Compass adalah framework pembuatan CSS open-source yang dapat mengkompilasi .css file stylesheet dari .sass file seperti yang tertulis, sehingga membuat hidup seorang desainer web lebih mudah. Dalam tutorial ini kita akan menginstal Compass di RHEL 8 / CentOS 8, dengan semua dependensinya.
Dalam tutorial ini Anda akan mempelajari:
- Cara menginstal dependensi yang diperlukan oleh Kompas
- Cara Kompas
- Cara membuat proyek Kompas
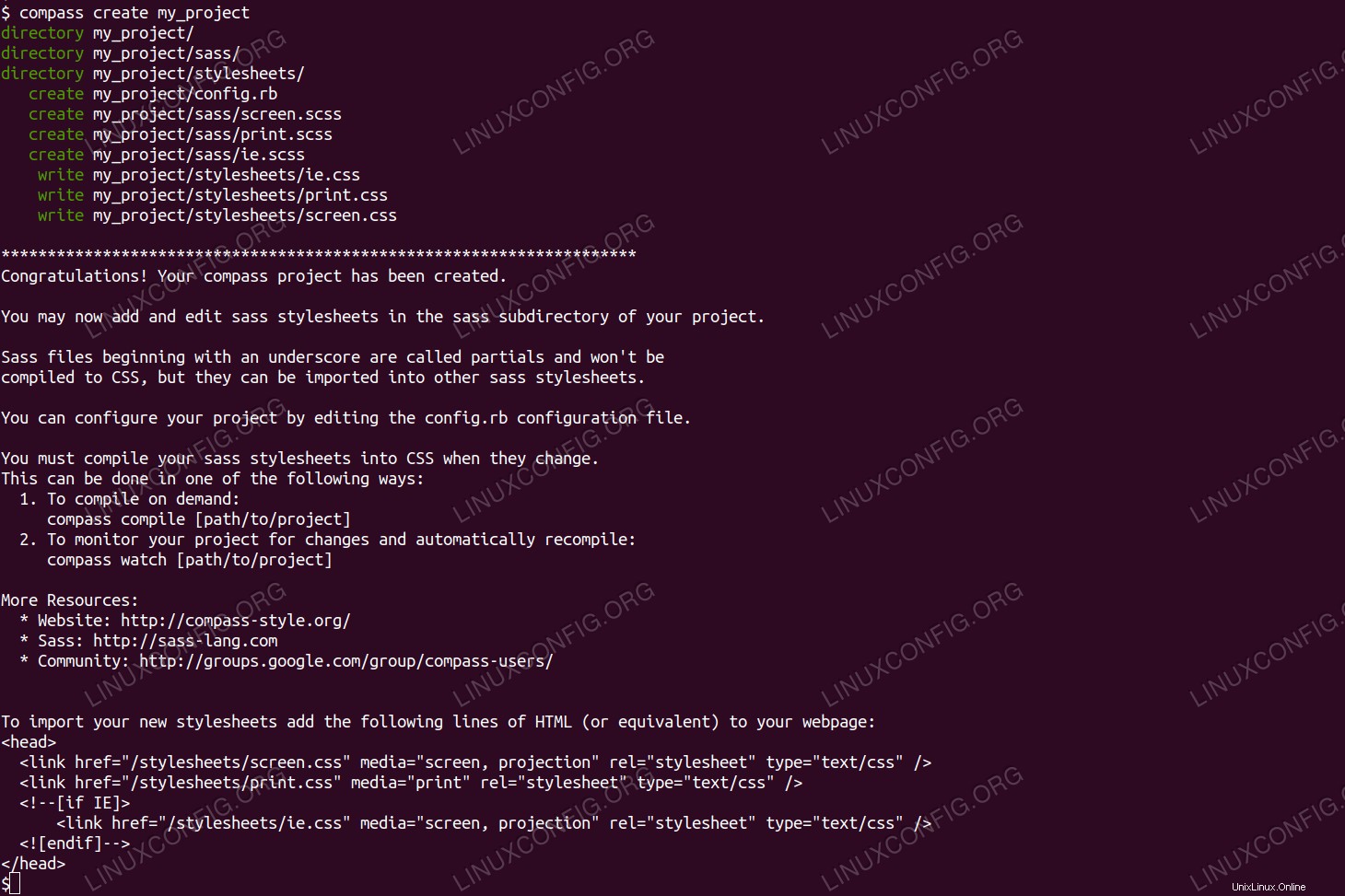
 Pembuatan proyek dengan Kompas.
Pembuatan proyek dengan Kompas. Persyaratan dan Konvensi Perangkat Lunak yang Digunakan
| Kategori | Persyaratan, Konvensi, atau Versi Perangkat Lunak yang Digunakan |
|---|---|
| Sistem | RHEL 8 / CentOS 8 |
| Perangkat Lunak | Kompas 1.0.3 Rubygem 2.7.6 |
| Lainnya | Akses istimewa ke sistem Linux Anda sebagai root atau melalui sudo perintah. |
| Konvensi | # – membutuhkan perintah linux yang diberikan untuk dieksekusi dengan hak akses root baik secara langsung sebagai pengguna root atau dengan menggunakan sudo perintah$ – membutuhkan perintah linux yang diberikan untuk dieksekusi sebagai pengguna biasa yang tidak memiliki hak istimewa |
Cara memasang kompas di Redhat 8 petunjuk langkah demi langkah
Menginstal Kompas adalah tugas yang mudah, jika kita tahu paket apa yang dibutuhkan, tetapi agak rumit jika kita tidak terbiasa dengan ruby . Semua paket yang diperlukan tersedia jika kami mengaktifkan repositori manajemen langganan.
- Kami akan menggunakan
dnfuntuk menginstal paket yang diperlukan:# dnf install ruby ruby-devel rubygems gcc
- Selanjutnya kita menggunakan
rubygemsuntuk memasang Kompas:# gem install compass
- Untuk melihat alat kami berfungsi, kami dapat meminta versi Kompas:
# compass --version Compass 1.0.3 (Polaris) Copyright (c) 2008-2019 Chris Eppstein Released under the MIT License. Compass is charityware. Please make a tax deductible donation for a worthy cause: http://umdf.org/compass
- Langkah terakhir adalah membuat proyek Kompas kosong.
$ compass create my_project directory my_project/ directory my_project/sass/ directory my_project/stylesheets/ create my_project/config.rb create my_project/sass/screen.scss [...]
Seperti yang disarankan oleh output, kita dapat mulai mengisi proyek dengan file SASS di subdirektori yang sesuai,
my_project/sass/dalam contoh di atas. Kita dapat mengatur Kompas untuk dikompilasi saat kita mengedit.sassfile, atau kompilasi sesuai permintaan, dll.