Apakah Anda mencari cara untuk membuat aplikasi MERN Anda kompatibel dengan semua komputer saat mengembangkan aplikasi? Anda telah datang ke tempat yang tepat! Dockerisasi aplikasi Anda, dan tutorial tumpukan MERN inilah yang Anda butuhkan.
Dalam tutorial ini, Anda akan mempelajari dasar-dasar Dockerisasi tumpukan MERN, cara kerjanya, dan cara mengimplementasikannya di berbagai aplikasi.
Baca terus dan selesaikan masalah kompatibilitas dengan Dockerisasi aplikasi Anda!
Prasyarat
Tutorial ini akan menjadi demonstrasi langsung. Jika Anda ingin mengikuti, pastikan Anda memiliki:
- Desktop Docker 4.5.0+ diinstal.
- Node 16.0+ terpasang.
- Sistem operasi yang didukung oleh Docker – Tutorial ini menggunakan Windows 10.
- Virtualisasi diaktifkan dan kernel Linux diinstal (untuk windows).
- Layanan pengujian API (Tukang Pos).
Menyiapkan Docker
Docker adalah platform perangkat lunak yang mempercepat pembangunan, pengujian, penerapan, dan pengelolaan aplikasi. Docker menggunakan wadah untuk menyimpan semua dependensi dan konfigurasi sistem operasi yang diperlukan agar aplikasi dapat berjalan di lingkungan apa pun.
Sebelum melakukan Dockerisasi tumpukan MERN, Anda harus terlebih dahulu membuat image node kustom menggunakan file Docker.
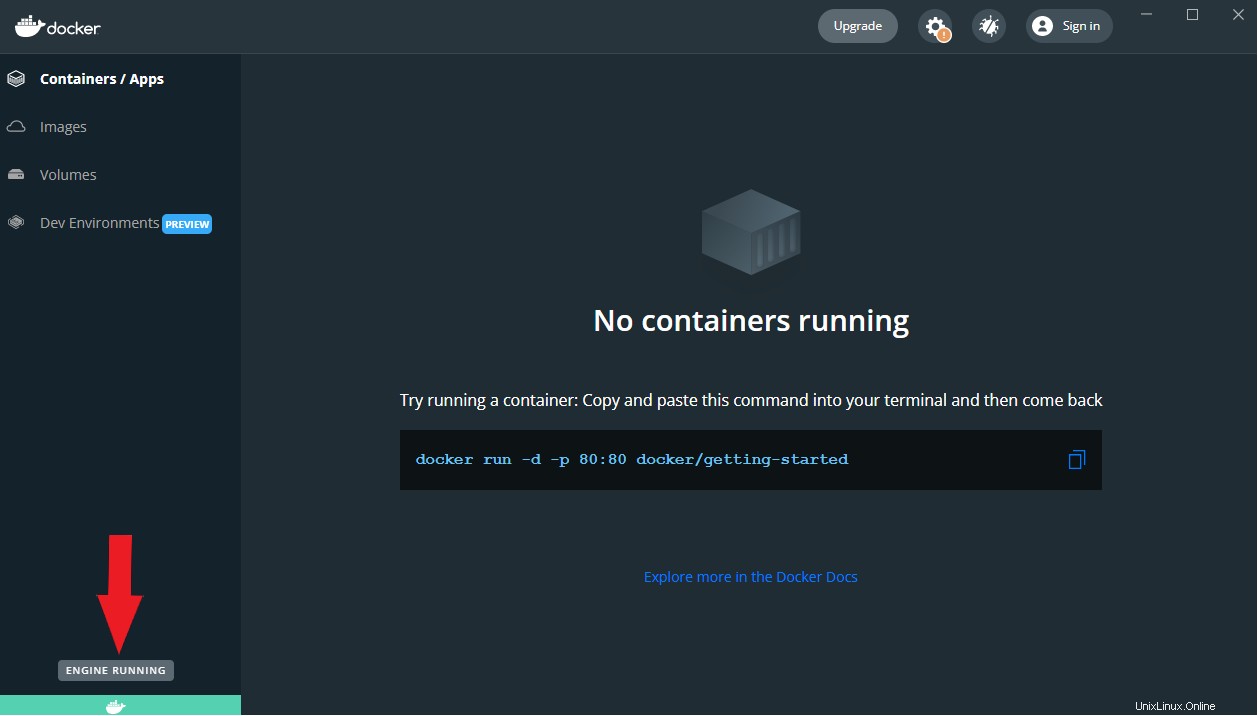
1. Buka aplikasi Docker untuk memeriksa apakah Docker berhasil dijalankan. Di bawah, Anda dapat memberi tahu mesin Docker sedang berjalan karena bilah status (kiri bawah) berwarna hijau.

