Code Server adalah proyek sumber terbuka untuk diprogram pada VS Code tetapi menggunakan browser web. Di sini kita mempelajari perintah untuk menginstal Code Server di Ubuntu 22.04 Jammy JellyFish atau 20.04 Focal Fossa.
VS Code – kependekan dari Visual Studio Code adalah editor teks sumber populer dari Microsoft. Ini terutama digunakan untuk pengembangan aplikasi web; memungkinkan pengembang untuk memprogram atau membuat teks sumber dalam C++, C#, CSS, Dockerfile, Go, HTML, JavaScript, JSON, Less, Markdown, PHP, Python, Sass, T-SQL dan TypeScript.
Meskipun VS Code sudah tersedia untuk diinstal pada sistem berbasis Debian seperti Ubuntu menggunakan ~.Deb biner, bagaimanapun, hanya berada di mesin lokal tempat ia telah diinstal. Ini berarti kami tidak dapat mengaksesnya dari jarak jauh kecuali kami tidak menggunakan perangkat lunak desktop jarak jauh apa pun. Mereka yang tertarik untuk menginstal kode VS secara lokal dapat pergi ke 4 Cara untuk menginstal VS Code Editor di Ubuntu 22.04 | 20,04 LTS.
Sekarang, datanglah kepada pengguna yang tidak ingin selalu membawa desktop mereka atau menginginkan server sumber daya tinggi untuk pengkodean. Mereka dapat menginstal “Server Kode ” yang merupakan proyek yang ditawarkan oleh coder.com untuk menyediakan platform yang memungkinkan menjalankan Kode VS terbaru pada mesin jarak jauh tetapi dapat diakses melalui browser web modern. Sumber proyek tersedia di Github .
Langkah-langkah untuk menginstal VS Code -Server di Ubuntu 22.04 | 20,04 LTS
Langkah-langkah yang diberikan di sini akan sama untuk sistem Linux lainnya seperti Debian, Linux Mint, POPOS, dan sistem Linux serupa.
1. Persyaratan:
Tidak ada persyaratan khusus untuk menginstal Code-Server, hanya yang biasa:
• Ubuntu 22.04| 20.04 |Server atau desktop Debian
• Pengguna non-root dengan hak sudo
• 1 GB RAM digabungkan dengan 2 inti CPU
2. Jalankan pembaruan APT
Pertama, jalankan perintah pembaruan sistem untuk memastikan semua paket sistem yang diinstal sudah diperbarui. Ini juga akan menyegarkan cache repositori.
sudo apt update
3. Instal Code-Editor di Ubuntu 22.04 | 20,04
Ada dua cara untuk menginstal Code-editor pada sistem Linux satu adalah melalui Script yang sama untuk semua Linux apakah itu berbasis RedHat atau Debian. Cara lain adalah mengunduh paket RPM atau Deb dari Code-editor dan menginstalnya secara manual sesuai sistem Linux kami. Di sini kami akan menunjukkan kepada Anda berdua.
Menggunakan Skrip:Metode #1
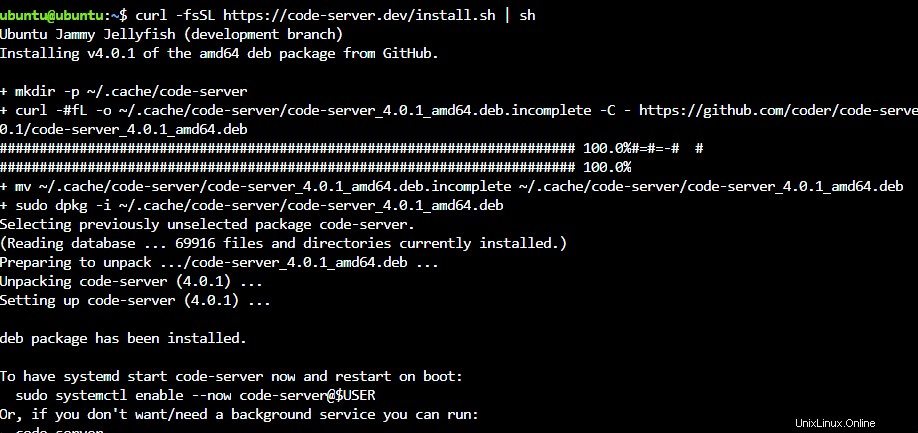
Paket editor kode tidak tersedia melalui repositori default Ubuntu Jammy atau Focal, oleh karena itu kita memerlukan cara ketiga. Oleh karena itu, pada terminal perintah Anda, jalankan perintah yang diberikan yang akan mengambil paket yang diperlukan untuk dikonfigurasi di Linux Anda menggunakan manajer paket sistem.
