Font di Linux
Font di linux telah lama menjadi masalah karena berbagai alasan seperti paten BCI oleh Apple, kurangnya kualitas font gratis, dll.
Namun seiring berjalannya waktu banyak hal telah berubah dan sekarang mungkin untuk membuat font sistem linux Anda terlihat sebagus, atau bahkan lebih baik daripada mac atau windows 8 sejauh menyangkut font.
Dalam posting ini saya akan menunjukkan beberapa trik sederhana yang dapat membuat font sistem linux Anda terlihat luar biasa!!
Namun pertama-tama ada beberapa hal yang perlu diketahui tentang cara kerja trik. Kami terutama akan melakukan 2 hal. Pertama, dapatkan font yang lebih baik untuk sistem.
Kedua, kita akan men-tweak file ".fonts.conf" di direktori home. File ".fonts.conf" memungkinkan pengguna untuk mengganti pengaturan font sistem seperti antialiasing, hinting, auto-hinting, rendering subpiksel, dll.
Tweak yang ditampilkan dalam posting harus memberikan rendering font yang identik pada distro linux mana pun asalkan petunjuk BCI (penerjemah kode byte) tersedia (yang ada di sebagian besar distro linux modern karena paten bci sekarang telah kedaluwarsa).
Langkah 1 - Dapatkan font yang lebih baik
Ok, jadi langkah pertama adalah mendapatkan font yang lebih baik untuk sistem kita. Semua font ini gratis dan tersedia dari toko webfont google di url berikut
http://www.google.com/fonts/Berikut adalah daftar font yang Anda perlukan.
1. Droid Sans 2. Droid Sans Mono 3. Droid Serif 4. Noto Sans 5. Noto Serif 6. Open Sans
Unduh file font. Google akan memberikan semuanya dalam satu file zip. Pastikan Anda mengunduh semua gaya dan semua penyandian.
Setelah diunduh, ekstrak di direktori berikut.
/usr/share/fonts
Dan mereka akan diinstal.
Langkah 2 - Ubah .fonts.conf Anda
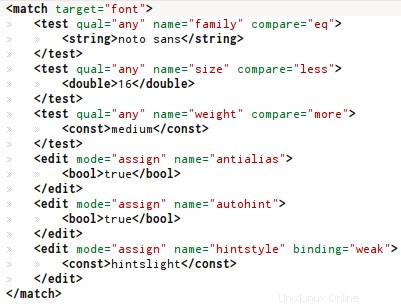
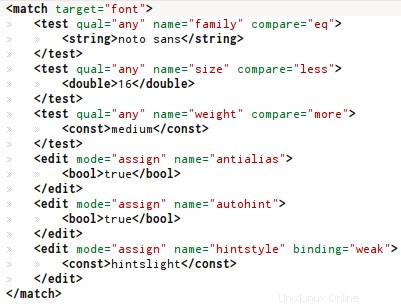
Langkah selanjutnya adalah men-tweak rendering font melalui file .fonts.conf. File ini ada di direktori home Anda. Di versi ubuntu yang lebih baru, jika file ini belum ada, buatlah. File dalam format xml, dan melalui sintaksnya kita dapat menentukan berbagai pengaturan berdasarkan font. Seperti mengganti font dengan font lain, gunakan autohinting untuk font tertentu, jangan gunakan untuk font lain dan seterusnya.
