Posting ini akan membantu Anda mempelajari cara men-deploy aplikasi React Anda ke produksi. Kami akan menggunakan Docker dan NGINX untuk mengamankan kunci API dan permintaan proxy guna mencegah pelanggaran Cross-Origin Resource Sharing (CORS).
Anda dapat menemukan kode dan video dalam ringkasan di bagian akhir.
Yang Akan Anda Pelajari di Artikel Ini
Dalam setiap siklus hidup proyek, saatnya tiba untuk mempublikasikannya, dan tidak selalu jelas bagaimana melakukannya. Lingkungan produksi berbeda dari lingkungan pengembangan, dan pengguna tidak akan mengambil langkah ekstra untuk menjalankannya. Sebagian besar aplikasi web menggunakan semacam API, dan seringkali, mereka dihosting di server yang berbeda.
Dalam hal ini, sebagai pengembang, kita perlu menyelesaikan masalah Cross-Origin Resource Sharing (CORS). Terlalu sering, kita akhirnya membangun backend meskipun itu tidak perlu. Saya percaya bahwa pengembang harus menjaga aplikasi mereka tetap sederhana, dan memotong semua bagian yang berlebihan.
Dalam artikel ini, saya ingin menunjukkan kepada Anda bagaimana saya mempersiapkan aplikasi React saya untuk menyebarkannya ke produksi.
Saya bisa membuat aplikasi contoh React yang sepele tetapi itu tidak akan sangat membantu. Jadi saya memutuskan untuk menghubungkan aplikasi saya ke API nyata yang disediakan oleh FED St. Louis. API memerlukan kunci akses untuk mengambil data, dan titik akhir dilindungi dari permintaan lintas domain — tidak ada aplikasi web eksternal yang dapat menggunakan data secara langsung.
Perhatikan :Jika aplikasi Anda bergantung pada perenderan sisi server ini bukan hak strategi penyebaran. Anda bisa mendapatkan inspirasi tetapi Anda masih membutuhkan semacam backend.
Prasyarat
Sangat penting untuk memiliki beberapa pengetahuan dasar tentang bagaimana membangun aplikasi React. Anda juga harus mengetahui beberapa dasar Docker sebelum Anda mengikuti petunjuk di artikel ini.
Jika Anda melewatkan sesuatu, jangan khawatir! Lihat saja artikel dan tutorial YouTube yang luar biasa ini di FreeCodeCamp:
- Pengantar Container, VM, dan Docker yang Ramah Pemula oleh @iam_preethi
- Buat Kursus Singkat Aplikasi React
Cara Membuat Contoh Aplikasi React
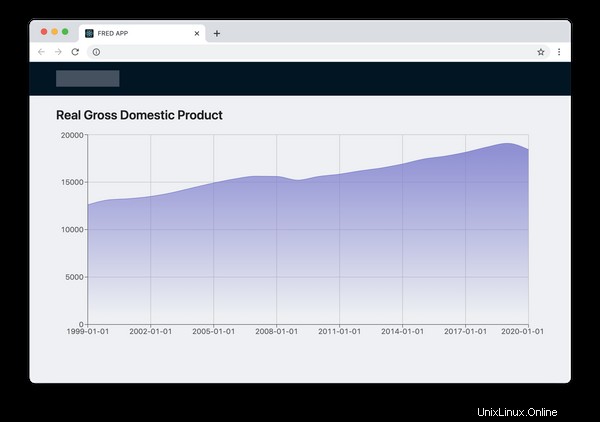
Saya mem-bootstrap aplikasi web sederhana menggunakan create-react-app . Satu-satunya pekerjaan yang dimiliki aplikasi ini adalah menampilkan diagram garis dengan representasi PDB Amerika Serikat.