2. Selanjutnya, buat folder proyek bernama MERN-Docker . Folder ini akan menyimpan semua sumber daya untuk tutorial ini.
3. Buat .js file dengan editor kode pilihan Anda di folder proyek Anda (MERN-Docker ). Anda dapat memberi nama file sesuka Anda, tetapi file tersebut bernama server.js dalam tutorial ini. server.js file akan berisi semua kode untuk aplikasi node.
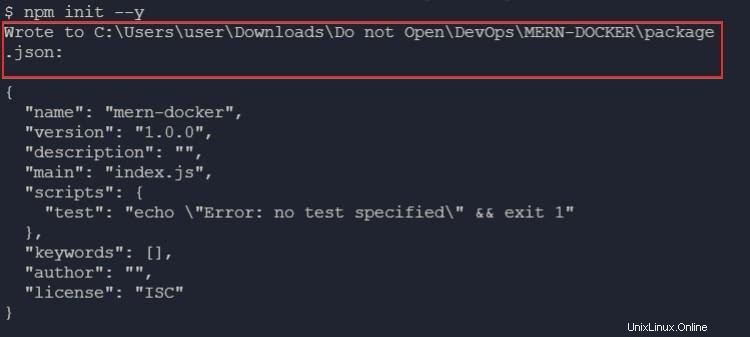
4. Buka terminal Anda dan jalankan perintah npm berikut untuk menginisialisasi aplikasi (init –y) dan membuat package.json berkas.
npm init --y
5. Terakhir, jalankan perintah di bawah ini untuk menginstal express ketergantungan, memungkinkan Anda membuat API untuk aplikasi simpul Anda.
npm i express
Menyiapkan Server Ekspres
Setelah menginisialisasi aplikasi MERN dan menginstal dependensi ekspres, Anda akan menyiapkan server ekspres sederhana. Tutorial ini menggunakan server ekspres sederhana untuk mendemonstrasikan bagaimana aplikasi Express dan Node dapat di-docker.
1. Buka server.js file dan buat GET express ekspres rute ke / .
Kode di bawah ini mengirimkan pesan selamat datang ketika permintaan GET dikirim ke http://localhost:5000 .
//Importing and creating an instance of express
const express = require("express");
const app = express();
//Setting PORT to 5000 if PORT is not listed in environmental variables.
const PORT = process.env.PORT || 5000;
// Creating the `GET` route
app.get("/", (req, res) => {
res.send("<h2>Welcome Friends</h2>");
});
//Starting the express server
app.listen(PORT, () =>
console.log(`Server running at http://localhost:${PORT}`)
);2. Sekarang, jalankan perintah node di bawah ini untuk memulai aplikasi ekspres.
node server.jsJika aplikasi berjalan dengan benar, Anda akan melihat output di bawah ini.

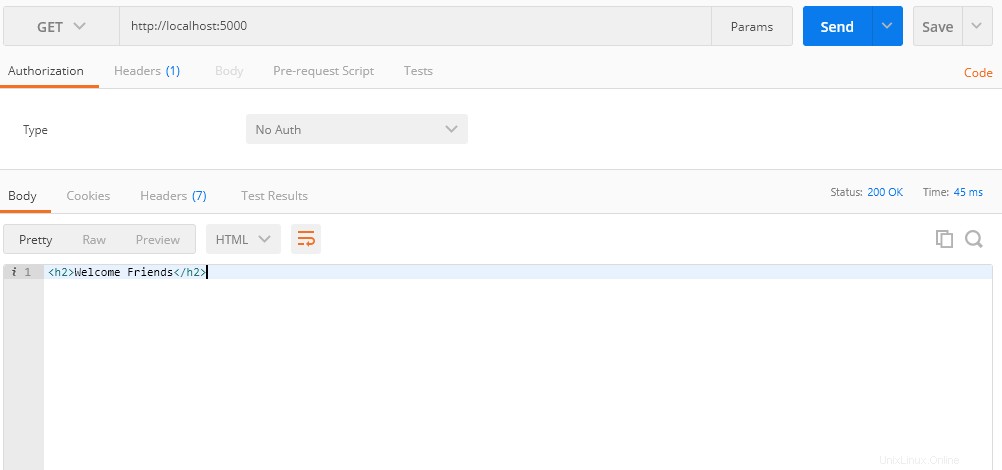
3. Terakhir, buat permintaan GET ke http://localhost:5000 menggunakan layanan pengujian API, seperti Postman, untuk menguji rute ekspres.

Membuat dan Membuat Gambar Kustom dalam Tutorial Mern Stack ini
Setelah mengatur rute, langkah selanjutnya adalah mengintegrasikan aplikasi ekspres ke dalam wadah Docker menggunakan gambar dasar. Dalam tutorial ini, Anda akan menggunakan gambar dasar resmi node untuk menyiapkan wadah.