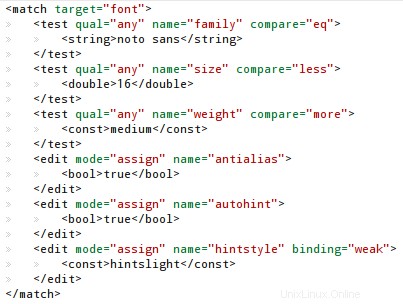
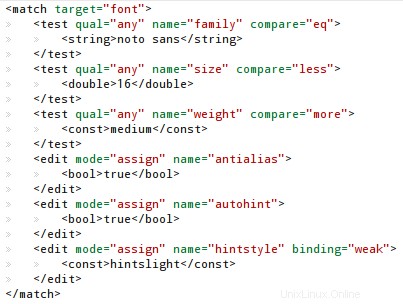
Jadi salin xml dari url berikut ke file .fonts.conf Anda
https://Gist.github.com/silv3rm00n/5599072Jika Anda sudah memiliki file fonts.conf maka lakukan backup terlebih dahulu. Nanti jika Anda memutuskan untuk kembali,
Pastikan Anda menginstal font yang disebutkan di langkah sebelumnya. Setelah ini, Anda perlu mengkonfigurasi beberapa pengaturan font di kde/gnome, firefox dan google chrome. Lanjutkan ke bagian berikutnya atau lanjutkan membaca untuk mengetahui lebih banyak tentang tweak fonts.conf.
Beberapa latar belakang
Halaman wiki ubuntu tentang font memiliki konfigurasi font xml yang disediakan oleh Obi Bok. Ini berfokus pada mendapatkan font yang tampak jelas gaya windows xp di sistem linux Anda dengan font microsoft. Untuk ini, Anda perlu menginstal font microsoft seperti Arial, Verdana, Tahoma, Georgia, Times New Roman dll.
Di Ubuntu, font tersedia di repositori dengan nama paket ttf-mscorefonts-installer . Dengan menginstal font tersebut, dan menempatkan pengaturan xml di file fonts.conf Anda, font Anda akan terlihat seperti windows xp. Bahkan mereka akan terlihat lebih baik daripada windows XP.
Font-font microsoft tersebut mungkin bekerja dengan baik untuk Anda, tetapi saya pikir mereka sudah ketinggalan zaman dan sudah waktunya untuk mendapatkan beberapa font modern.
Jadi saya memodifikasi fonts.conf asli oleh Obi Bok agar lebih sesuai dengan Droid, Noto dan Open Sans keluarga font. Anda akan melihat hasilnya dalam waktu singkat.
Langkah 3 - Konfigurasikan pengaturan font
Sekarang kita akan mengkonfigurasi desktop (KDE atau GNOME) dan web (Firefox atau Chrome) untuk mendapatkan rendering font yang lebih baik sesuai dengan rencana kita.
Konfigurasikan font sistem - KDE
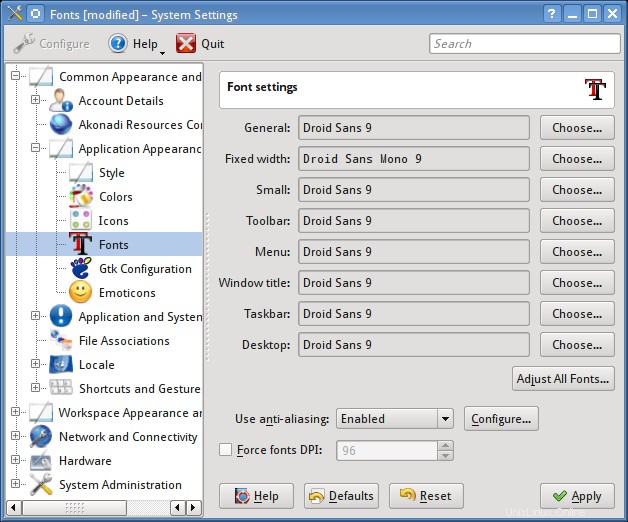
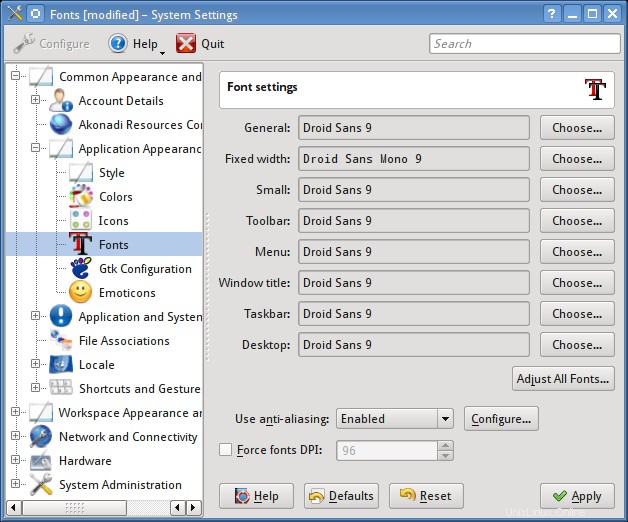
Pada KDE, luncurkan Pengaturan Sistem, buka "Penampilan dan Perilaku Umum> Tampilan Aplikasi> Font".
Pilih "Droid Sans" ukuran 9 untuk semua font. Untuk font "lebar tetap" pilih "Droid Sans Mono" ukuran 9.