Aplikasi mengambil data hanya dari API berikut:
https://api.stlouisfed.org/fred/series/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01&file_type=json&api_key=abcdefghijklmnopqrstuvwxyz123456Berikut parameternya:
series_id- Id untuk serial.GDPCAsingkatan dari "PDB Riil".frequency- Agregasi data.asingkatan dari tahunan.observation_start- Awal periode pengamatan.observation_end- Akhir periode pengamatan.file_type- Format datanya. Standarnya adalahxml.api_key- Kunci akses yang diperlukan untuk mengambil data apa pun dari API ini. Anda dapat memintanya di sini.
Anda dapat menemukan detail lebih lanjut di dokumentasi.
Hidup tidak selalu sempurna, dan desain API tidak ideal. Ini mengharuskan pengembang untuk memberikan kunci akses dan keluaran data yang diharapkan sebagai parameter URL.
Melewati output sebagai parameter bukanlah masalah bagi kami karena itu hanya menambahkan beberapa kebisingan - tetapi kunci API yang bocor adalah masalah. Bayangkan jika seseorang mencegat mereka dan menyalahgunakan API untuk melakukan beberapa tindakan terlarang. Kami tidak ingin mengambil risiko.
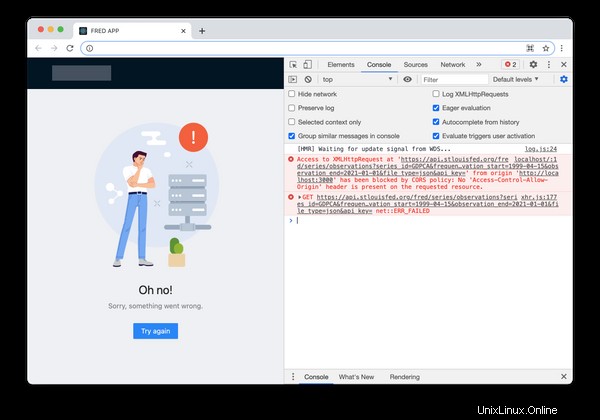
Mari kita asumsikan sejenak bahwa kunci API tidak menjadi masalah. Namun, tidak mungkin memanfaatkan API ini. FRED API dilindungi dari permintaan lintas domain sehingga kami akan mendapatkan kesalahan berikut jika kami mencoba memanggilnya dari domain eksternal:

Banyak pengembang akan menyarankan membangun middleware (backend) untuk permintaan proxy ke API dan memfilter data sensitif. Mereka akan mengatakan bahwa mereka mungkin perlu menambahkan fitur baru di masa mendatang, dan pada tingkat tertentu, ini adalah pendekatan yang adil.
Tapi saya lebih suka membangun aplikasi saya dengan cara yang lebih YAGNI (Anda Tidak Akan Membutuhkannya). Sehingga saya akan menghindari membangun backend sampai diperlukan - dalam kasus kami, saya tidak akan membangunnya sama sekali.
Ayo gunakan NGINX!
Saya penggemar berat NGINX karena membawa kesederhanaan. NGINX memiliki semua yang Anda butuhkan untuk menyiapkan server web tingkat produksi seperti HTTP2, kompresi, TLS, dan banyak fitur lainnya.
Yang paling penting adalah kita dapat mencapai semua ini dengan mendefinisikan beberapa baris konfigurasi. Langsung saja simak cuplikannya di bawah ini:
...
http {
...
server {
...
location /api {
set $args $args&&file_type=json&api_key=abcdefghijklmnopqrstuvwxyz123456;
proxy_pass https://api.stlouisfed.org/fred/series;
}
}
}
Hanya 4 baris itu yang saya butuhkan untuk menyembunyikan kunci API kami dan menekan kesalahan CORS. Secara harfiah! Mulai sekarang, semua permintaan HTTP ke /api akan diproksikan ke FRED API, dan hanya aplikasi kami yang dapat menggunakan API tersebut. Semua permintaan eksternal akan menghadapi kesalahan CORS.
Untuk menghilangkan kekacauan, saya mengganti semua konten default file dengan ... (tiga titik). Anda dapat menemukan versi lengkapnya di GitHub saya atau video (tautan di bawah). Dan inilah tampilan titik akhir kami:
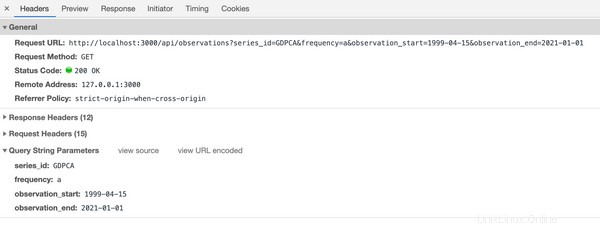
/api/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01
Kita tidak perlu melewatkan api_key atau file_type parameter untuk mengambil data. Dan tidak ada yang bisa membaca kunci akses dari URL, jadi aman.