1. Buat file bernama Dockerfile dan isi kode berikut, yang membuat gambar simpul khusus untuk aplikasi Anda. Gambar yang disesuaikan memungkinkan Anda menambahkan kode sumber ke gambar dan konfigurasi untuk gambar Anda.
# Sets the base image of the application to the node’s official image.
FROM node:17
# Sets the Working Directory as "/server"
WORKDIR /server
# Copies the package.json file into "/server" and runs npm i
COPY package.json /server
RUN npm i
# Copies the entire source code into "/server"
COPY . /server
# Specifies the port the node app will be running on
EXPOSE 5000
# Runs "node server.js" after the above step is completed
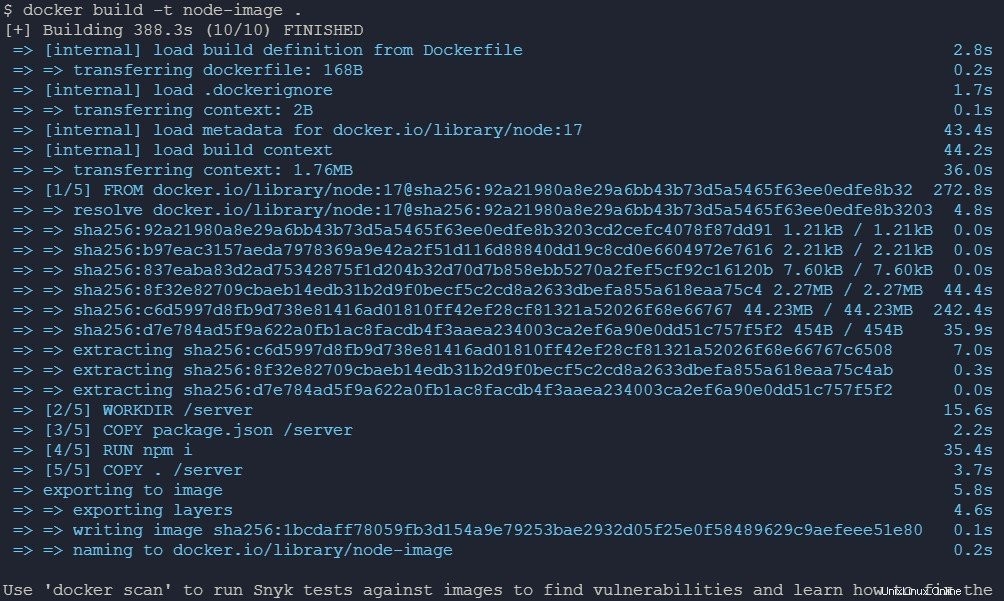
CMD ["node", "server.js"]2. Jalankan perintah docker build di bawah ini untuk membuat image terkustomisasi yang disebut (-t) node-image di direktori kerja (.).
docker build -t node-image .Output di bawah ini menunjukkan bagaimana Docker menggunakan Dockerfile untuk membangun citra.

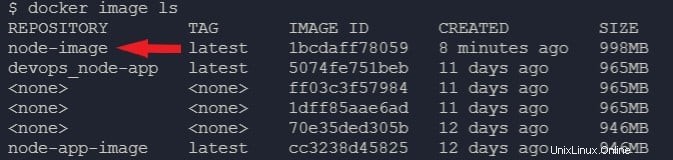
3. Terakhir, jalankan perintah gambar buruh pelabuhan di bawah ini untuk mencantumkan (ls) semua gambar yang dibuat.
docker image lsDi bawah, Anda dapat melihat semua gambar yang tersedia, termasuk gambar simpul yang Anda buat.

Menyiapkan nodemon
Anda telah berhasil membuat gambar simpul khusus, dan itu bagus. Tetapi Anda akan memerlukan bantuan untuk mengembangkan aplikasi Anda ketika ada perubahan, dan di situlah menambahkan nodemon masuk.
nodemon secara otomatis me-restart aplikasi ketika perubahan file terdeteksi. Tapi pertama-tama, Anda harus menginstalnya.
1. Jalankan npm perintah di bawah ini untuk menginstal nodemon sebagai ketergantungan dev (--save-dev ).
npm i nodemon --save-dev
2. Selanjutnya, buka package.json file di editor kode pilihan Anda untuk menambahkan konfigurasi di bawah ini.
"scripts": {
"start": "node server.js",
"dev": "nodemon -L server.js"
