OpenStreetMap, alias OSM, adalah peta dunia kontribusi pengguna yang dapat diedit secara bebas. Anda dapat menganggapnya sebagai alternatif sumber terbuka dan dihosting sendiri untuk Google Maps. Tutorial ini akan menunjukkan kepada Anda cara membangun server ubin OpenStreetMap Anda sendiri di Ubuntu 18.04 sehingga Anda tidak perlu menggunakan layanan peta berpemilik.
Fitur OpenStreetMap
- Data OpenStreetMap mencakup seluruh dunia, memudahkan untuk mendukung pengguna di negara mana pun atau di setiap negara.
- OpenStreetMap diperbarui setiap menit setiap jam setiap hari, dan pembaruan ini tersedia untuk Anda secara waktu nyata.
- Data OpenStreetMap gratis dan terbuka – tidak ada biaya berlangganan dan tidak ada biaya tampilan halaman.
- Data OpenStreetMap kaya dan terperinci, berisi sejumlah besar data yang relevan dengan orang-orang di lapangan – orang-orang yang mengumpulkannya.
Prasyarat/Persyaratan Perangkat Keras
RAM dan ruang disk yang diperlukan tergantung pada peta negara mana yang akan Anda gunakan. Misalnya,
- Peta Inggris Raya membutuhkan setidaknya 12G RAM dan ruang disk 60GB.
- Seluruh peta planet membutuhkan setidaknya 32G RAM dan 1TB SSD disk. Tidak layak menggunakan hard disk yang berputar untuk seluruh peta planet.
Anda akan membutuhkan lebih banyak ruang disk jika Anda akan melakukan pra-render ubin untuk mempercepat pemuatan peta di browser web, yang sangat disarankan. Periksa halaman ini untuk melihat berapa banyak ruang disk yang diperlukan untuk ubin pra-rendering. Misalnya, jika Anda akan melakukan pra-render ubin dari level zoom 0 hingga zoom level 15 untuk peta planet, diperlukan ruang disk ekstra 460 GB.
Hal lain yang perlu diperhatikan adalah mengimpor data peta besar, seperti seluruh planet, ke database PostgreSQL membutuhkan waktu lama. Pertimbangkan untuk menambahkan lebih banyak RAM dan terutama menggunakan SSD alih-alih memutar hard disk untuk mempercepat proses impor.
Jika Anda akan meng-host seluruh peta dunia, saya sarankan Anda membeli VPS ekstra besar dari Contabo, yang menawarkan
- CPU 10 inti
- RAM 60 GB
- SSD Intel Optane 1,6 TB
Biayanya hanya 26,99 €/bulan.
Langkah 1:Tingkatkan Perangkat Lunak
Itu selalu merupakan praktik yang baik untuk memperbarui perangkat lunak server sebelum melakukan pekerjaan besar apa pun di server Anda. Masuk ke server Anda melalui SSH dan jalankan perintah berikut.
sudo apt update; sudo apt upgrade
Langkah 2:Instal Server Database PostgreSQL dan Ekstensi PostGIS
Kami akan menggunakan PostgreSQL untuk menyimpan data peta. PostGIS adalah ekstensi geospasial untuk PostgreSQL. Jalankan perintah berikut untuk menginstalnya.
sudo apt install postgresql postgresql-contrib postgis postgresql-10-postgis-2.4
Server database PostgreSQL akan secara otomatis memulai dan mendengarkan 127.0.0.1:5432 . postgres pengguna akan dibuat di OS selama proses instalasi. Ini adalah pengguna super untuk server database PostgreSQL. Secara default, pengguna ini tidak memiliki kata sandi dan tidak perlu menyetelnya karena Anda dapat menggunakan sudo untuk beralih ke postgres pengguna dan masuk ke server PostgreSQL.
sudo -u postgres -i
Sekarang Anda dapat membuat pengguna database PostgreSQL osm .
createuser osm
Kemudian buat database dengan nama gis dan pada saat yang sama membuat osm sebagai pemilik database. -E UTF8 menentukan skema pengkodean karakter yang akan digunakan dalam database adalah UTF8.