Docker menyukai NGINX
Cara paling nyaman untuk menjalankan NGINX di cloud adalah dengan menggunakan Docker. Untuk bagian ini, saya berasumsi bahwa Anda tahu apa itu Docker (tetapi jika tidak, silakan baca artikel yang ditautkan di prasyarat).
Kita hanya perlu membuat Dockerfile dengan isi sebagai berikut:
FROM nginx
COPY container /
COPY build /usr/share/nginx/htmlDan sekarang, hanya tiga langkah lagi yang diperlukan untuk menjalankan APLIKASI FRED:
- Membangun aplikasi React . Proses ini menghasilkan
build/direktori yang berisi file statis. - Membangun citra Docker . Ini akan membuat image Docker yang dapat dijalankan.
- Publikasikan gambar Docker ke beberapa repositori atau jalankan di mesin lokal .
Untuk saat ini, mari kita coba menjalankannya di mesin kita.
$ yarn install
$ yarn build
$ docker build -t msokola/fred-app:latest .
$ docker run -p 8081:80 -it msokola/fred-app:latest
8081 adalah port pada mesin Anda. Artinya aplikasi akan tersedia di bawah URL berikut:http://localhost:8081 .
Setelah membuka URL ini di browser, Anda akan melihat log seperti ini di terminal Anda:
0.0.0.1 - - [11/Mar/2021:18:57:50 +0000] "GET / HTTP/1.1" 200 1556 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36" "-"
...
0.0.0.1 - - [11/Mar/2021:18:57:51 +0000] "GET /api/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01 HTTP/1.1" 200 404 "http://localhost:8081/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36" "-"
Perhatikan 200 itu s karena mereka berdiri untuk status HTTP OK. Jika Anda melihat 400 di sebelah permintaan API itu berarti ada yang salah dengan kunci API Anda. 304 juga baik-baik saja (artinya data di-cache).
Cara Men-deploy Container di AWS
Wadahnya berfungsi, jadi kami bisa menyebarkannya. Di bagian artikel ini, saya akan menunjukkan cara menjalankan aplikasi Anda di Amazon Web Services (AWS).
AWS adalah salah satu platform cloud paling populer. Jika Anda ingin menggunakan Microsoft Azure atau platform lainnya, langkah-langkahnya akan serupa tetapi sintaks perintahnya akan berbeda.
Perhatikan: Saya merekam video YouTube sehingga Anda dapat melihat saya melalui proses penerapan yang lengkap. Jika Anda buntu atau mengalami masalah apa pun, Anda dapat memeriksa apakah kami memiliki hasil yang sama di setiap langkah. Jika Anda ingin menonton videonya, klik di sini atau Anda dapat menemukannya di Ringkasan di bawah.
1. Instal alat AWS CLI
Sebelum memulai, Anda perlu menginstal alat AWS CLI, sehingga Anda dapat menjalankan perintah di cloud Anda.
AWS menawarkan wizard penginstalan untuk semua sistem operasi, jadi saya akan melewati bagian ini. Setelah instalasi berhasil Anda harus login dengan mengetikkan perintah berikut:
$ aws configure
AWS Access Key ID [None]: AKIAIOSFODNN7EXAMPLE
AWS Secret Access Key [None]: wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
Default region name [None]: us-east-2
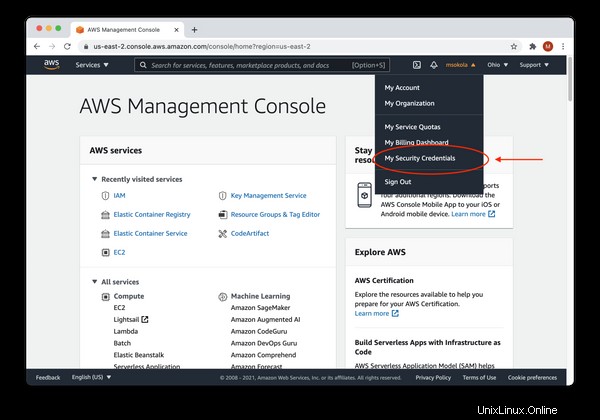
Default output format [None]: jsonUntuk membuat kunci akses, Anda harus masuk ke AWS Console. Di sana, klik nama pengguna Anda, dan pilih "Kredensial Keamanan Saya ".

