Pengantar
Nginx berisi podman adalah server HTTP yang dapat diakses, open-source, berkinerja tinggi, proxy terbalik, dan server proxy IMAP/POP3. NGINX dikenal dengan kinerja tinggi, stabilitas, rangkaian fitur yang kaya, konfigurasi sederhana, dan konsumsi sumber daya yang rendah. Sekarang kita membuat instance nginx yang berisi podman.
NGINX mendukung beberapa situs dengan visibilitas tinggi, seperti Netflix, Hulu, Pinterest, CloudFlare, Airbnb, WordPress.com, GitHub, SoundCloud, Zynga, Eventbrite, Zappos, Media Temple, Heroku, RightScale, Engine Yard, StackPath, CDN77, dan banyak lagi lainnya.
Merilis Paket Prebuilt untuk Linux dan BSD
Sebagian besar distribusi Linux dan varian BSD memiliki NGINX dalam repositori paket biasa dan mereka dapat diinstal melalui metode apa pun yang biasanya digunakan untuk menginstal perangkat lunak (apt di Debian, emerge di Gentoo, ports di FreeBSD, dll).
Ketahuilah bahwa paket-paket ini seringkali agak ketinggalan zaman. Jika Anda menginginkan fitur terbaru dan perbaikan bug, disarankan untuk membangun dari sumber atau menggunakan paket langsung dari nginx.org.
Untuk menambahkan tutorial nginx virtualhost, periksa tautannya.
Gambar Resmi NGINX
Gambar Resmi Docker adalah kumpulan repositori Docker yang dikurasi yang dihosting di Docker Hub yang telah dipindai untuk mengetahui kerentanan dan dikelola oleh karyawan Docker dan pengelola upstream.
Gambar Resmi adalah tempat yang sangat baik bagi pengguna Docker baru untuk memulai. Gambar-gambar ini memiliki dokumentasi yang jelas, mempromosikan praktik terbaik, dan kasus penggunaan yang paling umum.
Mari kita lihat gambar resmi NGINX. Kemudian, buka browser favorit Anda dan masuk ke Docker. Jika Anda belum memiliki akun Docker, Anda dapat membuatnya secara gratis.
Setelah masuk ke Docker, masukkan "NGINX" ke bilah pencarian atas dan tekan enter. Gambar NGINX resmi harus menjadi gambar pertama dalam hasil pencarian. Anda akan melihat label “GAMBAR RESMI” di pojok kanan atas entri pencarian. Nginx berisi podman akan menggunakan gambar buruh pelabuhan juga.
Periksa gambar yang tersedia untuk nginx berisi podman
# podman search nginx --filter=is-official
# podman pull docker.io/library/nginx
Menambahkan custom HTML index.html untuk diunggah ke nginx berisi podman
Secara default, Nginx mencari di direktori /usr/share/nginx/html di dalam wadah untuk file yang akan disajikan. Oleh karena itu, kita perlu memasukkan file html kita ke direktori ini. Cara yang relatif sederhana untuk melakukan ini adalah dengan menggunakan volume terpasang. Misalnya, kami dapat menautkan panduan di mesin lokal kami dan memetakan direktori itu ke dalam wadah kami yang sedang berjalan dengan volume terpasang.
Mari buat halaman html khusus dan kemudian sajikan menggunakan gambar nginx.
Buat direktori bernama site-content. Di direktori ini, tambahkan file index.html dan tambahkan html berikut ke dalamnya:
# cat index.html
<HTML>
<head>
<title>Nginx Practice Website</title>
</head>
<body>
<div align="center">
<H2>Welcome to UNIXCOP.COM Website</H2>
<p>This is a simple nginx page</p>
<img src="unixcop.png">
</div>
</body>
</HTML>
Buat pod untuk container
Sekarang jalankan perintah berikut, yang merupakan perintah yang sama seperti di atas, tetapi sekarang kami telah menambahkan flag –network untuk membuat jembatan.
# podman pod create --name nginxapp -p 80:80 -p 443:443 --network bridgeBuat wadahnya
Dimungkinkan untuk menjalankan gambar sebagai UID/GID arbitrer yang kurang istimewa. Namun, ini memerlukan modifikasi konfigurasi nginx untuk menggunakan direktori yang dapat ditulisi oleh pasangan UID/GID tertentu. di mana nginx.conf di direktori saat ini harus memiliki arahan berikut yang didefinisikan ulang.
# podman run --pod nginxapp --name nginx-server -d nginx:latestPeriksa instance apakah berjalan
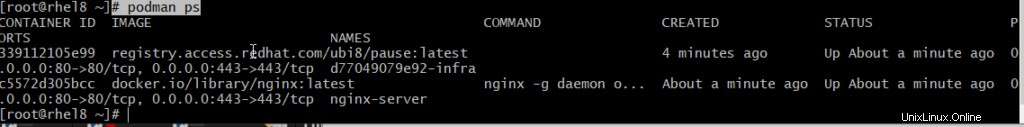
# podman ps
Salin file untuk situs nginx
Ini akan memasang direktori lokal kita ~/ secara lokal ke dalam wadah yang sedang berjalan di:/usr/share/nginx/html
Perhatikan bahwa “c5572d305bcc” adalah id penampung.
# podman cp index.html c5572d305bcc:/usr/share/nginx/html
# podman cp unixcop.png c5572d305bcc:/usr/share/nginx/htmlBuka browser Anda dan uji situsnya

Kesimpulan
Dalam artikel ini, dengan menjalankan gambar resmi NGINX, menambahkan file html khusus kami, membuat gambar khusus berdasarkan gambar resmi. Kami menyelesaikannya dengan mendorong gambar khusus kami ke Docker untuk dibagikan dengan orang lain di tim kami.