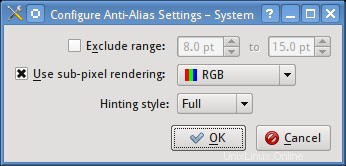
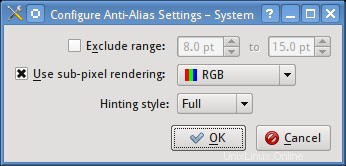
Di tarik-turun "Gunakan anti-aliasing", pilih "Pengaturan Sistem". Biarkan force font dpi tidak dicentang.
Pada KDE, rendering subpiksel tidak dapat diaktifkan dari file .fonts.conf. Menambahkan yang berikut tidak akan berpengaruh
Oleh karena itu harus diaktifkan dari kotak pengaturan Font.


Pengaturan rendering subpiksel untuk kde disimpan dalam file "~/.kde/share/config/kdeglobals" di bidang bernama "XftSubPixel=rgb".
Itu dia. Itu akan membuat font Anda terlihat lebih baik. Coba logout dan login kembali, jika setelan tidak berfungsi dengan benar.


Gnome
Desktop gnome yang lebih baru tidak memiliki opsi langsung untuk mengubah font. Gunakan alat seperti gnome-Tweak-tool dan ubah font.
Gnome dengan Font default Ubuntu pada ukuran 11pt.


Gnome dengan Font Droid yang diubah pada ukuran 10pt.


Konfigurasikan font web - Chrome/Firefox
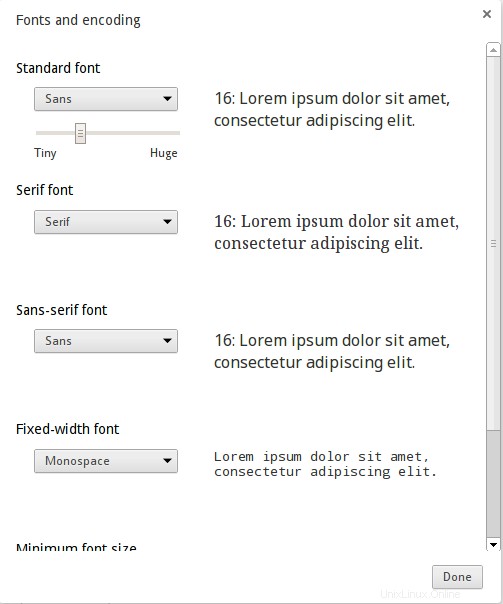
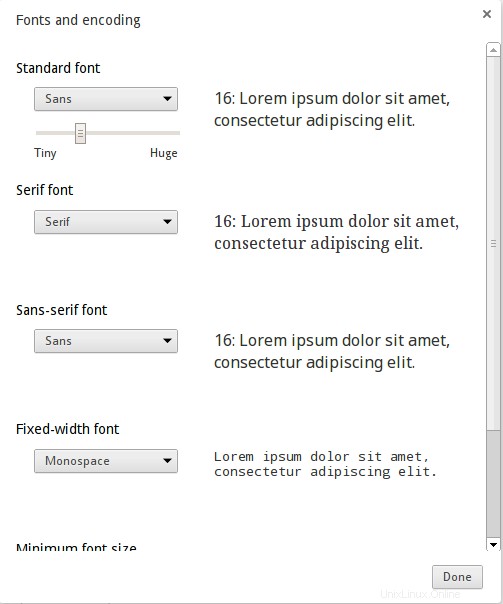
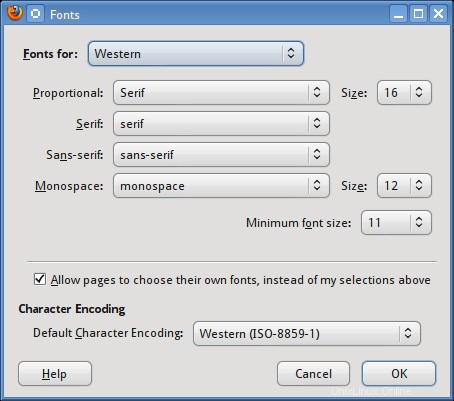
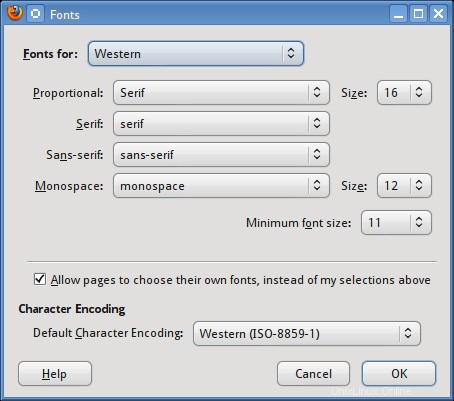
Sekarang buka browser google chrome dan firefox dan pergi ke area pengaturan font. Dan gunakan pengaturan berikut
Font Standar - Sans
Font Serif - Serif
Font Sans-serif - Sans
Font dengan lebar tetap - monospace
Ukuran font minimum - 11px
Chrome