2. Buat Elastic Container Registry (ECR) baru
Setelah alat CLI diatur, kita perlu membuat ruang di mana kita dapat menyimpan executable aplikasi kita. Kami menggunakan Docker, jadi executable kami akan menjadi gambar Docker yang akan kami jalankan di mesin virtual.
AWS menawarkan layanan khusus untuk menyimpan gambar yang disebut Elastic Container Registry. Perintah berikut akan membuatnya untuk kita:
aws ecr create-repository --repository-name react-to-aws --region us-east-2Berikut parameternya:
ecr- Singkatan dari "Elastic Container Registry".repository-name- Nama registri kami. Harap diingat bahwa kami akan mengacu pada nama ini nanti.region- Kode wilayah. Anda dapat menemukan wilayah terdekat dengan lokasi Anda untuk mengurangi latensi. Berikut daftar semua wilayah.
Anda dapat menemukan detail lebih lanjut di dokumentasi.
Dan inilah hasil yang diharapkan:
{
"repository": {
"repositoryArn": "arn:aws:ecr:us-east-2:1234567890:repository/react-to-aws2",
"registryId": "1234567890",
"repositoryName": "react-to-aws",
"repositoryUri": "1234567890.dkr.ecr.us-east-2.amazonaws.com/react-to-aws2",
"createdAt": "2021-03-16T22:50:23+04:00",
"imageTagMutability": "MUTABLE",
"imageScanningConfiguration": {
"scanOnPush": false
},
"encryptionConfiguration": {
"encryptionType": "AES256"
}
}
}3. Dorong Gambar Docker ke Cloud
Pada langkah ini, kita akan mendorong image Docker kita ke cloud. Kami dapat melakukannya dengan menyalin perintah push dari AWS Console kami.
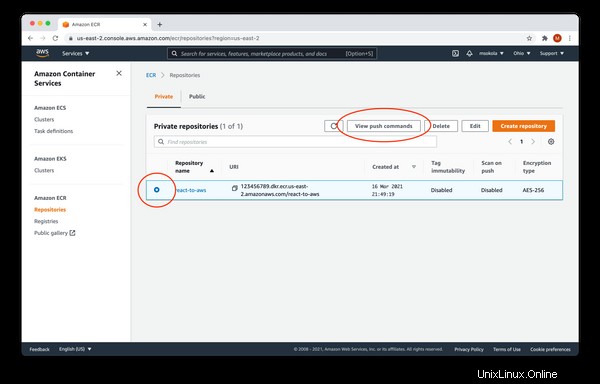
Mari kita buka AWS Console di browser, dan klik Elastic Container Registry dari "Semua Layanan - Penampung " list. Jika Anda tidak mengubah wilayah Anda, Anda bisa mengklik di sini. Anda akan melihat daftar lengkap repositori Anda:

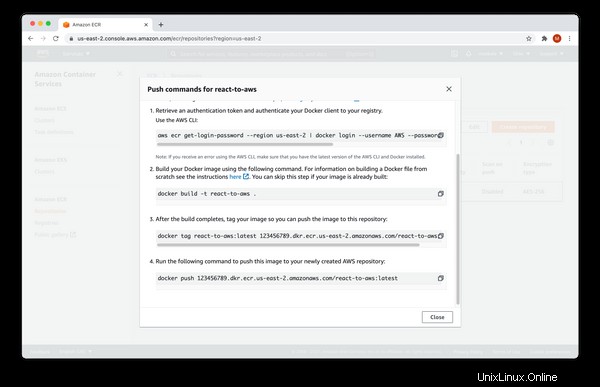
Sekarang Anda perlu memilih react-to-aws repositori, lalu "Lihat perintah push " dari menu (ditandai dengan lingkaran merah pada gambar di atas). Anda akan melihat jendela berikut:

