Instal Code-Server di server Almalinux 8 atau Rocky Linux 8 untuk menjalankan VS Code menggunakan Web browser dengan bantuan command terminal dan script.
Microsoft Visual Studio Code adalah editor gratis untuk berbagai bahasa pemrograman yang berbeda tetapi populer. Code-Server adalah platform open source yang menyertakan VS Code untuk dijalankan dengan proses sisi server di browser. Platform ini menggunakan server web yang dapat dimulai dari lokasi mana pun dan kemudian diakses melalui browser. Editor kemudian bekerja pada sistem file sisi server. Microsoft tidak mengizinkan akses ke pasarnya sendiri, meskipun sebagian besar ekstensi yang ditemukan di sana adalah open source oleh karena itu, pengguna dapat menginstalnya langsung dari antarmuka web Code-Server, selanjutnya, instalasi ekstensi juga dimungkinkan dengan mengimpor langsung VSIX paket.
Untuk mulai bekerja dengan Code Server- kita hanya perlu memulai instaces-nya baik di cloud, desktop, laptop, server, container atau mesin virtual. Akses jaringan ke sana tentu saja juga diperlukan.
Langkah-langkah untuk menginstal VS Code-Server di Almalinux 8 atau Rocky Linux 8
Perintah yang diberikan di sini dapat digunakan pada sistem Linux berbasis Redhat lainnya seperti CentOS, Oracle Linux… berjalan secara lokal atau di cloud (AWS, GCP, DigitalOcean, dll.).
1. Persyaratan
Tidak ada persyaratan khusus untuk menginstal Code-Server, hanya yang biasa:
• Almalinux | Rocky Linux | Redhat | Server atau desktop CentOS
• Pengguna non-root dengan hak sudo
• 1 GB RAM digabungkan dengan 2 inti CPU
2. Jalankan pembaruan sistem
Seperti biasa sebelum memulai tutorial, jalankan perintah pembaruan sistem untuk memastikan semua paket yang diinstal sudah diperbarui. Ini juga akan memperbarui cache repositori sistem.
sudo dnf update -y
Instal juga alat Curl &nano
sudo dnf install curl nano -y
3. Instal Code-server di AlmaLinux atau Rocky 8
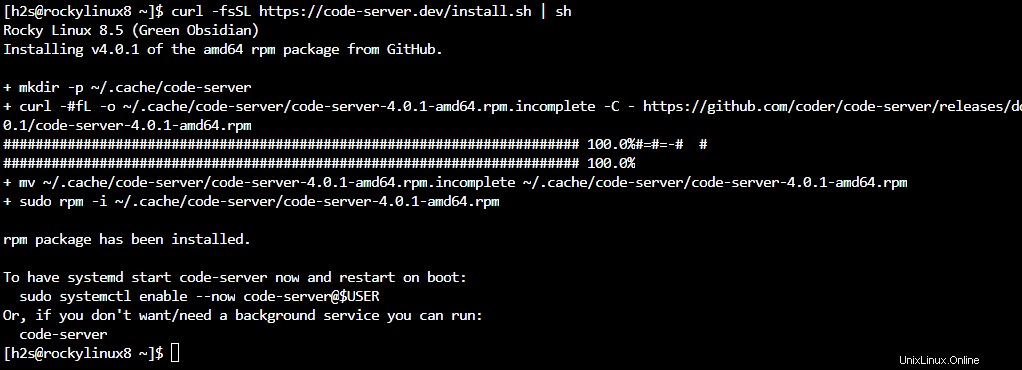
Alih-alih mengunduh paket RPM Kode-Server secara manual, mari gunakan skrip yang secara otomatis mengambil paket yang diperlukan dan setelah itu menginstal yang sama. Oleh karena itu, lebih sedikit pekerjaan manual yang perlu dilakukan.
curl -fsSL https://code-server.dev/install.sh | sh
Tunggu beberapa detik, skrip akan mengatur semuanya termasuk layanan systemd untuk server VS Code.