Firefox


Itu sudah cukup untuk mengonfigurasi browser.
Hasil Akhir
Kotak dialog yang ditunjukkan di atas sudah menunjukkan rendering akhir font di desktop. Sekarang saya memasang beberapa tangkapan layar tentang tampilan font di halaman web.
Berikut adalah perbandingan singkat antara font tweaked google chrome kami di linux dan Google chrome dengan font default di windows 8.
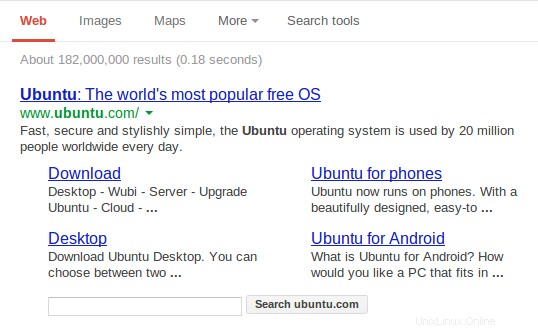
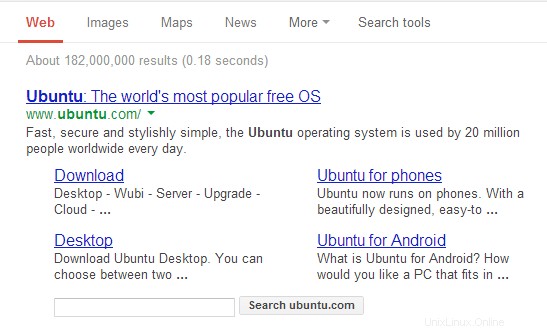
Default Ubuntu - Chrome
Pada instalasi baru Ubuntu 12.10, google chrome menampilkan google.com seperti ini


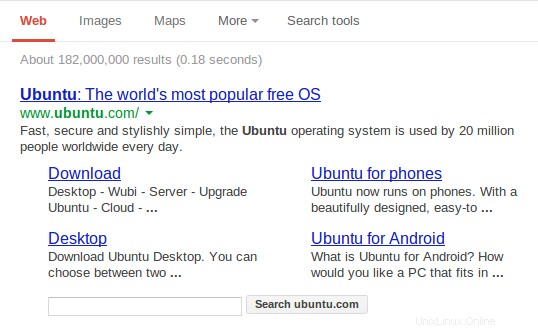
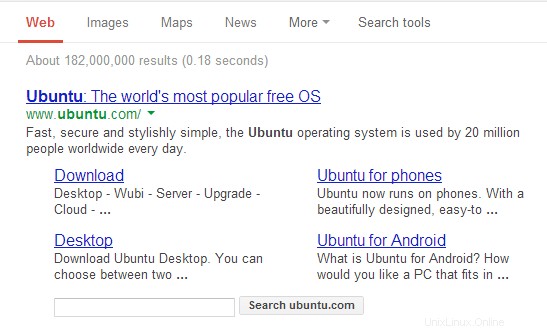
Ubuntu TWEAK - Chrome
Berikut adalah hasil yang sama dengan tweak font yang kami terapkan. Font-nya terlihat kaya dan terisi dengan baik.