curl -fsSL https://code-server.dev/install.sh | sh

Menggunakan Paket Deb:Metode #2
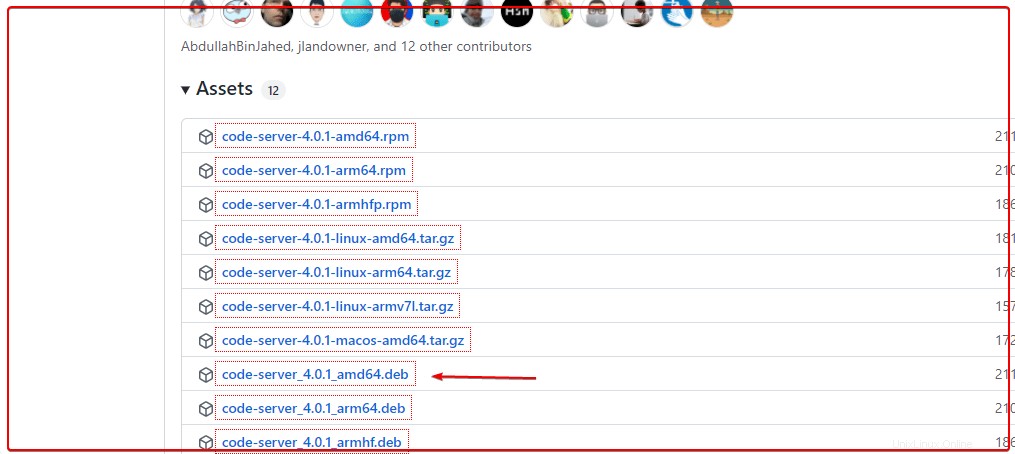
Buka browser Anda dan buka halaman Rilis GitHub, gulir ke bawah lalu unduh paket Debian.

Setelah itu di terminal perintah Anda dan alihkan ke Unduhan direktori karena apa pun yang kita unduh dari browser masuk ke dalamnya.
cd Downloads
Periksa file yang diunduh ada atau tidak.
ls
Instal:
sudo apt install ./code-server_*_amd64.deb
4. Mulai dan Aktifkan Layanan Editor Kode
Setelah instalasi selesai, mulai layanan, sedangkan jika Anda ingin Editor Kode untuk memulai secara otomatis dengan boot sistem atau jika terjadi kerusakan sistem.
sudo systemctl start [email protected]$USER
Untuk mengaktifkan, layanan:
sudo systemctl enable --now [email protected]$USER
Catatan: $USER akan memulai layanan hanya untuk pengguna Anda saat ini:
5. Nginx Proxy di Ubuntu 22.04 | 20,04
Secara default Code-editor hanya akan memungkinkan Anda untuk mengakses antarmuka web di localhost yaitu, oleh karena itu untuk mengaksesnya menggunakan mesin jarak jauh apa pun dengan aman, kami dapat membuka SSH Tunnel atau menginstal proxy Nginx. Di sini kita akan menggunakan server ringan Nginx.
Catatan : Jika Anda tidak ingin menggunakan Nginx Proxy, cukup edit file YML nano ~/.config/code-server/config.yaml dan ubah bind-address dari 127.0.0.1 menjadi 0.0.0.0 untuk mengakses antarmuka web dari alamat IP mana pun.
sudo apt install nginx -y
Mulai dan aktifkan layanannya:
sudo systemctl start nginx sudo systemctl enable nginx
Periksa status:
sudo systemctl status nginx
6. Buat file Konfigurasi Nginx untuk Code-Server
Sekarang, kita membuat file ke proxy lokal yang menjalankan instance Code Server dan mengirimkannya menggunakan alamat IP sistem utama melalui HTTP atau HTTPS, saat dipanggil oleh pengguna mana pun yang menggunakan browser.
sudo apt install nano -y
sudo nano /etc/nginx/sites-available/code-server
Tambahkan baris berikut:
Catatan :Jika Anda ingin mengakses Code-Server menggunakan beberapa nama domain, ganti domainanda.com dengan FQDN actual yang sebenarnya Anda ingin menggunakan. Sedangkan yang tidak memiliki domain kemudian cukup hapus # tag dan ganti “system-IP-address ” dengan alamat Ip server tempat Code-Editor telah diinstal.
server {
listen 80;
listen [::]:80;
server_name yourdomain.com;
#server_name system-ip-addres; location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Simpan file- Ctrl+O; tekan tombol Enter kunci dan kemudian keluar- Ctrl+X .
