Selama sekitar satu tahun terakhir, saya mulai kembali menggunakan Emacs dan paket mode Org (untuk membuat catatan, mengatur diri sendiri, dan banyak lagi). Saya juga mulai mencelupkan kaki saya kembali ke dalam air untuk memberikan presentasi singkat. Saya bertanya-tanya bagaimana menggabungkan Emacs dengan memberikan ceramah.
Lebih banyak sumber daya Linux
- Lembar contekan perintah Linux
- Lembar contekan perintah Linux tingkat lanjut
- Kursus online gratis:Ikhtisar Teknis RHEL
- Lembar contekan jaringan Linux
- Lembar contekan SELinux
- Lembar contekan perintah umum Linux
- Apa itu container Linux?
- Artikel Linux terbaru kami
Anda mungkin bertanya Apa hubungannya presentasi dengan editor teks? Cukup sedikit, sebenarnya!
Seperti banyak pembicara, saya menggunakan slide saat presentasi. Milik saya cukup minim—baik beberapa kata atau gambar per slide. Saya menggunakan Reveal.js untuk membuat slide tersebut, yang juga memberi saya kesempatan untuk sedikit merangkul geek batin saya dan kode tangan beberapa HTML.
Jadi, di mana perpaduan Emacs dan Reveal.js terjadi? Itu datang dalam bentuk paket Emacs yang disebut Org-Reveal. Mari kita lihat cara menggunakan Emacs, Org-Reveal, dan Reveal.js untuk membuat slide presentasi sederhana.
Memulai
Saya akan menganggap Anda telah menginstal mode Emacs dan Org di komputer Anda. Jika tidak, ambil Emacs untuk sistem operasi Anda dan unduh mode Org versi terbaru. Situs web mode Org juga menjelaskan cara menginstalnya.
Anda juga harus menginstal Org-Reveal, dan mengambil salinan arsip Reveal.js. Anda dapat membongkar Reveal.js di mana saja Anda suka. Saya taruh di folder ~/slides/reveal.js , tempat saya menyimpan slide.
Setelah Anda melakukan semua itu, tambahkan yang berikut ini ke .emacs . Anda file untuk mengintegrasikan Org-Reveal ke Emacs:
;; Reveal.js + Org mode
(require 'ox-reveal)
(setq Org-Reveal-root "file:///path-to-reveal.js")
(setq Org-Reveal-title-slide nil)
Di atas, path-to-reveal.js adalah tempat Anda membongkar arsip Reveal.js. Dalam pengaturan saya, entri itu adalah file:///home/scott/slides/reveal.js .
Itu sedikit pekerjaan. Untungnya, Anda hanya perlu melakukannya sekali. Sekarang, Anda siap untuk pergi.
Membuat dek dan slide Anda
Jalankan Emacs dan buat file baru. Beri nama file apa pun yang Anda inginkan, tetapi pastikan itu memiliki ekstensi .org . Ekstensi memberi tahu Emacs bahwa ini adalah file mode Org. Setiap kali Anda membuka file dengan ekstensi itu, Emacs menerapkan penyorotan sintaks yang benar dan membuat menu Org tersedia di bilah menu.
Tambahkan informasi berikut ke bagian atas file:
#+OPTIONS: num:nil toc:nil
#+REVEAL_TRANS: None/Fade/Slide/Convex/Concave/Zoom
#+REVEAL_THEME: Black/White/League/Sky/Beige/Simple/Serif/Blood/Night/Moon/Solarized
#+Title: Title of Your Talk
#+Author: Your Name
#+Email: Your Email Address or Twitter Handle
Blok itu seperti metadata untuk dek slide Anda. Mari kita lihat tiga item pertama di blok itu:
num:nildantoc:nilmenekan penomoran judul dan pembuatan daftar isi saat Anda membuat slide#REVEAL_TRANSmengontrol efek transisi saat Anda berpindah antar slide. Saya biasanya menggunakan None, tetapi jangan ragu untuk bereksperimen#REVEAL_THEMEmengontrol tampilan slide. Saya biasanya memilih Hitam atau Putih, tetapi, sekali lagi, silakan bereksperimen
Tambahkan judul setelah blok metadata dengan mengetikkan tanda bintang, diikuti dengan spasi, diikuti dengan beberapa teks. Ini akan menjadi slide judul. (Buat judulnya bagus!)
Jika Anda ingin menambahkan nama Anda di bawah judul, tekan Enter. Emacs menambahkan ruang kosong dan indentasi di bawah judul. Ketik nama Anda, dan informasi lainnya, di ruang itu.
Tambahkan slide baru ke dek dengan menambahkan judul (teks dengan tanda bintang dan spasi di depannya, ingat?) ke file. Sederhana, bukan?