4. Mulai layanan Systemd VS Code-server
Setelah skrip menyelesaikan proses, kita harus memulai layanan yang dibuat olehnya untuk Code-Server. Tanpa memulainya, kami tidak akan dapat mengakses editor kode VS berbasis web ini.
sudo systemctl start [email protected]$USER
Jika mereka yang ingin memulai layanannya secara otomatis dengan boot sistem, mereka juga perlu mengaktifkannya; ini perintahnya:
sudo systemctl enable [email protected]$USER
Untuk memeriksa status:
sudo systemctl status [email protected]$USER
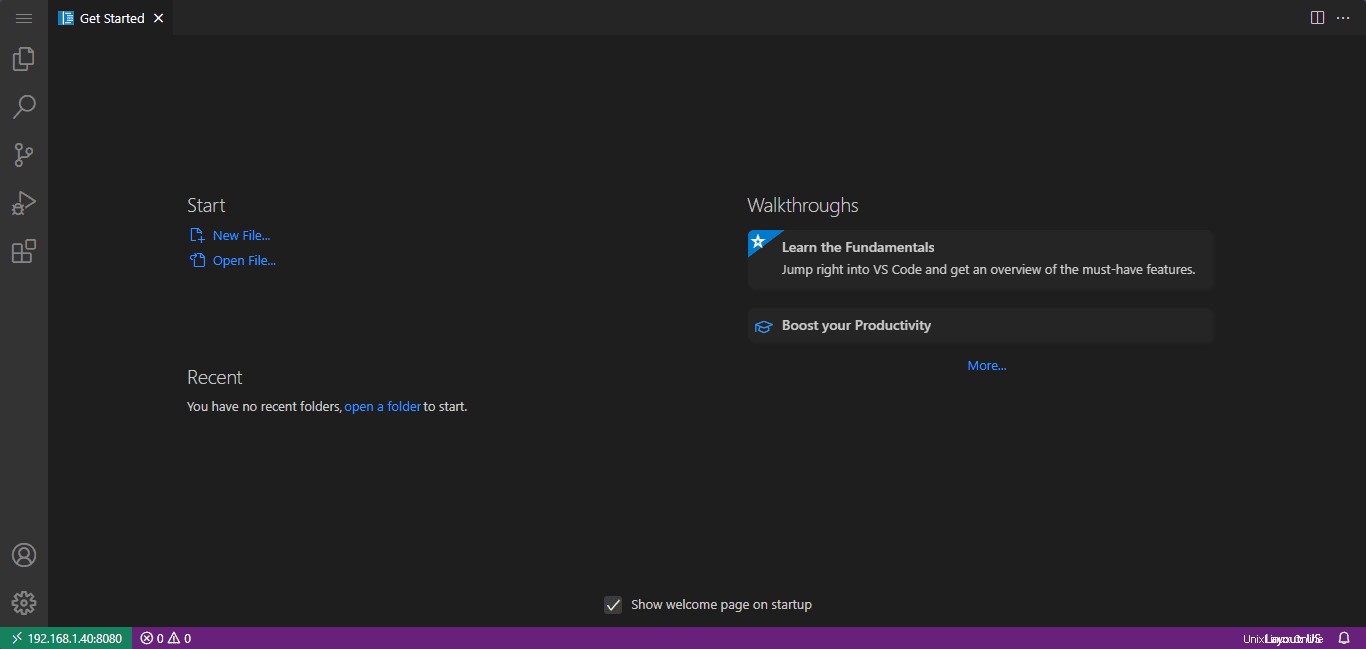
5. Akses Antarmuka Web Kode VS
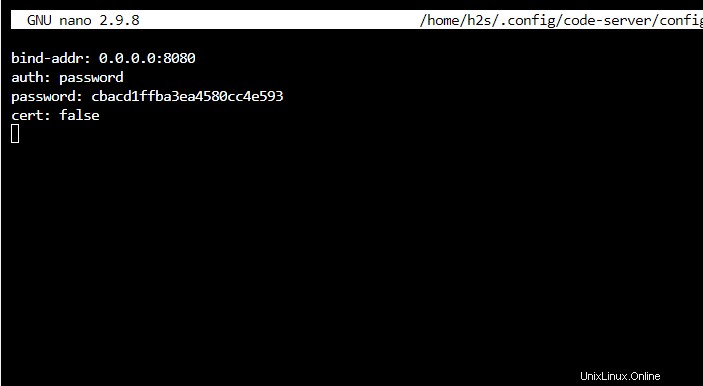
Secara default, server kode VS hanya akan mengizinkan untuk mengakses antarmuka webnya menggunakan localhost, oleh karena itu, jika Anda menggunakan server CLI atau ingin mengakses kode VS di luar jaringan rumah atau kantor Anda, edit file YML-nya. Ini adalah file konfigurasi.
nano ~/.config/code-server/config.yaml
Ubah 127.0.0.0 ke 0.0.0.0 .