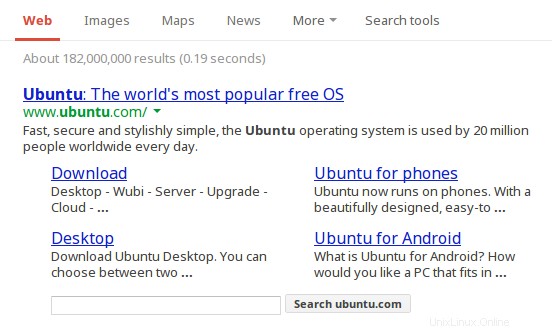
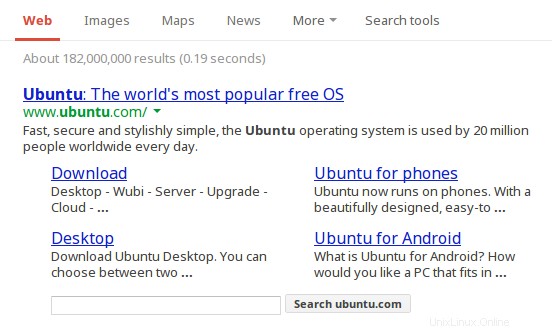
Windows 8 - Chrome
Dan untuk beberapa perbandingan, lihat tampilan Windows 8