createdb -E UTF8 -O osm gis
Selanjutnya, buat postgis dan hstore ekstensi untuk gis basis data.
psql -c "CREATE EXTENSION postgis;" -d gis psql -c "CREATE EXTENSION hstore;" -d gis
Setel osm sebagai pemilik meja.
psql -c "ALTER TABLE spatial_ref_sys OWNER TO osm;" -d gis
Keluar dari postgres pengguna.
exit
Buat osm pengguna di sistem operasi Anda sehingga server ubin dapat berjalan sebagai osm pengguna. Perintah berikut akan membuat pengguna sistem tanpa kata sandi.
sudo adduser --system osm
Langkah 3:Unduh Lembar Gaya Peta dan Data Peta
Ubah ke direktori home osm.
cd /home/osm/
Unduh lembar gaya peta CartoCSS terbaru ke osm direktori home pengguna dengan git.
sudo apt install git git clone https://github.com/gravitystorm/openstreetmap-carto.git
Jika Anda melihat kesalahan "izin ditolak" saat menjalankan perintah di atas, maka Anda dapat memberikan izin dengan perintah berikut. Ganti username dengan nama pengguna asli Anda.
sudo setfacl -R -m u:username:rwx /home/osm/
Selanjutnya, jalankan perintah berikut untuk mendownload data peta seluruh planet (50G) dalam format PBF (ProtoBufBinary).
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf
Perhatikan bahwa kecepatan unduh untuk openstreetmap.org saat ini dibatasi hingga 2048 KB/dtk. Anda dapat mengunduh peta tanaman dari cermin lain, seperti
wget -c https://download.bbbike.org/osm/planet/planet-latest.osm.pbf
Jika Anda menginginkan peta masing-masing negara/negara bagian/provinsi/kota, buka http://download.geofabrik.de. Juga, BBBike.org menyediakan ekstrak lebih dari 200 kota dan wilayah di seluruh dunia dalam format yang berbeda. Misalnya, unduh data peta Inggris Raya (1.1G) dengan perintah berikut.
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf
Langkah 4:Optimalkan Kinerja Server PostgreSQL
Proses impor bisa memakan waktu lama. Untuk mempercepat proses ini, kita dapat menyetel beberapa pengaturan server PostgreSQL untuk meningkatkan kinerja. Edit file konfigurasi utama PostgreSQL.
sudo nano /etc/postgresql/10/main/postgresql.conf
Pertama, kita harus mengubah nilai shared_buffers . Pengaturan default adalah:
shared_buffers = 128MB
Ini terlalu kecil. Aturan praktisnya adalah mengaturnya menjadi 25% dari total RAM Anda (tidak termasuk ruang swap). Misalnya VPS saya punya RAM 60G, jadi saya set ke:
shared_buffers = 15GB
Temukan baris berikut.
#work_mem = 4MB #maintenance_work_mem = 64MB
Sekali lagi, nilainya terlalu kecil.
work_mem = 1GB maintenance_work_mem = 8GB
Kemudian temukan baris berikut.
#effective_cache_size = 4GB
Jika Anda memiliki banyak RAM seperti saya, Anda dapat menetapkan nilai yang lebih tinggi untuk effective_cache_size seperti 20G.
effective_cache_size = 20GB
Simpan dan tutup file. Mulai ulang PostgreSQL agar perubahan diterapkan.
sudo systemctl restart postgresql
Secara default, PostgreSQL akan mencoba menggunakan halaman besar di RAM. Namun, Linux secara default tidak mengalokasikan halaman yang besar. Periksa ID proses PostgreSQL.
sudo head -1 /var/lib/postgresql/10/main/postmaster.pid
Contoh keluaran:
7031
Kemudian periksa nilai VmPeak dari ID proses ini.
grep ^VmPeak /proc/7031/status
Contoh keluaran:
VmPeak: 16282784 kB
Ini adalah ukuran memori puncak yang akan digunakan oleh PostgreSQL. Sekarang periksa ukuran halaman besar di Linux.