Simpan file Ctrl+O , tekan tombol Enter lalu gunakan Ctrl+X untuk keluar.
Mulai ulang layanan server Kode:
sudo systemctl restart [email protected]$USER
6. Izinkan port di Firewall
Port default yang digunakan oleh Code-Server adalah 8080, kita perlu membukanya di firewall sistem untuk mengakses VS Code dari jarak jauh. Juga, jika Anda berencana untuk menggunakan beberapa nama domain melalui http/https, buka port 80 &443 juga.
sudo firewall-cmd --add-port={8000,80,443}/tcp --permanent Untuk menerapkan perubahan, segarkan firewall.
sudo firewall-cmd --reload
Sekarang, buka web bowser dan arahkan ke alamat IP serevr di sepanjang port 8080 di mana Anda telah menginstal Instance Code-server.
Misalnya:
http://server-ip-addres:8080
Catatan: server-ip-addres ganti dengan alamat Anda yang sebenarnya.
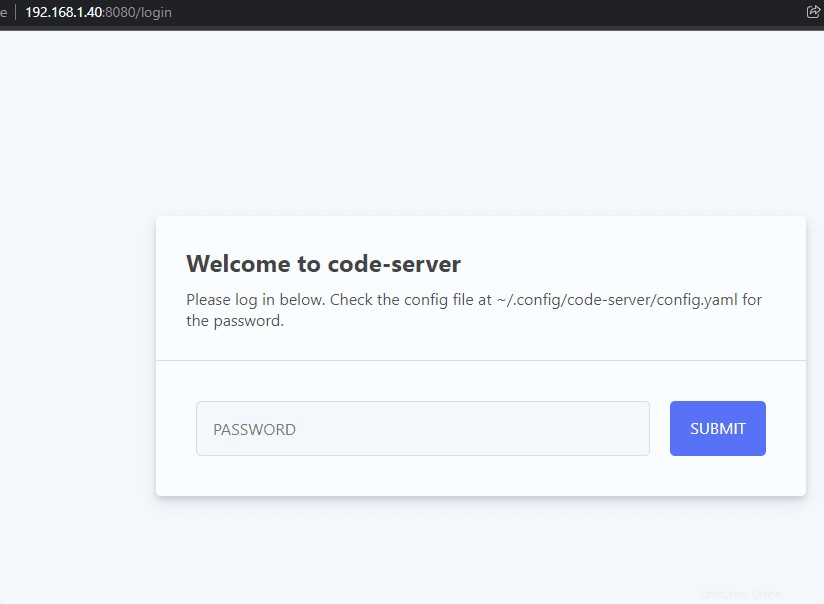
6. Login Kode Server berjalan di Almalinux | Rocky Linux 8
Anda sudah memiliki antarmuka login Code Server. Di sana Anda harus memasukkan kata sandi yang akan Anda dapatkan lagi di file konfigurasi YML:
nano ~/.config/code-server/config.yaml
Salin sandi diberikan dalam file dan masuk untuk login.


7. Cara meningkatkan
Nah platform web kode VS ini belum diinstal menggunakan repositori sistem, oleh karena itu, tidak mungkin untuk memperbarui atau memutakhirkan Kode-Server menggunakan perintah pembaruan dnf. Oleh karena itu kapan pun Anda ingin menginstal versi terbaru, jalankan saja skrip berikut.
Jangan khawatir ini tidak akan menghapus data pengguna yang berada di ~/.local/share/code-server
curl -fsSL https://code-server.dev/install.sh | sh
8. Gunakan Let's Encryot dengan Nginx
Nah, jika Anda berencana untuk menggunakan sub-domain &Cloudflare yang sudah ada maka Anda tidak perlu Nginx atau Let's necrypt; cukup arahkan A record DNS Anda ke alamat ip Serevr Anda.
Namun demikian, jika Anda memiliki DNS dan Domain untuk digunakan dengan Code-Server lalu instal Nginx sebagai proxy terbalik dan kemudian Mari mengenkripsi, berikut adalah Panduan resminya.
9. Copot atau Hapus Server-kode
Ketika Anda tidak lagi memerlukan server kode VS ini di sistem Anda, hapus sepenuhnya kode yang sama menggunakan pengelola paket dnf.
sudo dnf remove code-server
Hapus data:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*