang saya instruksikan sebelumnya.
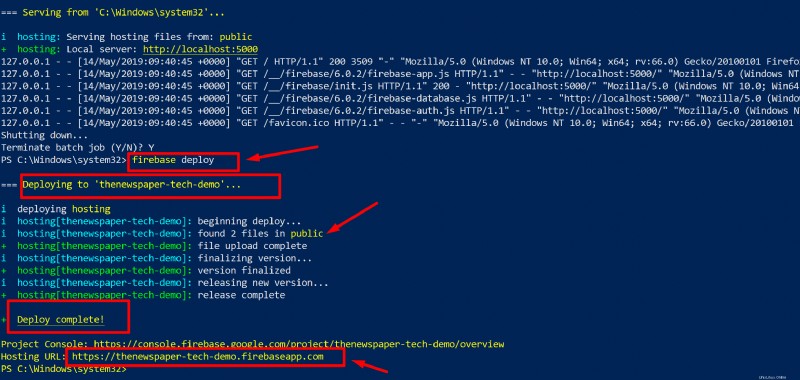
Untuk menerapkan ke proyek Firebase kami “thenewspaper-tech-demo”, jalankan perintah berikut dari direktori proyek Anda:
$ firebase deploy
Perintah penerapan firebase ini menerapkan rilis ke situs hosting default proyek Firebase Anda:
project-id.web.app project-id.firebaseapp.com

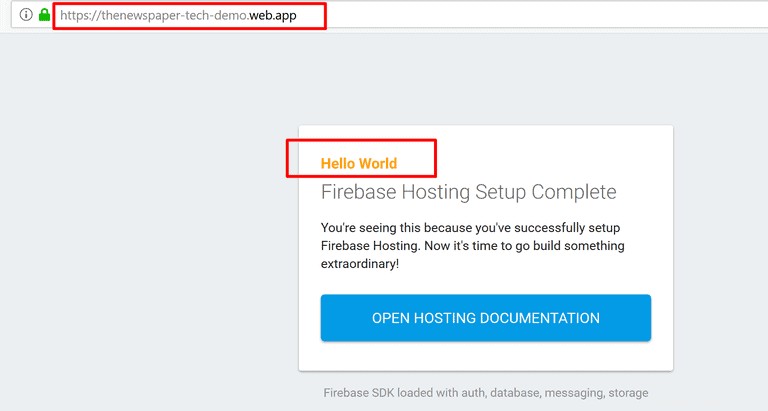
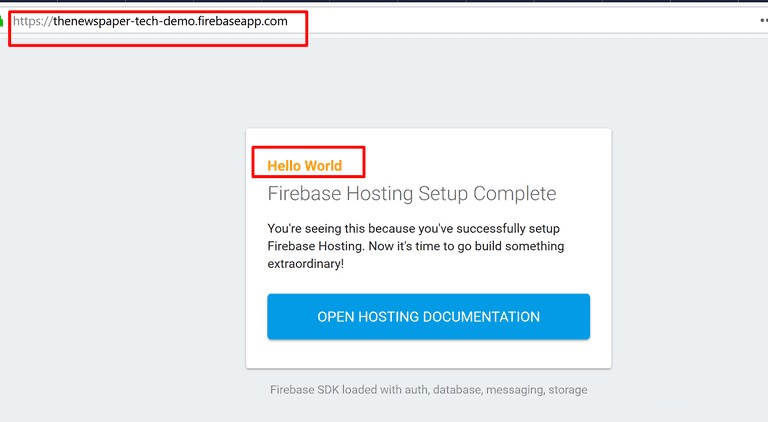
Jadi, Anda akan melihat situs Anda yang mirip dengan URL ini:
https://thenewspaper-tech-demo.web.app https://thenewspaper-tech-demo.firebaseapp.com


Anda juga dapat melihat URL ini saat membuka bagian Hosting di Firebase Console.

Selamat! Anda telah menerapkan situs statis pertama Anda dengan firebase, dan itu juga gratis.
Catatan :Anda harus mencatat bahwa proyek kami terletak di C-drive untuk saat ini. Ketika saya mencoba untuk menyebarkan file statis saya untuk pertama kalinya, saya mengikuti tutorial firebase resmi. Dan sebagai pemula saya sendiri, saya hanya mengikuti arus. Tetapi ketika saya mencoba menginisialisasi proyek nyata di drive lain, itu tidak pernah berhasil untuk saya. Jika Anda memiliki masalah yang sama, inilah solusinya. Dikatakan, “Saat firebase init dijalankan, ia akan naik ke pohon direktori mencari direktori induk yang sudah diinisialisasi sebagai proyek Firebase”.
- Cari file firebase.json di lokasi /Users/SEB.
- Hapus file itu, jika ada.
- Masalah ini akan diperbaiki
Untuk menghindari semua masalah ini, saya sarankan Anda harus menginisialisasi proyek di folder yang Anda inginkan sebelum menjalankan perintah firebase apa pun. Untuk ini, Anda perlu membuka PowerShell di folder itu terlebih dahulu. Berikut adalah panduan cepat untuk membuka PowerShell di folder yang Anda inginkan.