cat /proc/meminfo | grep -i huge
Contoh keluaran:
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 0 HugePages_Free: 0 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB
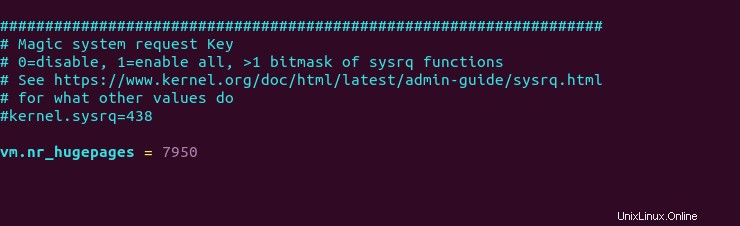
Kita bisa menghitung berapa banyak halaman yang kita butuhkan. Bagi nilai VmPeak dengan ukuran halaman besar:16282784 kB / 2048 kB =7950. Edit /etc/sysctl.conf berkas.
sudo nano /etc/sysctl.conf
Tambahkan baris berikut di akhir file ini mengalokasikan 7950 halaman besar.
vm.nr_hugepages = 7950

Simpan dan tutup file. Kemudian terapkan perubahannya.
sudo sysctl -p
Jika Anda memeriksa meminfo lagi,
cat /proc/meminfo | grep -i huge
Kita bisa melihat ada 7.950 halaman besar yang tersedia.
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 7950 HugePages_Free: 7950 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB
Mulai ulang PostgreSQL untuk menggunakan halaman besar.
sudo systemctl restart postgresql
Disarankan untuk mengkonfigurasi SSH keepalive agar Anda tidak kehilangan koneksi SSH. Ini sangat mudah dilakukan. Cukup buka file konfigurasi klien SSH di mesin Linux lokal Anda.
sudo nano /etc/ssh/ssh_config
Dan tempel teks berikut di akhir file.
ServerAliveInterval 60
Kemudian simpan file dan sambungkan ke server Ubuntu Anda. Anda juga dapat mengakses server jarak jauh melalui VNC untuk mencegah koneksi tidak stabil yang mengganggu proses impor.
Langkah 5:Impor Data Peta ke PostgreSQL
Untuk mengimpor data peta, kita perlu menginstal osm2pgsql yang mengubah data OpenStreetMap menjadi database PostgreSQL yang mendukung postGIS.
sudo apt install osm2pgsql
Berikan izin kepada pengguna postgres.
sudo setfacl -R -m u:postgres:rwx /home/osm/
Beralih ke postgres pengguna.
sudo -u postgres -i
Jalankan perintah berikut untuk memuat stylesheet peta dan data peta ke dalam gis basis data. Ganti great-britain-latest.osm.pbf dengan file data peta Anda sendiri.