},
3. Buka Dockerfile dan ubah CMD perintah ke yang di bawah ini.
CMD ["npm", "run", "dev"]
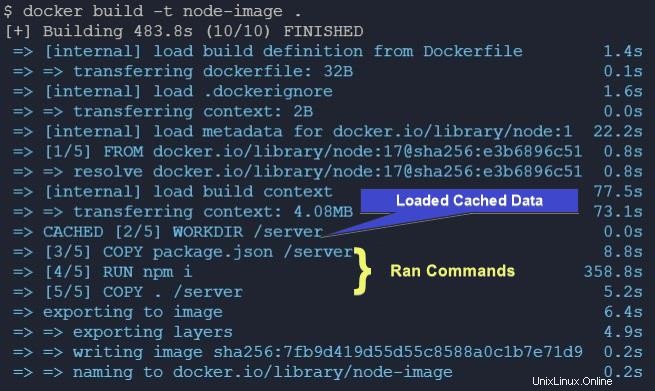
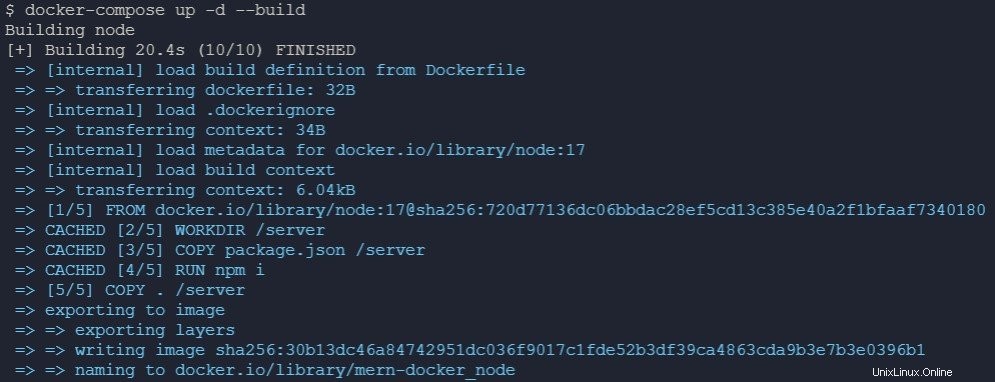
4. Terakhir, jalankan docker build di bawah ini perintah untuk membangun kembali gambar (node-image ).
docker build -t node-image .Anda dapat melihat di bawah bahwa Docker hanya memuat data yang di-cache pada langkah kedua dan menjalankan perintah dari langkah ketiga hingga terakhir. Perilaku ini dihasilkan dari perubahan yang Anda buat pada package.json file (caching Docker).

Mempercepat Pembuatan Docker dengan Mengecualikan File dan Folder
Mungkin Anda ingin mempercepat pembuatan Docker dan melindungi konten sensitif. Jika demikian, buat .dockerignore file tempat Anda akan menentukan file dan folder yang akan diabaikan agar tidak disalin ke wadah Docker Anda.
1. Buat file bernama .dockerignore dengan editor teks Anda dan buat daftar file, seperti yang ditunjukkan di bawah, untuk dikecualikan dari penyalinan ke wadah Docker Anda.
node_modules
Dockerfile
.dockerignore
2. Sekarang, jalankan docker build berikut ini perintah untuk membangun kembali gambar (node-image ).
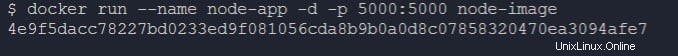
docker build -t node-image .3. Setelah membangun image, jalankan perintah docker run di bawah ini untuk memulai container aplikasi node menggunakan node-image pada port 5000 (-p 5000:5000). Perintah ini juga membuat wadah dapat diakses melalui http://localhost:5000 .
Secara default, Docker memiliki mekanisme keamanan yang mencegah mesin lain mengakses container Docker. Satu-satunya cara untuk mengakses wadah Docker adalah dengan menentukan port akses.
docker run --name node-app -d -p 5000:5000 node-image
Untuk menghentikan container, jalankan docker rm node-app -f.
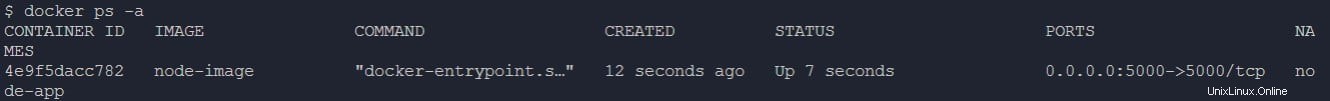
4. Sekarang, jalankan perintah docker ps di bawah ini untuk melihat semua container yang aktif (-a).
docker ps -aDi bawah, Anda dapat melihat wadah Docker Anda (aplikasi node) aktif.

5. Jalankan perintah docker exec di bawah ini untuk memulai shell (bash) interaktif (-it) di dalam wadah node-app.
docker exec -it node-app bash
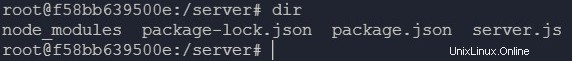
6. Terakhir, jalankan dir di bawah ini perintah untuk memeriksa apakah file di .dockerignore file telah ditambahkan ke wadah (node-app ).
dirAnda dapat mengetahui dalam output di bawah ini bahwa file yang Anda daftarkan di .dockerignore file tidak disertakan dalam wadah Docker aplikasi catatan.

