Tutorial ini menjelaskan bagaimana Anda dapat mengonfigurasi nginx untuk menyetel header HTTP Expires dan direktif usia maksimum header HTTP Cache-Control dari file statis (seperti file gambar, CSS, dan Javascript) ke tanggal di masa mendatang sehingga file-file ini akan di-cache oleh browser pengunjung Anda. Ini menghemat bandwidth dan membuat situs web Anda muncul lebih cepat (jika pengguna mengunjungi situs Anda untuk kedua kalinya, file statis akan diambil dari cache browser).
1 Catatan Awal
Saya berasumsi Anda memiliki pengaturan nginx yang berfungsi, mis. seperti yang ditunjukkan dalam tutorial ini: Menginstal Nginx dengan PHP 7 dan MySQL 5.7 (LEMP) di Ubuntu 16.04 LTS
2 Konfigurasi nginx
Header HTTP Expires bisa disetel dengan bantuan direktif expired yang bisa ditempatkan di dalam http {}, server {}, lokasi {}, atau pernyataan if di dalam blok {} lokasi. Biasanya Anda akan menggunakannya di blok lokasi untuk file statis Anda, mis. sebagai berikut:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
} Dalam contoh di atas, semua file .jpg, .jpeg, .png, .gif, .ico, .css, dan .js mendapatkan header Expires dengan tanggal 365 hari ke depan dari waktu akses browser. Oleh karena itu, Anda harus memastikan bahwa blok {} lokasi benar-benar hanya berisi file statis yang bisa di-cache oleh browser.
Muat ulang nginx setelah perubahan Anda:
/etc/init.d/nginx reload
Anda dapat menggunakan pengaturan waktu berikut dengan arahan kedaluwarsa:
- off membuat header Expires dan Cache-Control tidak akan diubah.
- epoch menyetel header Expires menjadi 1 Januari 1970 00:00:01 GMT.
- maks menyetel header Kedaluwarsa ke 31 Desember 2037 23:59:59 GMT, dan usia maksimum Kontrol Cache menjadi 10 tahun.
- Waktu tanpa awalan @ berarti waktu kedaluwarsa relatif terhadap waktu akses browser. Waktu negatif dapat ditentukan, yang menyetel header Cache-Control ke no-cache. Contoh:berakhir 10 hari; atau kedaluwarsa 14w3d;
- Waktu dengan awalan @ menentukan waktu kedaluwarsa hari yang absolut, ditulis dalam bentuk Hh atau Hh:Mm, di mana H berkisar dari 0 hingga 24, dan M berkisar dari 0 hingga 59. Contoh:kedaluwarsa @ 15:34;
Anda dapat menggunakan satuan waktu berikut:
- md:milidetik
- s:detik
- m:menit
- j:jam
- h:hari
- w:minggu
- M:bulan (30 hari)
- y:tahun (365 hari)
Contoh:1j30m selama satu jam tiga puluh menit, 1th6M selama satu tahun enam bulan.
Perhatikan juga bahwa jika Anda menggunakan header Expires yang akan datang, Anda harus mengubah nama file komponen setiap kali komponen berubah. Oleh karena itu, ada baiknya untuk membuat versi file Anda. Misalnya, jika Anda memiliki file javascript.js dan ingin memodifikasinya, Anda harus menambahkan nomor versi ke nama file dari file yang dimodifikasi (mis. javascript-1.1.js) sehingga browser harus mengunduhnya. Jika Anda tidak mengubah nama file, browser akan memuat file (lama) dari cache mereka.
Alih-alih mendasarkan header Expires pada waktu akses browser (mis. Expires 10d;), Anda juga dapat mendasarkannya pada tanggal modifikasi file (harap dicatat bahwa ini hanya berfungsi untuk file nyata yang disimpan di hard drive! ) dengan menggunakan kata kunci yang dimodifikasi yang mendahului waktu:
expires modified 10d;
3 Pengujian
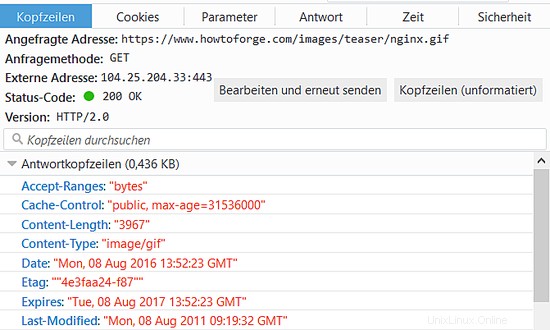
Untuk menguji apakah konfigurasi Anda berfungsi, Anda dapat menggunakan fungsi Analisis jaringan dari alat Pengembang di Browser Firefox dan mengakses file statis melalui Firefox (mis. gambar). Dalam output Header, Anda sekarang akan melihat header Expires dan header Cache-Control dengan direktif max-age (max-age berisi nilai dalam detik, misalnya 31536000 adalah satu tahun ke depan):

4 Tautan
- nginx HttpHeadersModule:http://wiki.nginx.org/HttpHeadersModule
Tentang Penulis

Falko Timme adalah pemilik dari  Timme Hosting (hosting web nginx ultra-cepat). Dia adalah pengelola utama HowtoForge (sejak 2005) dan salah satu pengembang inti ISPConfig (sejak 2000). Dia juga berkontribusi pada buku O'Reilly "Linux System Administration".
Timme Hosting (hosting web nginx ultra-cepat). Dia adalah pengelola utama HowtoForge (sejak 2005) dan salah satu pengembang inti ISPConfig (sejak 2000). Dia juga berkontribusi pada buku O'Reilly "Linux System Administration".