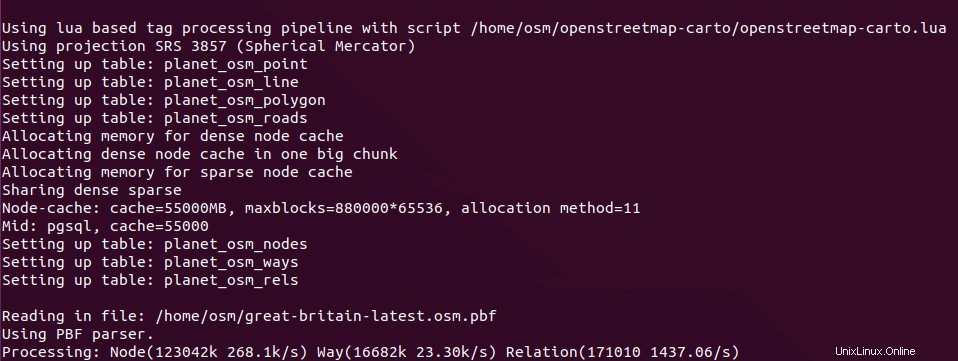
osm2pgsql --slim -d gis --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/great-britain-latest.osm.pbf
dimana
--slim:berjalan dalam mode ramping daripada mode normal. Opsi ini diperlukan jika Anda ingin memperbarui data peta menggunakan OSM change files (OSC) di masa mendatang.-d gis:pilih basis data.--hstore:menambahkan tag tanpa kolom ke kolom hstore (kunci/nilai) tambahan ke tabel PostgreSQL--multi-geometry:menghasilkan fitur multi-geometri di tabel postgresql.--style:tentukan lokasi file gaya--number-processes:jumlah core CPU di server Anda. Saya punya 10.-Cflag menentukan ukuran cache dalam MegaBytes. Seharusnya sekitar 70% dari RAM gratis di mesin Anda. Ukuran cache yang lebih besar menghasilkan kecepatan impor yang lebih cepat. Sebagai contoh, server saya memiliki RAM 60GB, jadi saya dapat menentukan-C 32000. Ketahuilah bahwa PostgreSQL akan membutuhkan RAM untuk shared_buffers. Gunakan rumus ini untuk menghitung seberapa besar ukuran cache yang seharusnya:(Total RAM - PostgreSQL shared_buffers) * 70%- Terakhir, Anda perlu menentukan lokasi file data peta.
Keluaran Perintah:

Jika Anda akan mengimpor data peta planet lengkap, gunakan --drop opsi dan --flat-nodes pilihan untuk meningkatkan kecepatan impor. Perhatikan bahwa --flat-nodes opsi ini tidak cocok untuk peta kecil.
osm2pgsql --slim -d gis --drop --flat-nodes nodes.cache --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/planet-latest.osm.pbf
Penggunaan RAM secara bertahap akan meningkat selama proses impor. Setelah impor selesai, berikan semua hak istimewa gis database ke osm pengguna.
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
Keluar dari postgres pengguna.
exit
Langkah 6:Instal mod_tile dan Renderd
mod_tile adalah modul Apache yang diperlukan untuk melayani ubin dan renderd adalah daemon rendering untuk merender ubin OpenStreetMap. Repositori Ubuntu default tidak menyertakan mod_tile dan renderd , tetapi kita dapat menginstalnya dari PPA OSM.
sudo apt install software-properties-common sudo add-apt-repository ppa:osmadmins/ppa sudo apt install libapache2-mod-tile renderd
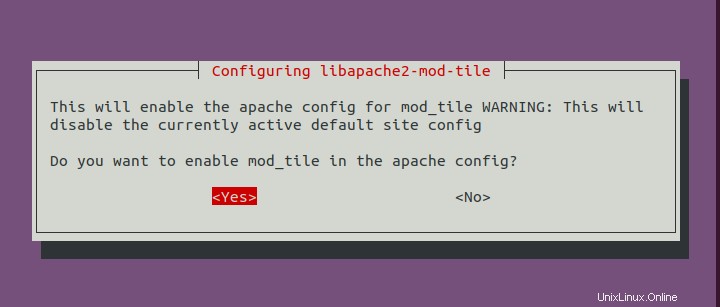
Selama instalasi, itu akan menginstal server web Apache dan menanyakan apakah Anda ingin mengaktifkan mod_tile di konfigurasi Apache. Pilih Ya dan tekan Enter. Ini akan membuat file konfigurasi Apache untuk mod_tile (/etc/apache2/sites-available/tileserver_site.conf ).

Daemon render akan otomatis dimulai, seperti yang dapat dilihat dengan:
systemctl status renderd
Langkah 7:Buat Mapnik Stylesheet
Instal paket yang diperlukan.
sudo apt install curl unzip gdal-bin mapnik-utils libmapnik-dev python3-pip
Kita juga perlu menginstal nodejs dan npm dari repositori upstream dengan perintah berikut.
