Pendahuluan
Deployment Canary berguna untuk memperkenalkan layanan versi baru karena mereka menawarkan cara untuk menyebarkan fitur baru secara bertahap. Saat pembaruan diluncurkan, pembaruan itu keluar secara bertahap untuk sebagian kecil pengguna. Ini memungkinkan pengembang untuk melihat kinerja pembaruan sebelum membuatnya tersedia untuk semua orang.
Kubernetes dirancang untuk melakukan penerapan canary secara native. Namun, kelemahan dari pendekatan ini adalah membatasi lalu lintas ke penyebaran canary (dengan mengubah rasio replika) perlu dilakukan secara manual. Solusi untuk merampingkan proses ini adalah menggunakan mesh layanan, seperti Istio open-source, untuk memisahkan distribusi lalu lintas dan jumlah replika.
Dalam tutorial ini, Anda akan mempelajari cara men-deploy versi canary aplikasi di cluster yang mengaktifkan Istio dan menyiapkan Istio untuk mengontrol perutean lalu lintas.

Prasyarat
- Kluster Kubernetes (minikube)
- alat baris perintah kubectl
- Istio terpasang
- Akun Docker Hub
- Dasbor Grafana
Langkah 1:Bangun Image Docker dan Container untuk Canary Build
Untuk mulai men-deploy build canary aplikasi Anda, pertama-tama buat image buruh pelabuhan yang berisi versi yang ingin Anda terapkan.
- Buka direktori yang berisi file yang diperlukan untuk gambar. Contoh menggunakan aplikasi bernama test-canary , disimpan dalam direktori dengan nama yang sama:
cd test-canary
2. Gunakan docker build perintah untuk membangun gambar Docker. Ikuti perintah dengan nama pengguna Docker Hub Anda dan nama gambar:
docker build -t [dockerhub-username]/test-canary .Keluaran mengonfirmasi pembuatan gambar yang berhasil:

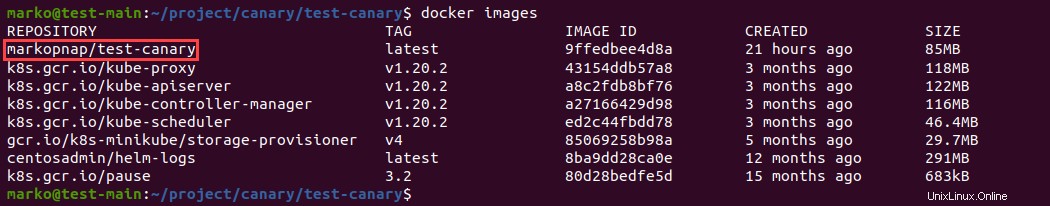
3. Gunakan docker images perintah untuk melihat daftar gambar Anda dan memeriksa apakah gambar baru ada di antara mereka:
docker images
4. Selanjutnya, gunakan docker run perintah untuk membangun wadah dengan gambar yang Anda buat sebelumnya. Beri nama container dan pilih port untuk akses:
docker run --name [name] -p [port]:8080 -d [dockerhub-username]/test-canaryJika operasi berhasil, sistem mengeluarkan ID lengkap dari wadah yang baru dibuat:

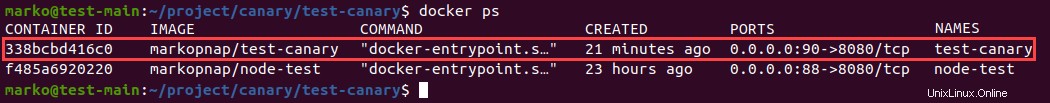
5. Gunakan docker ps perintah untuk memeriksa container yang sedang berjalan:
docker ps
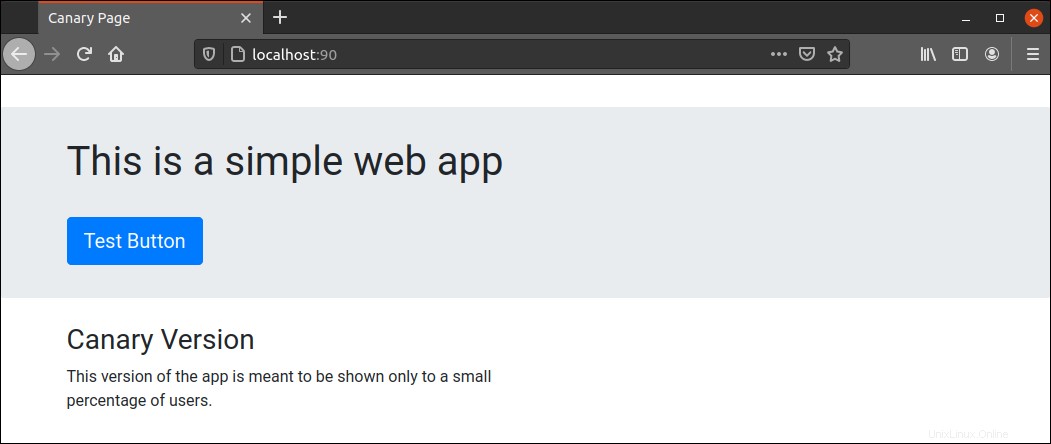
6. Sekarang gunakan port yang Anda tetapkan ke wadah untuk mengaksesnya melalui browser:
http://localhost:[port]Browser menampilkan konten aplikasi:

7. Setelah Anda mengonfirmasi bahwa aplikasi berfungsi, hentikan container dengan docker stop memerintah. Tambahkan ID Penampung ke perintah, yang dapat Anda salin dari kolom pertama docker ps keluaran:
docker stop [container-id]
8. Terakhir, untuk mendorong gambar ke akun Docker Hub Anda, masuk ke Docker Hub menggunakan baris perintah:
docker login -u [dockerhub-username]Sistem meminta kata sandi. Ketik sandi dan tekan Enter :

9. Sekarang dorong gambar dengan docker push :
docker push [dockerhub-username]/test-canary
Langkah 2:Ubah Penerapan Aplikasi
Untuk menambahkan penerapan canary ke penerapan aplikasi umum Anda, gunakan editor teks untuk mengedit file yang berisi spesifikasi layanan dan penerapan.
Contoh menggunakan manifes aplikasi yang disebut app-manifest.yaml :
nano app-manifest.yamlManifes akan terlihat mirip dengan konten di bawah ini:
apiVersion: v1
kind: Service
metadata:
name: nodejs
labels:
app: nodejs
spec:
selector:
app: nodejs
ports:
- name: http
port: 8080
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: nodejs
labels:
version: v1
spec:
replicas: 1
selector:
matchLabels:
app: nodejs
template:
metadata:
labels:
app: nodejs
version: v1
spec:
containers:
- name: nodejs
image: markopnap/test-prod
ports:
- containerPort: 8080
Contoh manifes di atas menjelaskan versi produksi aplikasi Node.js, yang penampungnya disimpan di markopnap/test-prod . Untuk menyertakan aplikasi versi canary, mulailah dengan mengedit Deployment bagian file dan tambahkan -v1 dengan nama aplikasi:
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: nodejs-v1
Sekarang, tambahkan bagian Deployment lain di akhir file, dengan spesifikasi untuk canary build:
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: nodejs-v2
labels:
version: v2
spec:
replicas: 1
selector:
matchLabels:
app: nodejs
template:
metadata:
labels:
app: nodejs
version: v2
spec:
containers:
- name: nodejs
image: markopnap/test-canary
ports:
- containerPort: 8080
Setelah Anda selesai mengedit file, simpan dan perbarui konfigurasi sistem menggunakan kubectl apply :
kubectl apply -f app-manifest.yamlLangkah 3:Konfigurasikan Layanan Virtual Istio
Buat file yaml baru untuk menyimpan konfigurasi Istio. Contoh menggunakan file yang berjudul istio.yaml , tetapi Anda dapat memberikan nama pilihan Anda:
nano istio.yamlJika sebelumnya Anda menggunakan Istio untuk penerapan versi produksi, file tersebut sudah ada dan akan terlihat seperti ini:
apiVersion: networking.istio.io/v1alpha3
kind: Gateway
metadata:
name: nodejs-gateway
spec:
selector:
istio: ingressgateway
servers:
- port:
number: 80
name: http
protocol: HTTP
hosts:
- "*"
---
apiVersion: networking.istio.io/v1alpha3
kind: VirtualService
metadata:
name: nodejs
spec:
hosts:
- "*"
gateways:
- nodejs-gateway
http:
- route:
- destination:
host: nodejs
File memiliki dua bagian yang mendefinisikan Gateway dan Layanan Virtual objek. Untuk memperkenalkan kedua versi aplikasi dan menyetel aturan perutean untuk distribusi ke pengguna, ubah http bagian di bagian bawah. Bagian harus berisi dua tujuan dengan subkumpulan yang berbeda dan bobot :
http:
- route:
- destination:
host: nodejs
subset: v1
weight: 90
- destination:
host: nodejs
subset: v2
weight: 10
berat parameter memberitahu Istio berapa persentase lalu lintas yang harus diarahkan ke tujuan tertentu. Pada contoh di atas, 90 persen lalu lintas masuk ke versi produksi, sedangkan 10 persen diarahkan ke canary build.
Setelah Anda mengedit bagian Layanan Virtual, tambahkan baris berikut ke akhir file untuk membuat Aturan Tujuan :
---
apiVersion: networking.istio.io/v1alpha3
kind: DestinationRule
metadata:
name: nodejs
spec:
host: nodejs
subsets:
- name: v1
labels:
version: v1
- name: v2
labels:
version: v2
Tujuan mendefinisikan Aturan Tujuan adalah untuk mengelola lalu lintas masuk dan mengirimkannya ke versi aplikasi yang ditentukan.
Simpan file dan gunakan kubectl apply untuk mengaktifkannya:
kubectl apply -f istio.yamlLangkah 4:Uji Penerapan Canary
Konfigurasi yang ditetapkan pada langkah sebelumnya melakukan perutean lalu lintas ke produksi dan penerapan canary Anda. Untuk mengujinya, akses aplikasi menggunakan IP eksternal istio-ingressgateway , yang digunakan Istio sebagai penyeimbang beban.
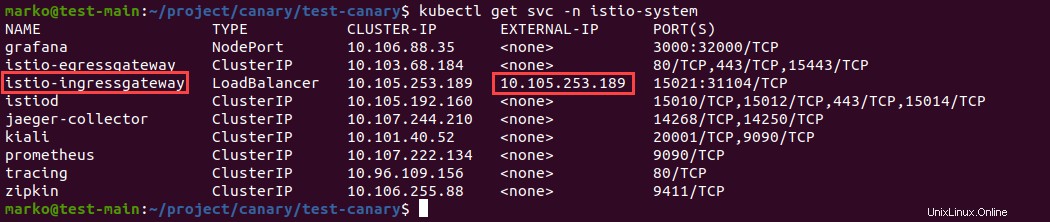
Cari istio-ingressgateway layanan dalam daftar layanan yang tersedia di istio-system ruang nama. Gunakan kubectl get untuk membuat daftar layanan:
kubectl get svc -n istio-system
Salin istio-ingressgateway alamat IP eksternal ke bilah alamat browser Anda:
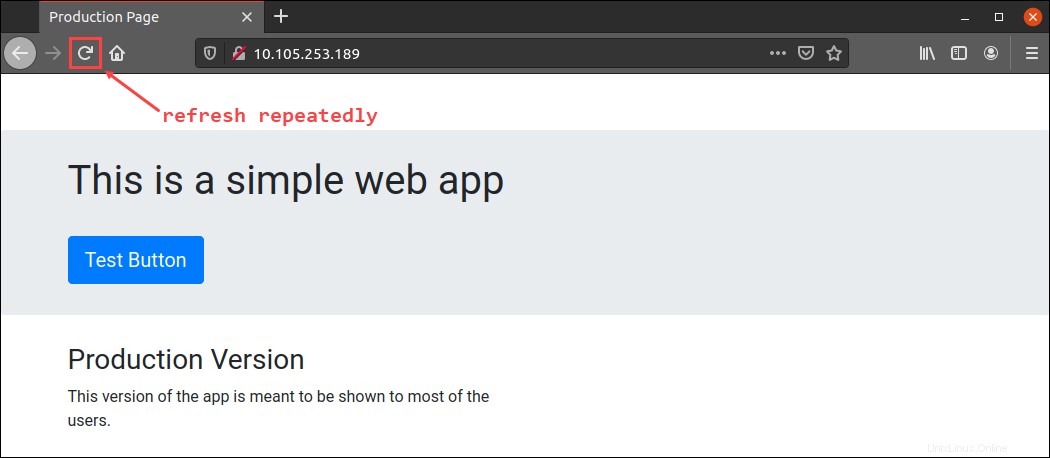
http://[ingressgateway_ip]Browser kemungkinan akan menampilkan versi produksi aplikasi. Tekan tombol Segarkan tombol beberapa kali untuk mensimulasikan beberapa lalu lintas:

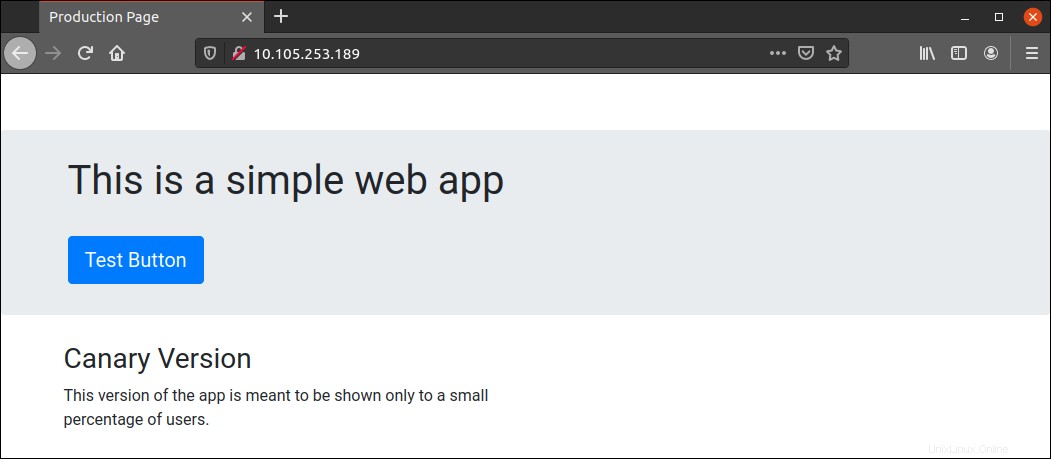
Setelah beberapa kali, Anda akan melihat versi aplikasi canary:

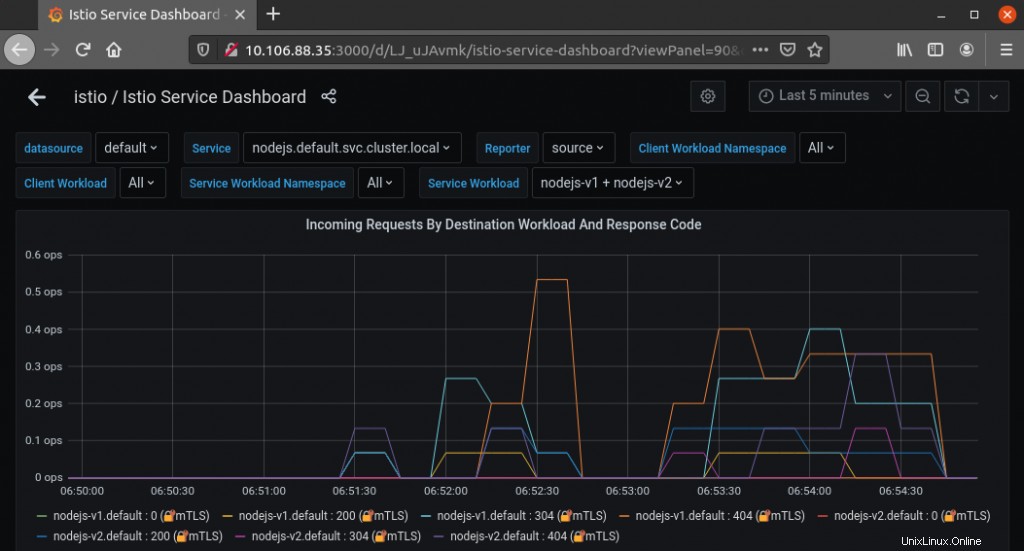
Jika Anda telah menginstal add-on Grafana, periksa statistik permintaan masuk untuk melihat persentase perutean untuk setiap penerapan. Di Grafana, klik Beranda ikon:

Di Dasbor bagian, pilih Istio , lalu klik Dasbor Layanan Istio :

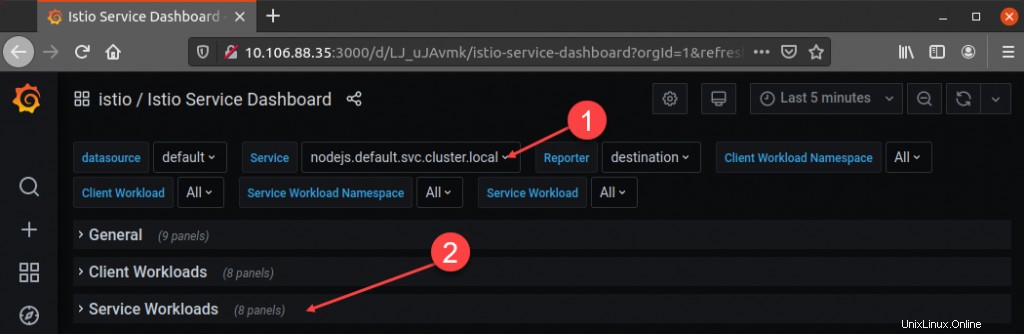
Di dasbor, temukan Layanan dan pilih layanan yang sesuai dengan aplikasi Anda. Dalam contoh ini, layanan disebut nodejs.default.svc.cluster.local . Setelah Anda memilih layanan, buka Beban Kerja Layanan bagian:

Pilih grafik yang berjudul Permintaan Masuk Berdasarkan Beban Kerja Tujuan dan Kode Respons . Grafik menunjukkan lalu lintas yang Anda hasilkan dengan menyegarkan halaman. Dalam contoh ini, terbukti bahwa Istio melayani nodejs-v1 versi aplikasi lebih sering daripada canary nodejs-v2 versi.