Folder node_modules dalam wadah dibuat oleh perintah npm i dari Dockerfile.
Membuat node-image dengan Docker-compose
Anda telah mempelajari siklus hidup dasar container:membangun, memulai, dan menghentikan container. Tetapi apakah siklus hidup masih dapat ditingkatkan? Docker-compose memungkinkan Anda menyederhanakan siklus hidup tidak hanya satu tetapi banyak container.
Dengan Docker-compose, Anda hanya perlu menjalankan satu perintah Docker untuk memulai semua container dan satu perintah untuk mematikan semua container daripada menjalankan serangkaian perintah. Perintah Docker ini mengikuti instruksi yang tercantum di docker-compose berkas.
Untuk memulai dengan penulisan Docker, Anda memerlukan file YAML yang akan berisi semua layanan dan konfigurasi untuk layanan ini. Beberapa konfigurasi ini termasuk.
- Konfigurasi Build:Ini berisi lokasi Dockerfile yang ingin Anda gunakan untuk membangun layanan dan opsi build lainnya.
- Gambar:Anda dapat menggunakan gambar di hub.docker.com alih-alih membuat gambar khusus Anda.
- Variabel lingkungan:Ini menyimpan konfigurasi ke variabel dalam kode Anda.
- Port:Opsi ini menentukan port tempat aplikasi akan berjalan.
- Jaringan:Opsi ini memungkinkan satu wadah berkomunikasi dengan wadah lain.
Buat file YAML bernama docker-compose.yml file dan isi konfigurasi di bawah ini, yang membuat gambar simpul khusus.
YAML sensitif terhadap indentasi, jadi pastikan Anda menggunakan pengindeksan yang sesuai.
# Version of Docker-compose
version: '3.8'
services:
# Service name
node:
# Creating a custom image
build:
# Location to the Dockerfile
context: .
# Name of the Dockerfile
dockerfile: Dockerfile
ports:
# External port:Internal port
- 5000:5000
Jalankan perintah di bawah ini untuk membangun dan memulai layanan simpul.
docker-compose up --build

Mengonfigurasi Volume untuk Data Persisten di Docker Container
Setelah membuat gambar simpul, Anda harus menyimpan data statis dan menyinkronkan kode sumber Anda ke kode sumber di penampung. Bagaimana? Dengan mengonfigurasi volume dan mengikat mount untuk container Docker.
Dalam tutorial ini, Anda akan mulai mengonfigurasi volume terlebih dahulu. Volume di Docker adalah direktori di luar wadah Docker yang berisi data untuk wadah itu. Volume terutama digunakan untuk menyimpan data yang bertahan, seperti kode sumber, file log, dll.
1. Buka docker-compose . Anda file di editor kode Anda.
2. Tambahkan konfigurasi volume di bawah di bawah node layanan docker-compose mengajukan.
Konfigurasi di bawah ini membuat volume bernama nodeVolume dan menyimpan volume dalam folder bernama server. Tapi jangan ragu untuk mengubah nama volume dan foldernya.
---
node:
---
# ADD THE CONFIGURATION FROM THIS POINT to create a volume named nodeVolume
volumes:
# Syntax <nameOfVolume>:<directorInDocker>
- nodeVolume:/server
# Making the node service volume accessible to other services.
volumes:
# Declaring the node service volume.
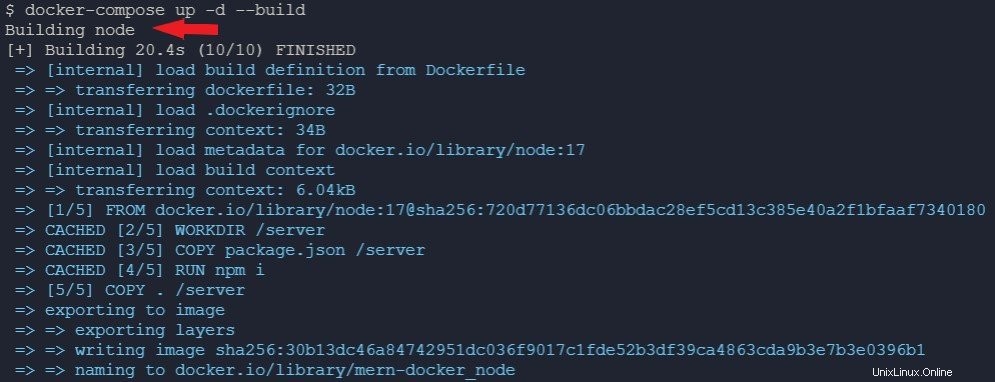
nodeVolume:3. Terakhir, jalankan perintah di bawah ini untuk membangun kembali gambar (node-image).
docker-compose up -d --build
Mengonfigurasi Bind Mount untuk Menyinkronkan Direktori Lokal ke Docker Container
Bind mount adalah mekanisme yang menyinkronkan folder di mesin lokal Anda ke folder di wadah Docker. Bind mount menyimpan data dalam penampung, tetapi data juga akan hilang saat penampung dihapus.