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
Kemudian instal paket carto dengan npm.
sudo npm install -g carto
Instal psycopg2 Modul Python.
sudo -H pip3 install psycopg2==2.8.5
Beralih ke postgres pengguna.
sudo -u postgres -i
Cd ke direktori gaya carto.
cd /home/osm/openstreetmap-carto/
Dapatkan shapefile.
scripts/get-external-data.py
Jika Anda menemukan pesan kesalahan berikut saat menjalankan perintah di atas, maka Anda memiliki masalah DNS. Cukup tunggu beberapa menit dan jalankan kembali skrip Python.
Failed to establish a new connection: [Errno -3] Temporary failure in name resolution
Sekarang buat lembar gaya XML Mapnik dengan carto penyusun lembar gaya peta.
carto project.mml > style.xml
Berikan semua hak istimewa gis database ke osm pengguna.
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
Keluar dari postgres pengguna.
exit
Langkah 8:Instal Font
Anda perlu menginstal ttf-dejavu paket.
sudo apt install ttf-dejavu
Untuk menampilkan karakter non-Latin, instal paket berikut.
sudo apt install fonts-noto-cjk fonts-noto-hinted fonts-noto-unhinted ttf-unifont
Langkah 9:Konfigurasikan render
Edit file konfigurasi yang dirender.
sudo nano /etc/renderd.conf
Dalam [renderd] bagian, ubah jumlah utas sesuai dengan jumlah inti CPU di server Anda.
num_threads=10
Dalam [default] bagian, ubah nilai XML dan HOST menjadi berikut ini. Perhatikan bahwa baris yang diawali dengan titik koma (;) adalah komentar.
XML=/home/osm/openstreetmap-carto/style.xml HOST=map.your-domain.com
Di [mapnik] bagian, ubah nilai plugins_dir berikut ini.
plugins_dir=/usr/lib/mapnik/3.0/input/
Anda dapat mencetak direktori plugins input default dengan perintah berikut.
mapnik-config --input-plugins
Jika ingin menampilkan karakter non-Latin, sebaiknya ubah pengaturan font menjadi berikut.
font_dir=/usr/share/fonts/truetype font_dir_recurse=true
Simpan dan tutup file. Kemudian edit file skrip init
sudo nano /etc/init.d/renderd
Temukan baris berikut.
RUNASUSER=www-data
Ubah pengguna menjadi osm . Ini diperlukan untuk memuat data peta dari database PostgreSQL.
RUNASUSER=osm
Simpan file. Setel osm sebagai pemilik /var/lib/mod_tile/ direktori, yang akan menampung file ubin yang dirender.
sudo chown osm /var/lib/mod_tile/ -R
Kemudian restart layanan yang diberikan.
sudo systemctl daemon-reload sudo systemctl restart renderd
Anda perlu memeriksa log yang dirender.
sudo journalctl -eu renderd
Pastikan render tidak menghasilkan kesalahan apa pun di log, atau peta tidak akan ditampilkan.
Langkah 10:Konfigurasi Apache
Edit file host virtual OSM.
sudo nano /etc/apache2/sites-available/tileserver_site.conf
Ubah ServerName menjadi nama domain Anda sendiri seperti map.yourdomain.com . Anda juga perlu membuat catatan DNS A untuk subdomain ini.
ServerName map.yourdomain.com
Simpan dan tutup file. Mulai ulang Apache.
