Dalam tutorial berikut ini Anda akan mempelajari cara membuat aplikasi web sederhana di Node.js dan cara mempublikasikannya secara online menggunakan Jelastic Cloud.
Contoh aplikasi yang digunakan dalam panduan ini akan menjawab panggilan REST, memungkinkan klien untuk menyimpan dan membaca arsip buku.
Express akan digunakan sebagai kerangka kerja untuk mengelola permintaan web, dan pustaka SQLite untuk menyimpan informasi.
Membuat aplikasi server
Untuk membuat aplikasi yang kompatibel dengan standar yang disediakan oleh Node.js, pertama, inisialisasi konfigurasi dasar npm. Buat folder untuk proyek, di sini disebut 'buku'.
Kemudian, jalankan perintah konsol berikut, di folder yang baru dibuat:
npm init
Wizard akan mulai membuat file package.json dengan semua informasi dasar tentang proyek dan dependensinya.
Gunakan nilai yang disarankan untuk bergerak maju, seperti yang ditunjukkan di bawah ini:
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and what exactly they do.
Use `npm install ` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (books)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to package.json:
{
"name": "books",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes) yes
Jawab 'Ya' untuk menyelesaikan prosedur.
Kemudian, lanjutkan dengan menginstal dua modul utama:
npm install --save express sqlite3
- express:kerangka kerja yang menangani permintaan HTTP yang masuk;
- sqlite3:modul klien untuk mengelola database kecil, tempat menyimpan buku Anda.
Dengan menambahkan parameter --save, npm diminta untuk memperbarui package.json kami, dan menambahkan dua dependensi ini ke proyek.
Kemudian, buat titik masuk untuk aplikasi dengan membuat file index.js di direktori yang sama dengan package.json.
Gunakan editor teks favorit Anda untuk menempelkan konten berikut ke dalam file yang baru dibuat:
/**
* Per prima cosa, includiamo i due moduli installati
* precedentemente
*/
var express = require('express');
var sqlite3 = require('sqlite3').verbose();
/**
* At this point, create a database in the memory
* (i.e. without saving it on the disk)
* where to save your data
*/
var db = new sqlite3.Database(':memory:');
/**
* So, create a new chart with just two fields
* - title : Il titolo del libro
* - author : Il nome completo dell'autore
*/
db.run("CREATE TABLE books (title TEXT, author TEXT)");
/**
* Initialize a new express application
*/
var app = express();
/**
* Use the main server root to
* list all the books available
*/
app.get('/', function (req, res) {
db.all(`SELECT * FROM books` , (err,rows) => {
/**
* Send all the lines found to the “books” chart
*/
res.send( rows );
});
});
/**
* For saving, instead, use
* /save/ followed by the title and the author
*/
app.get('/save/:title/:author', function (req, res) {
/**
* Prepare INSERT instruction in your chart
*/
var stmt = db.prepare("INSERT INTO books VALUES (?, ?)");
/**
* And run the query above, by transferring all the data
* to the url
*/
stmt.run( req.params.title, req.params.author , (err,rows) =>{
/**
* Finally, send a ‘true’ status to show that
* the saving was successful
*/
res.send(true);
});
stmt.finalize();
});
/**
* Therefore, run the server which listens on 8001 port.
*/
app.listen( 8001 , function () {
console.log('Books server ready');
});
Membuat lingkungan Jelastic baru
Masuk ke panel manajemen Cloud Jelastic lalu tekan tombol "NEW ENVIRONMENT" yang terletak di kiri atas.

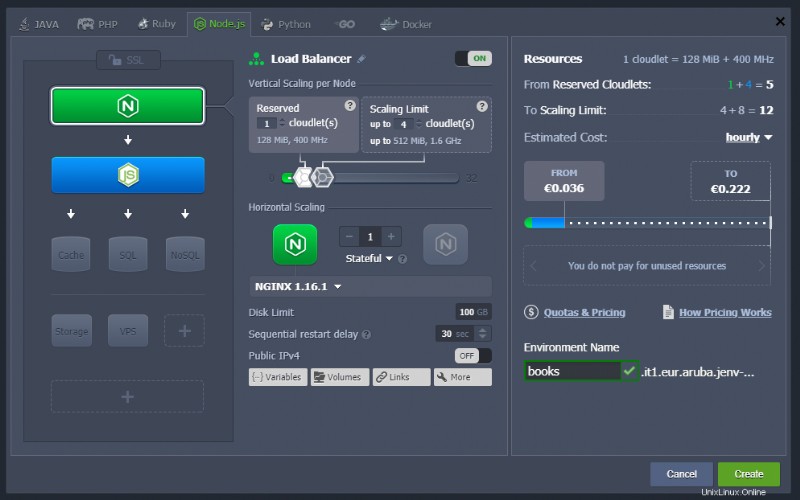
Tab konfigurasi lingkungan baru akan dibuka.