Anda perlu menyalin semua perintah dari modal ke terminal Anda. Jangan salin perintah dari cuplikan di bawah karena itu tidak akan berhasil.
$ aws ecr get-login-password --region us-east-2 | docker login --username AWS --password-stdin 123456789.dkr.ecr.us-east-2.amazonaws.com
Login Succeeded
$ docker build -t react-to-aws .
[+] Building 0.6s (8/8) FINISHED
...
$ docker tag react-to-aws:latest 123465789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest
$ docker push 123456789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest
The push refers to repository [123456789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest]
...
latest: digest: sha256:3921262a91fd85d2fccab1d7dbe7adcff84f405a3dd9c0e510a20d744e6c3f74 size: 1988
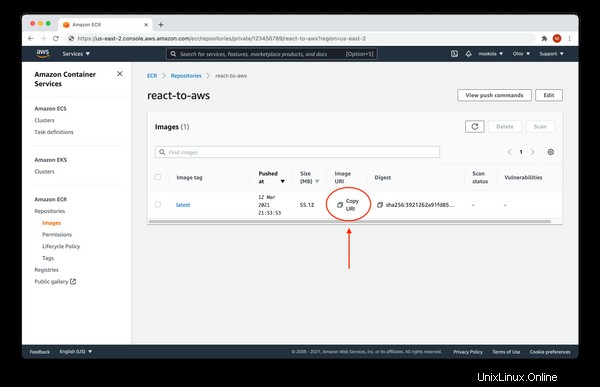
Sekarang Anda dapat menutup modal, dan klik pada nama repositori (react-to-aws ) untuk menelusuri daftar gambar yang tersedia. Anda akan melihat layar berikut:

Aplikasi Anda ada di repositori, siap untuk diterapkan! Sekarang klik "Salin URI" dan simpan konten papan klip Anda (tempel di beberapa notepad atau file teks), karena kita perlu menjalankannya!
4. Konfigurasi Aplikasi
Gambar kita tersedia di cloud, jadi sekarang kita perlu mengonfigurasinya.
Mesin virtual tidak tahu cara mengeksekusi gambar Anda untuk memastikannya berfungsi dengan baik. Kita harus mendefinisikan beberapa instruksi seperti port terbuka, variabel lingkungan, dan sebagainya. AWS menyebutnya sebagai definisi tugas.
Buka Konsol AWS , dan klik Elastic Container Service (ECS) dari "Semua Layanan - Penampung " daftar. Jika Anda tidak mengubah wilayah Anda, Anda dapat mengklik di sini.
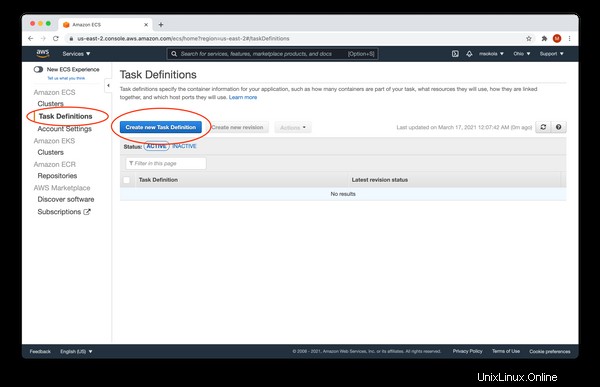
Sekarang pilih Definisi Tugas , dan klik "Buat Definisi Tugas baru " seperti yang ditandai pada gambar di bawah ini:

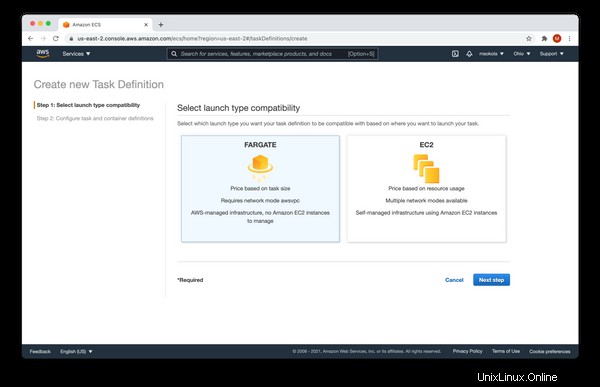
Kami memiliki dua opsi untuk menjalankan tugas kami:FARGATE dan EC2 . Pilih FARGATE , dan klik "Langkah selanjutnya ".