sudo systemctl restart apache2
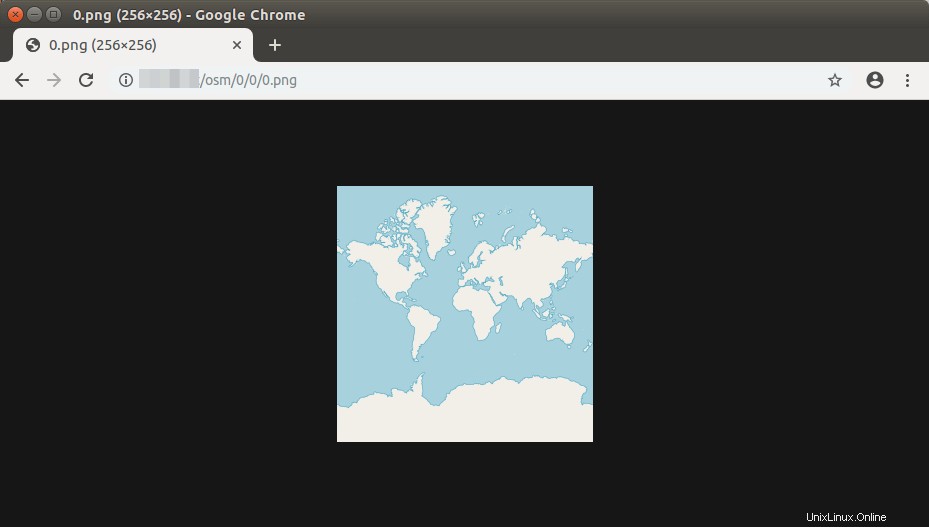
Kemudian di bilah alamat browser web Anda, ketik
map.your-domain.com/osm/0/0/0.png
Anda akan melihat ubin peta dunia. Selamat! Anda baru saja berhasil membangun server ubin OSM Anda sendiri.

Jika Anda telah mengaktifkan firewall UFW, pastikan untuk membuka port 80 dan 443 dengan perintah berikut.
sudo ufw allow 80,443/tcp
Langkah 11:Tampilkan Peta Web Ubin Anda
Peta web bersusun juga dikenal sebagai peta licin dalam terminologi OpenStreetMap. Ada dua pustaka peta JavaScript gratis dan sumber terbuka yang dapat Anda gunakan untuk server ubin Anda:OpenLayer dan Leaflet . Keuntungan Leaflet adalah mudah digunakan dan peta Anda akan ramah seluler.
OpenLayer
Untuk menampilkan peta slippy Anda dengan OpenLayer, unduh JavaScript dan CSS dari openlayer.org dan ekstrak ke folder webroot.
cd /var/www/ sudo wget https://github.com/openlayers/openlayers/releases/download/v5.3.0/v5.3.0.zip sudo unzip v5.3.0.zip
Selanjutnya, buat index.html berkas.
sudo nano /var/www/index.html
Rekatkan kode HTML berikut di file. Ganti teks berwarna merah dan sesuaikan bujur, lintang, dan tingkat zoom sesuai kebutuhan Anda.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Accessible Map</title>
<link rel="stylesheet" href="http://map.yourdomain.com/v5.3.0/css/ol.css" type="text/css">
<script src="http://map.yourdomain.com/v5.3.0/build/ol.js"></script>
<style>
a.skiplink {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
a.skiplink:focus {
clip: auto;
height: auto;
width: auto;
background-color: #fff;
padding: 0.3em;
}
#map:focus {
outline: #4A74A8 solid 0.15em;
}
</style>
</head>
<body>
<a class="skiplink" href="#map">Go to map</a>
<div id="map" class="map" tabindex="0"></div>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://map.yourdomain.com/osm/{z}/{x}/{y}.png'
})
})
],
target: 'map',
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: [244780.24508882355, 7386452.183179816],
zoom:5
})
});
document.getElementById('zoom-out').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom - 1);
};
document.getElementById('zoom-in').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom + 1);
};
</script>
</body>
</html> Simpan dan tutup file. Sekarang Anda dapat melihat peta slippy Anda dengan mengetikkan sub-domain Anda di bilah alamat browser.
map.yourdomain.com
atau
map.yourdomain.com/index.html
Leaflet
Untuk menampilkan peta slippy Anda dengan Leftlet, unduh JavaScript dan CSS dari leftletjs.com dan ekstrak ke folder webroot.
cd /var/www/ sudo wget http://cdn.leafletjs.com/leaflet/v1.6.0/leaflet.zip sudo unzip leaflet.zip
Selanjutnya, buat index.html berkas.
sudo nano /var/www/index.html
Rekatkan kode HTML berikut di file. Ganti teks berwarna merah dan sesuaikan bujur, lintang, dan tingkat zoom sesuai kebutuhan Anda.