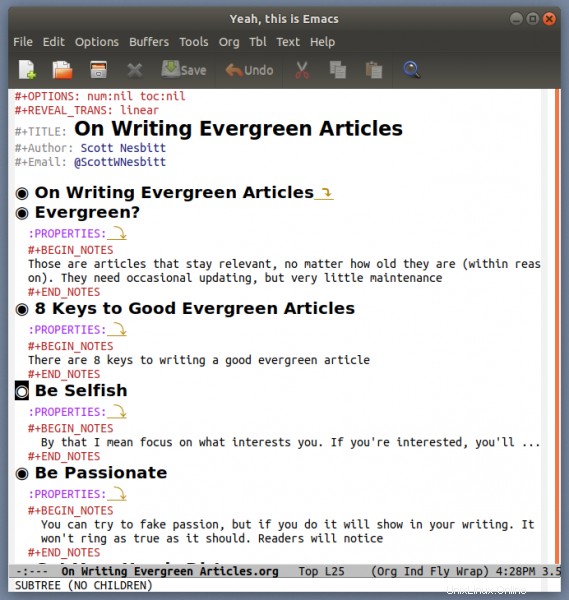
Berikut tampilan presentasi sederhana di Emacs:

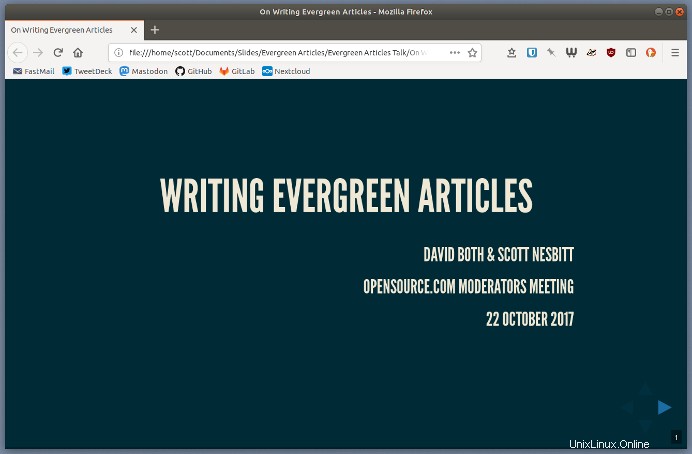
Dan inilah tampilannya di browser web:

Ini berfungsi dengan baik jika Anda ingin membuat slide hanya dengan teks. Bagaimana dengan slide dengan gambar?
Menambahkan gambar
Saya menggunakan gambar dengan slide saya sebanyak saya menggunakan teks. Gambar-gambar itu tidak ada untuk menyilaukan atau mengalihkan perhatian audiens saya. Mereka menawarkan beberapa konteks visual dan bertindak sebagai prompt visual bagi saya. Ini tidak bekerja untuk setiap slide atau setiap pembicaraan, tetapi menggunakan gambar yang tepat bisa efektif. Dan itu bisa menyenangkan.
Untuk menambahkan gambar ke slide Anda, pertama buat subfolder untuk gambar Anda di folder tempat Anda menyimpan file slide. Saya biasanya menyebut folder itu images , yang, meskipun tidak imajinatif, melakukan apa yang tertulis di kaleng. Letakkan gambar yang ingin Anda gunakan dalam slide ke dalam folder itu.
Selanjutnya, buat judul kosong di file slide Anda—satu dengan tanda bintang dan tanpa teks. Tekan Enter untuk menambahkan spasi kosong di bawah judul itu, lalu tambahkan blok teks ini ke spasi:
:PROPERTIES:
:reveal_background: images/name-of-image
:reveal_background_size: width-of-image
:reveal_background_trans: slide
:END:
Ganti name-of-image dengan nama file gambar (termasuk ekstensinya). Ganti width-of-image dengan lebar gambar dalam piksel—misalnya, 640px . Pastikan gambar Anda tidak terlalu lebar, atau gambar akan melampaui tepi layar Anda. Saya mencoba menyimpan gambar di slide saya dengan lebar kurang dari 1.000 piksel.
Menambahkan catatan pembicara
Reveal.js memiliki fitur bagus yang memungkinkan Anda menampilkan catatan pembicara di komputer yang menyajikan slide Anda. Hanya Anda yang melihat catatan itu, dan catatan itu hanya muncul saat Anda menekan s pada keyboard Anda.
Untuk menambahkan catatan ke slide Anda, tekan Enter untuk membuat ruang kosong di bawah judul, lalu tambahkan blok teks ini ke ruang tersebut:
#+BEGIN_NOTES
Your note
#+END_NOTES
Ganti Your note dengan teks yang mengingatkan atau meminta Anda tentang poin-poin penting dari slide tersebut.
Membuat slide Anda
Anda telah membuat setiap slide dalam presentasi Anda. Sekarang apa? Anda ingin membuat versi HTML dari dek slide Anda. Untuk melakukannya, tekan Ctrl+c Ctrl+e pada keyboard Anda. Tindakan ini akan membuka buffer ekspor mode Org. Selanjutnya, ketik R+R . Emacs membuat satu file HTML di folder tempat Anda menyimpan file slide.
Buka file HTML itu di browser web. Anda dapat berpindah melalui slide dengan menekan tombol panah pada keyboard Anda.
Pemikiran terakhir
Ada banyak lagi yang dapat Anda lakukan dengan Reveal.js dan Org-Reveal. Saya belum menjelajahinya terlalu dalam karena saya suka membuat slide saya tetap sederhana.
Menggunakan mode Emacs dan Org dengan Reveal.js untuk membuat slide presentasi bisa tampak berlebihan. Dan, sejujurnya, saya tidak menggunakan kombo itu untuk semua presentasi slide saya. Namun ketika saya harus segera menyusun dek slide, mereka melakukan pekerjaan dengan baik.
Dan, karena saya peduli, saya telah membuat template slide Org-Reveal sederhana yang dapat Anda unduh dan gunakan atau modifikasi sesuka hati Anda. Sama-sama.