Pada langkah selanjutnya, Anda perlu mengisi formulir dengan nilai-nilai berikut:
- Nama Definisi Tugas -
react-to-aws-task. - Peran Tugas -
none. - Memori tugas (GB) -
0.5GB(yang terkecil). - CPU Tugas (vCPU) -
0.25 vCPU(yang terkecil).
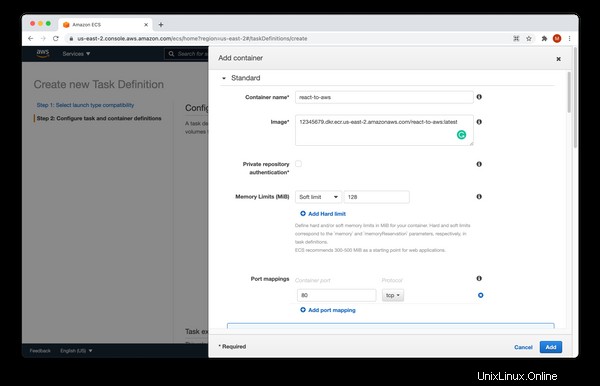
Setelah Anda mencapai "Definisi Penampung" bagian klik "Tambahkan penampung" :

Isi formulir dengan nilai berikut:
- Nama Wadah -
react-to-aws. - Gambar - URI dari langkah 4. Anda telah menempelkannya di suatu tempat.
- Batas Memori (MiB) -
Soft limit128. - Pemetaan port -
80- port HTTP.
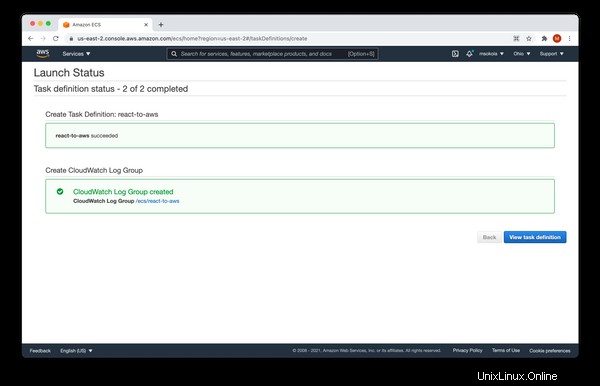
Opsi lain tidak relevan bagi kami. Sekarang klik pada "Tambah" untuk menambahkan wadah, dan selesaikan definisi tugas dengan mengeklik Buat . Anda akan melihat layar berikut, dan klik "Lihat definisi tugas ".

5. Ayo jalankan!
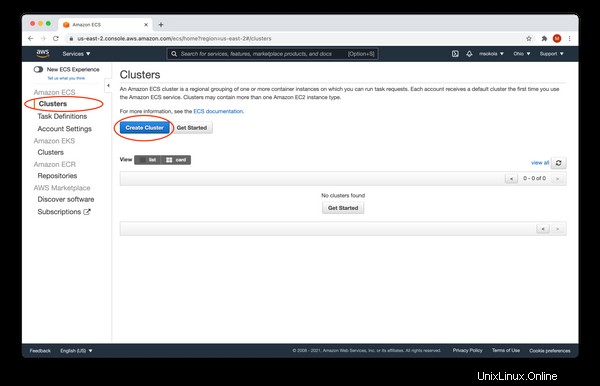
Terakhir, kita bisa membuat cluster, sehingga kita bisa menjalankan aplikasi kita di cloud. Anda harus memilih "Cluster " dari menu di sisi kiri, dan "Buat Cluster ". Seperti terlihat pada gambar di bawah ini:

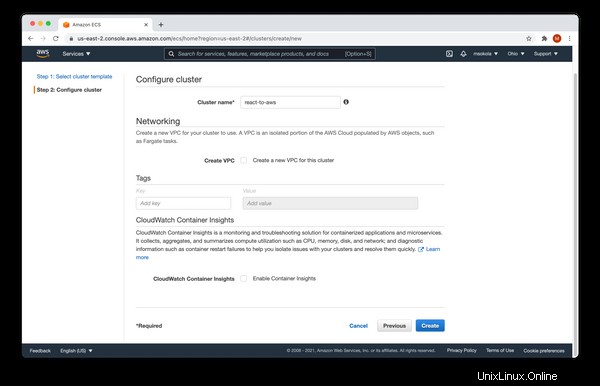
Sekarang kami memiliki tiga opsi:Networking only , EC2 Linux + Networking , dan EC2 Windows + Networking . Pilih yang pertama - Networking only , dan klik "Langkah berikutnya ". Anda akan melihat layar berikut:

Masukkan nama cluster react-to-aws , dan klik "Buat ". Anda akan melihat status makan siang yang berhasil. Tampilannya mirip dengan layar yang kita dapatkan setelah definisi tugas kita dibuat. Sekarang klik "Lihat Cluster ".