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<script type="text/javascript" src="leaflet.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([53.555,9.899],5);
L.tileLayer('http://map.yourdomain.com/osm/{z}/{x}/{y}.png',{maxZoom:18}).addTo(map);
</script>
</body>
</html> Simpan dan tutup file. Sekarang Anda dapat melihat peta slippy Anda dengan mengetikkan alamat IP server Anda di browser.
map.yourdomain.com
atau
map.yourdomain.com/index.html

Langkah 12:Pra-render Ubin
Merender ubin dengan cepat akan meningkatkan waktu pemuatan peta di browser web. Untuk melakukan pra-render ubin alih-alih merender dengan cepat, gunakan render_list berikut ini memerintah. Gunakan -z dan -Z flag menentukan tingkat zoom dan mengganti jumlah utas sesuai dengan jumlah inti CPU di server Anda. Render_list merender daftar petak peta dengan mengirimkan permintaan ke daemon rendering. Ubin pra-render akan di-cache di /var/lib/mod_tile direktori.
render_list -m default -a -z 0 -Z 19 --num-threads=10
Jika nanti Anda memperbarui data peta, Anda dapat melakukan pra-render semua ubin lagi dengan menggunakan --force pilihan.
render_list -m default -a -z 0 -Z 19 --num-threads=10 --force
Untuk merender ubin peta di latar belakang, tambahkan & simbol di akhir.
render_list -m default -a -z 0 -Z 19 --num-threads=10 &
Sekarang Anda dapat menutup jendela terminal. Untuk memeriksa kemajuan rendering, buka sesi SSH lain, dan jalankan perintah berikut.
sudo journalctl -eu renderd
Perintah di atas akan menampilkan log terbaru dari renderd melayani. Baris berikut menunjukkan bahwa server OSM saya sekarang merender petak peta pada tingkat zoom 12.
renderd[20838]: DEBUG: START TILE default 12 1008-1015 4056-4063, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4056 -> -10175297.205328|-19724422.274944 -10097025.688364|-19646150.757980 to a 8 x 8 tile renderd[20838]: DEBUG: DONE TILE default 12 1008-1015 3984-3991 in 0.799 seconds renderd[20838]: DEBUG: Sending render cmd(3 default 12/1008/3984) with protocol version 2 to fd 18 renderd[20838]: DEBUG: Got incoming request with protocol version 2 renderd[20838]: DEBUG: Got command RenderBulk fd(18) xml(default), z(12), x(1008), y(4064), mime(image/png), options() renderd[20838]: DEBUG: START TILE default 12 1008-1015 4064-4071, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4064 -> -10175297.205328|-19802693.791908 -10097025.688364|-19724422.274944 to a 8 x 8 tile
Langkah 13:Aktifkan HTTPS
Untuk mengenkripsi lalu lintas HTTP, kita dapat memperoleh dan memasang sertifikat TLS gratis dari Let's Encrypt. Pertama, instal klien Let's Encrypt (certbot) di Ubuntu 18.04.
sudo add-apt-repository ppa:certbot/certbot sudo apt install certbot
Karena kita menggunakan server web Apache, kita juga perlu menginstal plugin Apache.
sudo apt install python3-certbot-apache
Kemudian jalankan perintah berikut untuk mendapatkan dan menginstal sertifikat TLS.
sudo certbot --apache --agree-tos --redirect --hsts --staple-ocsp --must-staple --email [email protected] -d map.yourdomain.com
Setelah sertifikat dipasang, segarkan halaman web dan Anda akan melihat kunci di bilah alamat.

Jika Anda melihat segitiga kuning di bilah alamat Firefox, itu berarti URL ubin masih menggunakan HTTP. Anda perlu mengedit file index.html dan mengganti semua protokol HTTP dengan HTTPS dengan perintah berikut.
sudo sed -i 's/http/https/g' /var/www/index.html
Langkah 14:Aktifkan HTTP2
Untuk lebih meningkatkan kinerja pemuatan peta, Anda dapat mengaktifkan protokol HTTP2. Pertama, Anda perlu mengaktifkan modul HTTP2.
sudo a2enmod http2
Kemudian buka file host virtual SSL.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Letakkan direktif berikut setelah pembukaan <VirtualHost *:443> tag.