Seharusnya mudah untuk langsung mengetahui seberapa kaya font di ubuntu terlihat, jika dibandingkan dengan windows 8. Saya belum memeriksanya dengan mac. Mungkin Anda harus mencobanya dan beri tahu saya hasilnya.
Monospace
Untuk monospace kami memiliki 2 pilihan bagus. Droid Sans Mono dan Inconsolata. Namun masing-masing memiliki masalah.
1. Droid Sans Mono tidak memiliki versi Bold. Jadi membuatnya berani terlihat jelek di halaman web. Inconsolata memiliki versi yang berani.
2. Ukuran Inconsolata lebih kecil dari Droid Sans Mono. Jadi pada ukuran yang sama dari 9pt atau 12px Inconsolata terlihat jauh lebih kecil dari Droid Sans.
3. Secara komparatif, Droid Mono lebih jernih daripada Inconsolata.
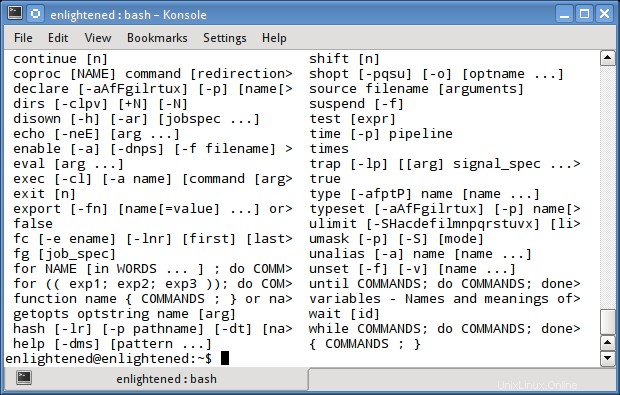
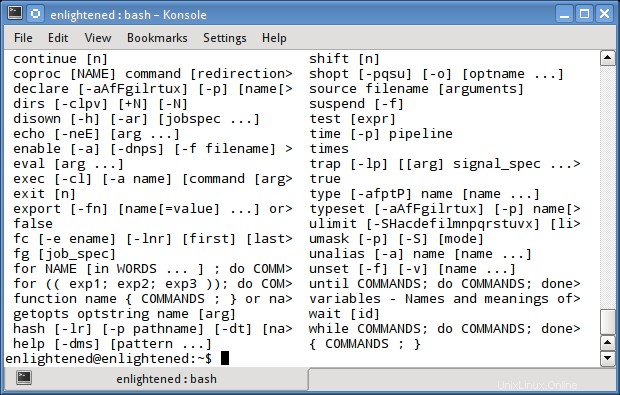
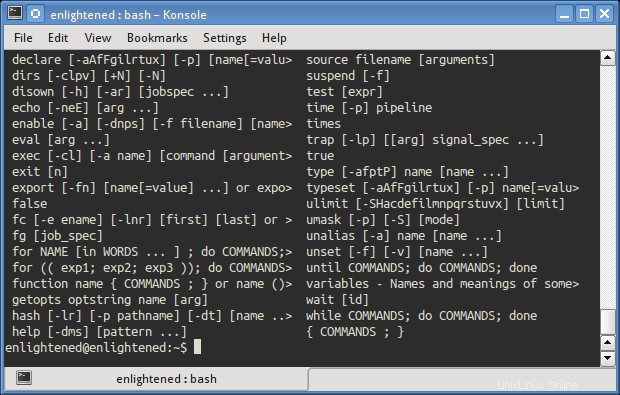
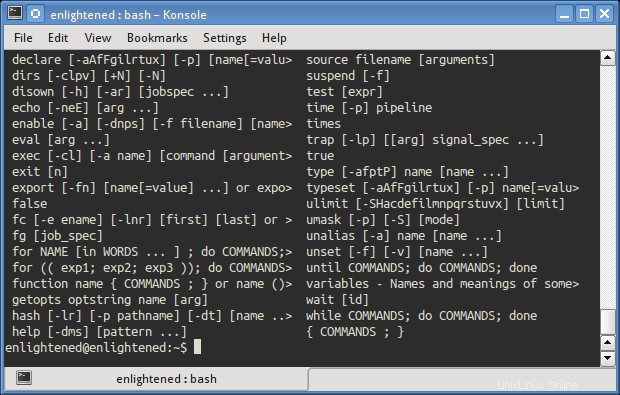
Berikut adalah tangkapan layar dari tampilan masing-masing di KDE dengan petunjuk lengkap.
Droid Mono pada 9pt


Inconsolata di 10pt


Jadi Inconsolata di 10pt terlihat seperti Droid Mono di 9pt. Perhatikan juga bahwa Droid Mono terlihat lebih bagus daripada Inconsolata.
Keduanya memiliki petunjuk penuh dengan petunjuk otomatis dinonaktifkan.
Droid Mono vs Ubuntu Mono
Droid Mono pada 9.5pt di Konsole/KDE dengan petunjuk lengkap