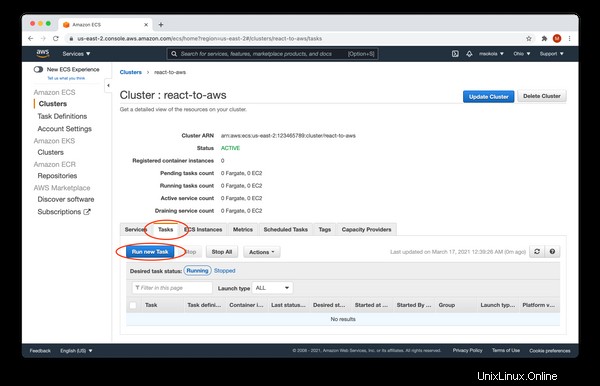
Sekarang Anda perlu mengklik "Tugas" tab, dan klik "Jalankan Tugas baru ". Selamat! Anda telah mencapai formulir terakhir yang harus diisi :)

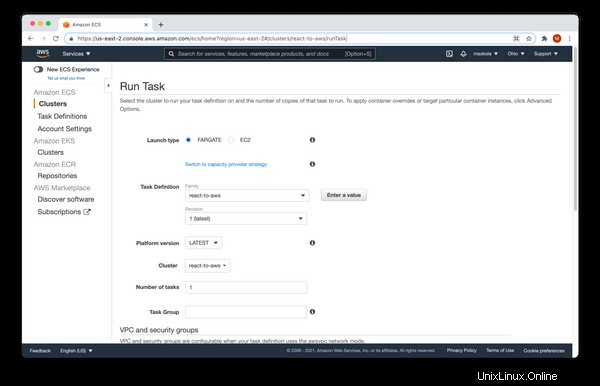
Isi formulir dengan nilai berikut:
- Jenis peluncuran -
FARGATE. - VPC Gugus - Yang pertama.
- Subnet - Yang pertama.
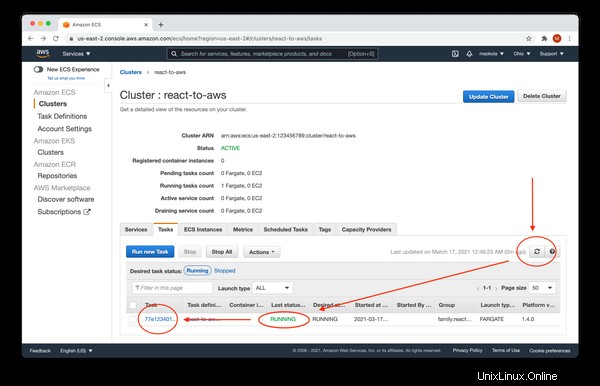
Pertahankan nilai-nilai lain sebagaimana adanya , dan klik "Jalankan tugas ". Anda akan melihat layar berikut:

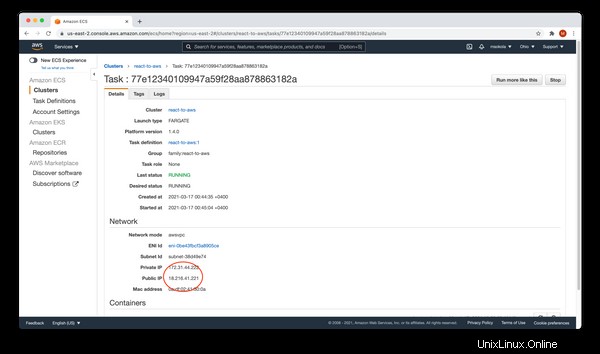
Kita perlu menunggu sekitar satu menit sampai "Status terakhir " berubah menjadi BERJALAN. Harap diingat bahwa Anda perlu mengeklik tombol "Segarkan " untuk menyegarkan daftar. Setelah status tugas berjalan, klik nama tugas.

Di "Jaringan" bagian Anda akan menemukan IP Publik dari wadah Anda. Anda dapat membukanya di browser Anda, dan Anda akan melihat aplikasi Anda.