Pilih "Node.js" dari Tab di atas dan siapkan lingkungan Anda seperti yang ditunjukkan di atas.
Selesaikan penginstalan dengan mengklik tombol 'Buat'.
Penerapan aplikasi Node.js
Sebelum membuat penerapan yang sebenarnya, buat arsip zip atau tar dengan file yang dibuat sebelumnya sebagai berikut:
- index.js
- package.json
Setelah arsip dibuat, unggah paket dalam instance Anda. Gunakan Deployment Manager dengan mengeklik tombol ‘Unggah’.

Pilih arsip yang dibuat sebelumnya dan selesaikan pengunggahan.
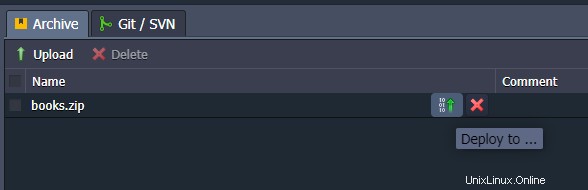
Setelah selesai, gunakan tombol "Deploy to" seperti yang ditunjukkan pada gambar:

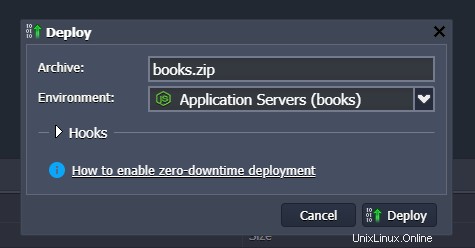
Pilih Lingkungan yang dibuat untuk aplikasi dan klik tombol 'Sebarkan':

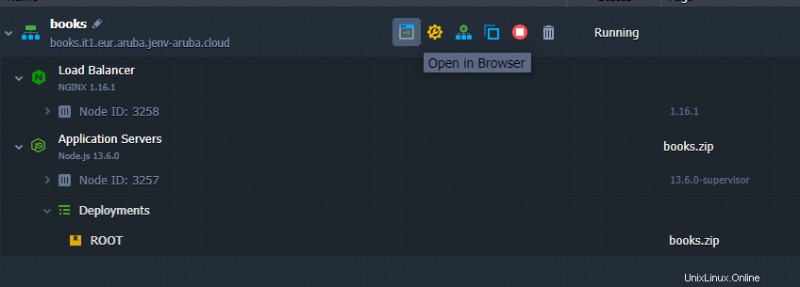
Setelah prosedur selesai, akses instans Anda dengan mengklik tombol "Buka di browser":

Jika semuanya berfungsi dengan benar, instance Anda akan membalas dengan:
[]
Kemudian, gunakan browser untuk menyimpan 3 buku pertama dengan mengunjungi URL berikut. Ingatlah untuk mengganti alamat dengan instance Anda:
http://books.it1.eur.aruba.jenv-aruba.cloud/save/Il%20Decamerone/Giovanni%20Boccaccio
http://books.it1.eur.aruba.jenv-aruba.cloud/save/Il%20fu%20Mattia%20Pascal/Luigi%20Pirandello
http://books.it1.eur.aruba.jenv-aruba.cloud/save/Il%20barone%20rampante/Italo%20Calvino
Jadi, pastikan bahwa buku telah disimpan dengan menavigasi ke URL utama instance Anda:
http://books.it1.eur.aruba.jenv-aruba.cloud/
Server harus membalas dengan konten berikut:
[{"title":"Il Decamerone","author":"Giovanni Boccaccio"},{"title":"Il fu Mattia Pascal","author":"Luigi Pirandello"},{"title":"Il barone rampante","author":"Italo Calvino"}]