Bind mount terutama digunakan dalam tahap pengembangan di mana data bersifat dinamis (informasi sering berubah). Dengan pengikatan, Anda tidak perlu membangun kembali aplikasi setiap kali ada perubahan pada kode sumber aplikasi.
Untuk mengonfigurasi pengikatan pengikatan:
1. Buka docker-compose . Anda file dan tambahkan kode di bawah ini di node layanan di bawah volumes .
Kode di bawah ini menyinkronkan direktori kerja untuk aplikasi ke direktori /app dalam wadah. Pada saat yang sama, kode tersebut mencegah kode sumber Anda membuat perubahan pada file node_modules di direktori aplikasi.
---
node:
volumes:
---
# ADD THE CONFIGURATION FROM THIS POINT to sync the working directory
# for the application to the /app directory in the container
- .:/server
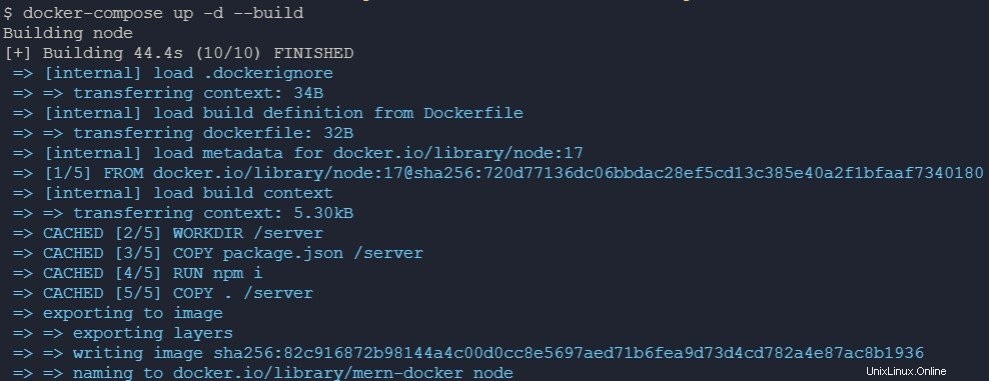
- /server/node_modules2. Jalankan perintah di bawah ini untuk membangun kembali gambar simpul.
docker-compose up -d --build
Memodifikasi file dari direktori /app aplikasi di Docker akan memengaruhi file di mesin lokal Anda karena folder disinkronkan. Untuk membatasi Docker membuat perubahan pada kode sumber aplikasi Anda, tambahkan opsi read-only (:ro) ke konfigurasi pengikatan Anda, seperti yang ditunjukkan di bawah ini.
node:
volumes:
- ./:./server:ro # Adding the read-only option
- - /server/node_modules
3. Buka server.js file di editor kode Anda, ganti h1 tajuk ke h5 , seperti yang ditunjukkan di bawah ini, dan simpan perubahannya. Perubahan ini di server.js file memungkinkan Anda menguji apakah konfigurasi pengikatan mount berfungsi.
app.get("/", (req, res) => {
res.send("<h5>Welcome Friends</h5>");
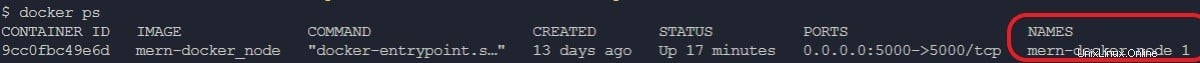
});4. Sekarang, jalankan perintah di bawah ini untuk melihat semua container yang sedang berjalan.
docker ps
5. Sekarang, jalankan docker exec perintah di bawah ini untuk menjalankan shell interaktif (-it ) dari wadah simpul Anda yang sedang berjalan (mern-docker_node_1 ).
docker exec -it mern-docker_node_1 bash
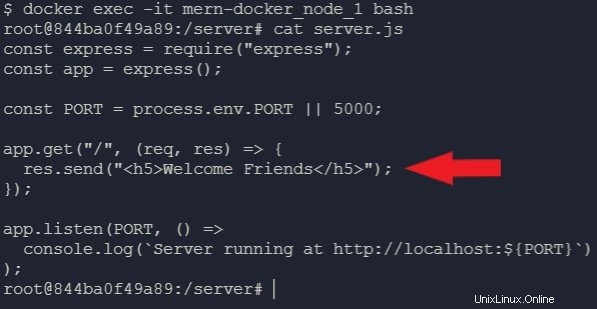
6. Terakhir, jalankan cat perintah di bawah ini untuk menampilkan konten yang diubah di dalam server.js file dalam wadah simpul Anda.
cat server.jsSeperti yang Anda lihat di bawah, header berubah menjadi h5.