Ubuntu Mono pada 11pt di Konsole/KDE dengan sedikit petunjuk


Perubahan apa yang telah dilakukan
Sekarang saya akan menjelaskan tweak yang dilakukan pada pengaturan font Anda.
1. Arial, Tahoma, Verdana telah digantikan oleh 'Noto Sans'. Ini akan memengaruhi halaman web.
Ketiga font tersebut banyak digunakan di website, karena kebanyakan website masih hidup di usia tua. Jadi kami menggantinya dengan Noto Sans, font modern dan cantik dari Google.
2. Georgia, Times New Roman digantikan oleh Noto Serif. Ini juga akan mempengaruhi halaman web.
Alasan yang sama seperti sebelumnya, Noto Serif terlihat sangat bagus.
3. Droid Sans dijadikan default font sans dan sans-serif. Ini digunakan di desktop dan juga di laman web sebagai cadangan.
4. Droid Serif dijadikan font serif default.
5. Droid Sans Mono adalah font monospace default. Ini akan terlihat di terminal dan editor kode.
Font berbeda untuk desktop dan web
Penting untuk dicatat bahwa kami menggunakan font Droid untuk desktop dan font Noto untuk web (melalui trik penggantian). Kami juga dapat menggunakan font droid yang sama di web, tetapi tidak akan berfungsi dengan baik karena beberapa alasan.
1. Untuk membuat font Droid terlihat terbaik di desktop kami menggunakan bci hinting (dengan menonaktifkan autohinting). Karena ini font terlihat sangat bagus, tetapi ada tradeoff. Pada ukuran 12px (yang sangat umum di situs web) font terlihat kecil. Menggunakan font sekecil itu di halaman web menghalangi keterbacaan.
2. Dengan petunjuk otomatis, ukuran akan naik tetapi kualitas rendering terhambat di desktop.
3. Pada halaman web Noto Sans dengan autohinter terlihat lebih jelas dibandingkan dengan bci hinter, namun sedikit melebar dibandingkan dengan bci.
Jadi untuk mendapatkan tampilan terbaik di desktop dan web, saya menemukan solusi menggunakan Droid di desktop dengan petunjuk BCI, dan Noto di web dengan autohinter.
Jadi, apakah tweak ini penting
Perubahan yang ditunjukkan di atas diuji pada monitor LCD pada 96 dpi (tidak yakin apakah itu dpi monitor yang sebenarnya).
Pada laptop, font berperforma lebih baik, jadi meskipun Anda menggunakan font yang kurang bagus atau sedikit buruk mencari font, itu akan terlihat bagus di laptop/pad dengan kerapatan piksel lebih tinggi.
Apalagi jika Anda menggunakan gnome, maka font Anda secara default 11pt yang lebih besar dari contoh 9pt/10pt yang ditunjukkan di atas. Pada font ukuran besar lagi berkinerja lebih baik. Itulah alasan font Ubuntu terlihat cukup bagus di gnome. Pada ukuran yang lebih kecil, kinerja atau kejernihannya menjadi lebih dapat diuji.
Itu adalah bagian desktop. Pada halaman web, font datang dalam berbagai ukuran dan 12px dan 13px adalah yang paling umum. Jadi ini adalah tempat yang paling membutuhkan keindahan. Jadi, bahkan jika Anda puas dengan desktop gnome dengan font ubuntu, font web pasti tidak terlalu sesuai dengan standar, seperti yang telah ditunjukkan di atas.
Jadi cobalah tweak dan sarankan saya perbaikan lebih lanjut. Saya berharap untuk terus mengembangkan file .fonts.conf untuk men-tweak dan men-tweak lebih banyak pengaturan font untuk mencapai tidak tahu apa. Bersenang-senanglah sampai saat itu!!
Catatan Tambahan
Google Chrome bermasalah dalam hal mengikuti aturan yang disebutkan dalam file .fonts.conf. Itu tidak mematuhi aturan pixelize. Ini tidak masalah kecuali Anda ingin mengubah file fonts.conf sendiri. Firefox mengikuti aturan dengan sangat baik.
Di browser, aturan petunjuk fonts.conf mungkin tidak diikuti jika font sebenarnya tidak tersedia di sistem tetapi ada di halaman web melalui css3. Dalam hal ini aturan petunjuk default akan diikuti.
Di chrome, jika font ada di sistem maka aturan fonts.conf akan diterapkan.
Di firefox jika font dimuat melalui css3 maka aturan fonts.conf tidak akan diterapkan dan antialiasing default akan selalu diterapkan. Namun jika font yang sama tidak dimuat oleh css3, maka aturan fonts.conf akan diterapkan.
Referensi
Ini adalah artikel yang sangat lama dan mungkin pertama yang pernah muncul berbicara tentang masalah font di linux dan bagaimana mendapatkan windows seperti font di berbagai distro linux.
http://avi.alkalay.net/linux/docs/ font-howto/Font.html
Ini adalah artikel bagus yang menjelaskan berbagai pengaturan fonts.conf seperti antialiasing, bci hinting, auto hinting. Ini harus dibaca.
https://wiki.archlinux.org/index.php/Font_Configuration
Sintaks file .fonts.conf dijelaskan di sini
http://linux.die.net/man/5/fonts-conf
Xml asli yang menjadi dasar tweak saya dapat ditemukan di sini
https://wiki.ubuntu.com/Fonts