Protocols h2 http/1.1
Simpan dan tutup file. Kemudian restart Apache agar perubahan diterapkan.
sudo systemctl restart apache2
Batasi Akses ke Server Tile OSM Anda
Secara default, siapa pun dapat menggunakan OpenLayer atau Leaflet untuk membuat peta licin dengan URL server ubin Anda. Untuk membatasi akses ke server ubin Anda, edit file host virtual Apache.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Tambahkan baris berikut di <VirtualHost> tag.
<Location /osm>
SetEnvIf Referer example\.com trusted_referer
Order deny,allow
Deny from all
Allow from env=trusted_referer
</Location>
Kode di atas memeriksa apakah header perujuk HTTP menyertakan domain Anda sendiri. Jika tidak, akses ke /osm direktori akan ditolak. Garis miring terbalik digunakan untuk menghindari karakter titik. Untuk menambahkan beberapa nama host sebagai perujuk tepercaya, gunakan sintaks berikut.
SetEnvIf Referer (example\.com|www\.example\.com|map\.example\.com) trusted_referer
Simpan dan tutup file. Kemudian uji sintaksnya.
sudo apache2ctl -t
Jika sintaksnya Ok, muat ulang Apache agar perubahan diterapkan.
sudo systemctl reload apache2
Perpanjang Otomatis Sertifikat TLS
Anda dapat membuat pekerjaan Cron untuk memperbarui sertifikat TLS secara otomatis. Cukup buka file crontab pengguna root.
sudo crontab -e
Tambahkan baris berikut di bagian bawah file.
@daily certbot renew --quiet && systemctl reload apache2
Database PostgreSQL dan Server Web pada Host yang Berbeda
Jika server web PostgreSQL dan Apache Anda berada di host yang berbeda, maka Anda perlu mengedit project.mml file di host Apache.
nano /home/osm/openstreetmap-carto-4.20.0/project.mml
Temukan baris berikut:
osm2pgsql: &osm2pgsql type: "postgis" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
Tentukan alamat IP server database PostgreSQL.
osm2pgsql: &osm2pgsql type: "postgis" host: "10.0.0.2" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
Simpan dan tutup file. Kemudian buat lembar gaya XML Mapnik dengan carto penyusun stylesheet peta.
carto project.mml > style.xml
Di server database PostgreSQL, edit file konfigurasi utama.
sudo nano /etc/postgresql/10/main/postgresql.conf
Tambahkan baris berikut untuk menyetel PostgreSQL agar mendengarkan di semua antarmuka.
listen_addresses = '*'
Simpan dan tutup file. Kemudian edit file konfigurasi otentikasi klien PostgreSQL.
sudo nano /etc/postgresql/10/main/pg_hba.conf
Tambahkan baris berikut di akhir file untuk mengizinkan osm pengguna untuk login dari host Apache. Ganti 10.0.0.1 dengan alamat IP host Apache.
host gis osm 10.0.0.1/32 trust
Simpan dan tutup file. Kemudian restart PostgreSQL.
sudo systemctl restart postgresql
Mulai ulang daemon render di host Apache.
sudo systemctl restart renderd
Anda perlu memeriksa log dari render. Pastikan render tidak menghasilkan kesalahan dalam log, atau peta tidak akan ditampilkan.
sudo journalctl -eu renderd
Anda juga harus membatasi akses ke port 5432 dari server database PostgreSQL. Misalnya, Anda dapat menggunakan perintah UFW berikut untuk mengizinkan alamat IP host Apache saja.
sudo ufw allow in from 10.0.0.1 to any port 5432
Kesimpulan
Saya harap tutorial ini membantu Anda mengatur server ubin OpenStreetMap di Ubuntu 18.04. Seperti biasa, jika menurut Anda postingan ini bermanfaat, berlangganan newsletter gratis kami untuk mendapatkan lebih banyak tips dan trik. Hati-hati