Menghubungkan MongoDB ke Aplikasi MERN
MongoDB adalah program basis data berorientasi dokumen lintas platform, gratis, sumber terbuka, dan NoSQL. Dalam tutorial ini, Anda akan menyiapkan MongoDB dan melihat bagaimana layanan node dari bagian sebelumnya dapat berkomunikasi dengan MongoDB.
Buka docker-compose file pada editor kode Anda, dan tambahkan konfigurasi yang ditentukan di bawah ini di bawah node layanan.
Konfigurasi ini menggunakan image Docker resmi Mongo untuk membangun layanan MongoDB (wadah).
version: '3.8'
services:
node:
...
# ADD THE CONFIGURATION FROM THIS POINT to build the MongoDB service
environment:
- PORT=5000
# For security, specify a username and password as environmental variables
# Username for the mongo database
- MONGO_INITDB_ROOT_USERNAME=mern
# Password for the mongo database
- MONGO_INITDB_ROOT_PASSWORD=merndocker
# Enables the mongo service to start before the node service
depends_on:
- mongo
# Name of mongo service
mongo:
# Official mongo image from docker.hub
image: mongo
environment:
# Username for the mongo database
- MONGO_INITDB_ROOT_USERNAME=mern
# Password for the mongo database
- MONGO_INITDB_ROOT_PASSWORD=merndocker
volumes:
# <nameOfVolume>:<directorInDocker>
- mongoDB:/data/db
volumes:
# Making the volume accessible by other containers
mongoDB:
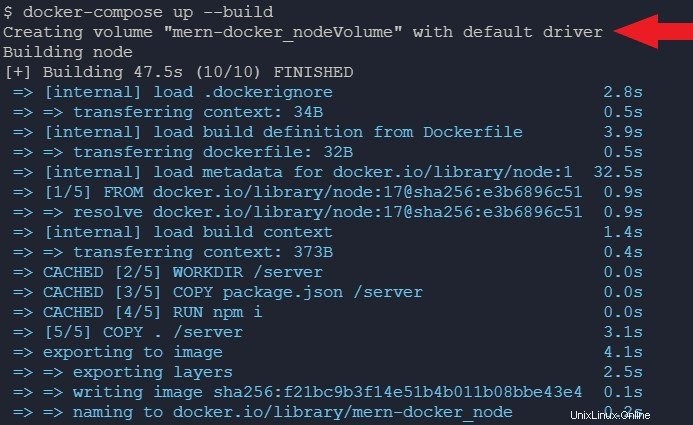
Sekarang, jalankan docker-compose perintah di bawah ini untuk --build dan mulai layanan mongo.
docker-compose up -d --build
Seperti yang Anda lihat di bawah, Docker sedang membuat volume untuk layanan mongo.

Menautkan NodeJS ke MongoDB
Setelah membangun layanan mongo, Anda sekarang dapat menautkan layanan NodeJS ke MongoDB. Menautkan Nodejs ke MongoDB memungkinkan Anda untuk menyimpan data dalam database MongoDB.
Menggunakan nama layanan adalah salah satu cara umum untuk berkomunikasi dengan wadah yang berbeda. Dan tutorial ini menggunakan ketergantungan luwak untuk Menautkan layanan simpul ke MongoDB. Tetapi Anda harus menginstal luwak terlebih dahulu.
1. Jalankan perintah di bawah ini untuk menginstal mongoose .
npm i mongoose2. Selanjutnya, buka server.js file dan tambahkan kode di bawah ini, yang mengimpor ketergantungan luwak dan menggunakannya untuk menautkan NodeJS dengan MongoDB.
Kode di bawah ini menggunakan nama pengguna dan sandi yang Anda simpan sebagai variabel lingkungan di docker-compose file untuk menghubungkan layanan node dengan MongoDB.
const mongoose = require('mongoose');
// Gets the Username and Password
const MONGO_URI = `mongodb://${process.env.MONGO_INITDB_ROOT_USERNAME}:${process.env.MONGO_INITDB_ROOT_PASSWORD}@mongo:27017`;
// Creating the connect function
const connectDB = async () => {
await mongoose
.connect(MONGO_URI, {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then(() => console.log("Mongo connected successfully"))// Logs out successful when MongoDB connects.
.catch((e) => {
console.log(e.message);// Logs out the error message if it encounters any.