Aktifkan file konfigurasi situs:
sudo ln -s ../sites-available/code-server /etc/nginx/sites-enabled/code-server
Mulai ulang server:
sudo systemctl restart nginx
sudo systemctl restart code-server
Buka port 80 dan 443 di firewall:
sudo ufw allow 80 sudo ufw allow 443
7. Akses antarmuka web kode VS
Sekarang, buka browser apa saja yang dapat mengakses alamat IP server jarak jauh tempat server Kode telah diinstal. Dan tunjukkan itu.
http:server-ip-address or http://your-domain
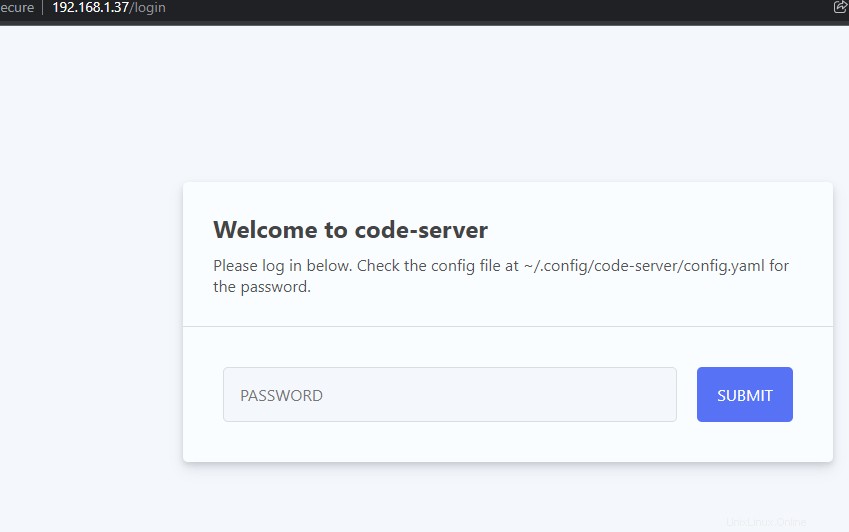
8. Masuk- Kata Sandi Editor Kode
Saat kami mencoba masuk ke Editor kode antarmuka web, memerlukan kata sandi, yang disimpan di YML mengajukan. Berikut adalah perintah untuk mengambilnya.
Di terminal perintah Anda, jalankan:
nano ~/.config/code-server/config.yaml
Salin atau catat kata sandi yang disebutkan dalam file.

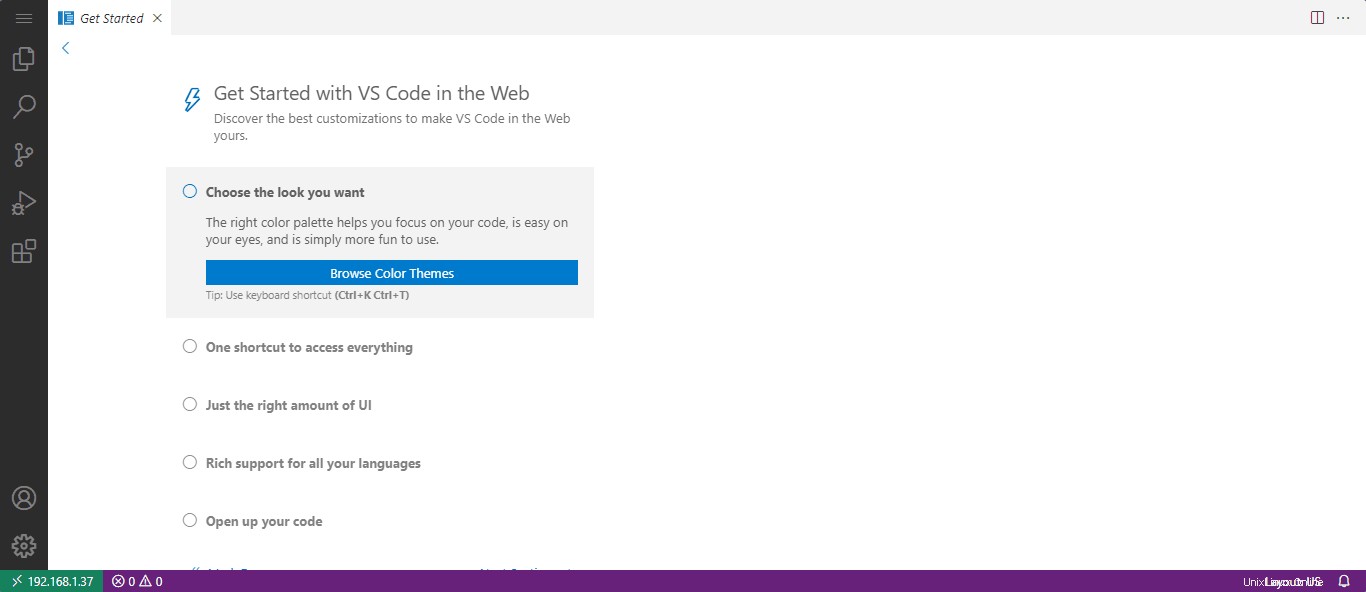
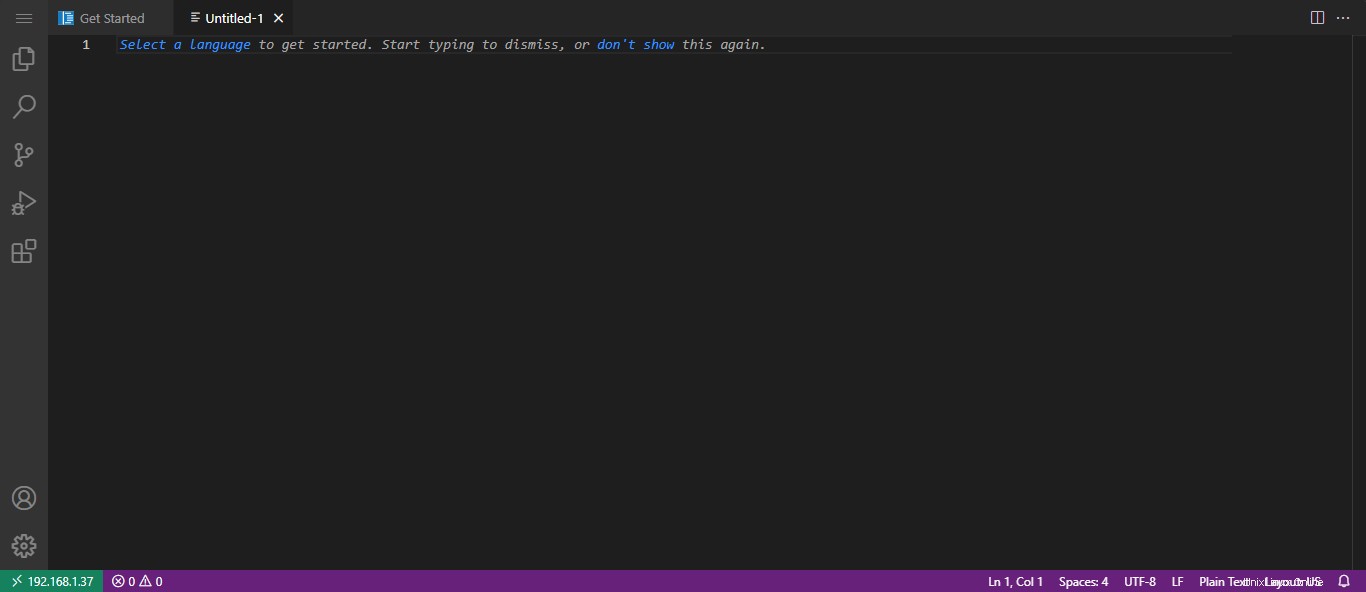
9. Kode VS menggunakan Antarmuka Web di Ubuntu
Sekarang, kita dapat mulai menutup menggunakan antarmuka web VS Code langsung di browser tanpa mengunjungi mesin jarak jauh secara fisik.


9. Untuk menggunakan sertifikat SSL Let's Encrypt
Jalankan perintah yang diberikan untuk mengakses Code-Server melalui HTTPS alih-alih HTTP plain biasa .