});
};
// Calling the Connect Function
connectDB();
...3. Sekarang, jalankan perintah docker-compose di bawah ini untuk membangun kembali citra node.
docker-compose up -d --build
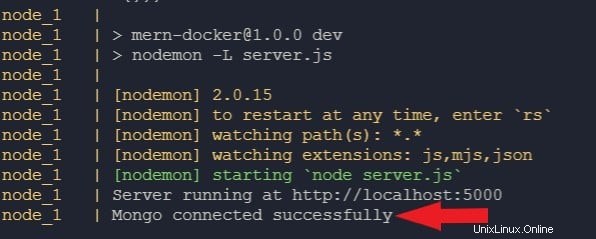
4. Terakhir, jalankan perintah berikut untuk membuka log aplikasi dan periksa apakah MongoDB berhasil terhubung.
docker-compose logsDi bawah, Anda dapat melihat MongoDB terhubung dengan sukses.

Menambahkan Redis ke Aplikasi MERN
Anda baru saja menambahkan MongoDB sebagai layanan kedua ke aplikasi MERN, dan sekarang Anda akan menambahkan Redis sebagai yang ketiga. Redis adalah database NoSQL yang biasa digunakan untuk menyimpan data dan token yang di-cache.
Buka docker-compose file, dan tambahkan konfigurasi berikut di bawah mongo layanan di bawah services , seperti yang ditunjukkan di bawah ini.
Konfigurasi ini menyiapkan image Docker resmi Redis
services:
---
mongo:
---
# ADD THE CONFIGURATION FROM THIS POINT to set up the Redis service
redis:
image: redis
Mengatur sisi Klien dari aplikasi MERN
Dari menyiapkan aplikasi Anda di sisi server, pelajari pengaturan aplikasi React sebagai sisi klien dari aplikasi MERN. React adalah library JavaScript untuk membangun antarmuka pengguna.
1. Jalankan perintah di bawah ini untuk membuat aplikasi React sederhana. Perintah ini secara otomatis membuat direktori bernama klien di direktori root aplikasi MERN.
npx create-react-app clientPerintah create-react-app mulai menginstal semua dependensi yang diperlukan pada output di bawah ini.

2. Setelah penginstalan selesai, buka klien direktori di direktori root aplikasi MERN, dan buat Dockerfile di dalamnya. Anda dapat memberi nama Dockerfile secara berbeda, tetapi Dockerfile diberi nama react.dockerfile dalam tutorial ini.
3. Tambahkan kode di bawah ini ke dalam Dockerfile (react.dockerfile) , yang membuat gambar React kustom.
# Official node image
FROM node:17
# Setting the working directory to "/client"
WORKDIR /client
# Copies the package.json file into "/client" and run npm i
COPY package.json /client
RUN npm install
# Copies the entire react source code into "/client"
COPY . /client
EXPOSE 3000
# Starting the react app
CMD [ "npm", "start"]4. Sekarang, buka docker-compose your Anda file dan ganti konten dengan kode di bawah ini.
Kode berikut menambahkan layanan reaksi di bawah layanan dengan lokasi Dockerfile dan nama Dockerfile.
Anda akan menambahkan bagian dari kode yang akan Anda tambahkan di file docker-compose, dan Anda akan melihat seluruh kode di bagian terakhir dari langkah-langkah ini.
# Version of Docker-compose
version: '3.8'
services:
# Add the react service
react:
# Location to the dockerfile
context: ./client
# Name of the dockerfile
dockerfile: react.dockerfile
5. Konfigurasikan volumes , ports , dan depends_on pilihan, seperti yang ditunjukkan di bawah ini.
volumes:
# Bind-mounts configuration
- ./client:/client
# Ignoring any changes made in "node_modules" folder
- /client/node_modules
ports:
# External port:Internal port
- 3000:3000
depends_on:
# Starts up the node service before starting up the react service
- node6. Terakhir, tambahkan konfigurasi di bawah ini untuk menambahkan variabel lingkungan untuk mengaktifkan hot reload di wadah Docker. Hot reload menyegarkan halaman reaksi dan merender ulang komponennya.
Lingkungan environment:
# Enabling hot reload
- CHOKIDAR_USEPOLLING=trueMengikuti langkah-langkah di atas akan membawa Anda ke konfigurasi di bawah ini.
version: '3.8'
services:
react:
build:
context: ./client
dockerfile: react.dockerfile
volumes:
- ./client:/client
- /client/node_modules
ports:
- 3000:3000
environment:
- CHOKIDAR_USEPOLLING=true
depends_on:
- node
node:
---
mongo:
---
redis:
---
Kesimpulan
Tutorial ini bertujuan untuk mengajari Anda cara mengatur aplikasi Anda menggunakan Docker dan membuatnya kompatibel dengan perangkat lain. Apakah Anda merasa demikian? Pada titik ini, Anda telah mempelajari dasar-dasar pengembangan aplikasi tumpukan MERN Anda.
Sebagai langkah selanjutnya, mengapa tidak belajar menggunakan NGINX untuk menyiapkan proxy untuk aplikasi Anda dan menerapkannya ke Docker?