sudo apt install -y certbot python3-certbot-nginx
sudo certbot --non-interactive --redirect --agree-tos --nginx -d yourdomain.com -m [email protected]
Pastikan untuk mengganti [email protected] dengan email Anda yang sebenarnya dan domainanda.com dengan domain yang Anda gunakan di file konfigurasi Nginx.
Mulai ulang Nginx:
sudo systemctl restart nginx -y
Setelah itu, Anda seharusnya dapat mengakses server kode melalui https ://domainanda.com
Mencopot atau menghapus Server Kode
Untuk menghapus server Kode di masa mendatang, jika Anda tidak suka, jalankan perintah berikut:
Hentikan layanan:
sudo systemctl stop nginx
sudo systemctl stop [email protected]$USER
Untuk menghapus setelan dan data:
sudo apt remove code-server
Jika Anda juga tidak membutuhkan Nginx, maka:
sudo apt remove nginx
Menghapus data:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*
Kesimpulan:
Dengan cara ini, kita dapat mulai mengedit kode kita di beberapa mesin jarak jauh menggunakan jaringan lokal atau internet dengan bantuan browser web. Artinya apakah kita menggunakan Android, iOS, Windows, Linux, atau macOS, semua dapat digunakan untuk pemrograman menggunakan VS Code. Selain itu, semua data kami akan berada di satu tempat terpusat.